・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年01月31日に投稿されました。)
JavaScriptで文字列から部分文字列を取得する方法として、subsring()があります。
subsring()とは、指定した文字列のある位置からある位置までの一部の文字列を取得することができるメソッドになります。
一部の文字列を取得するため、「取り出した文字列」を返り値として返すようになります。
そしてsubstring()は、パラメータの指定が必須であり、指定するパラメータの数値によっては処理の挙動がことなりますので注意が必要です。
また、substring()とよく似たメソッドが複数存在しますが、処理内容が異なりますので文字列から部分文字列を取得する場合はsubstring()を使用するようにしましょう。
今回はJavaScriptの substring()で文字列の部分文字列を取得する方法について紹介していきます。
・取得した文字列によって処理を変えたい場合
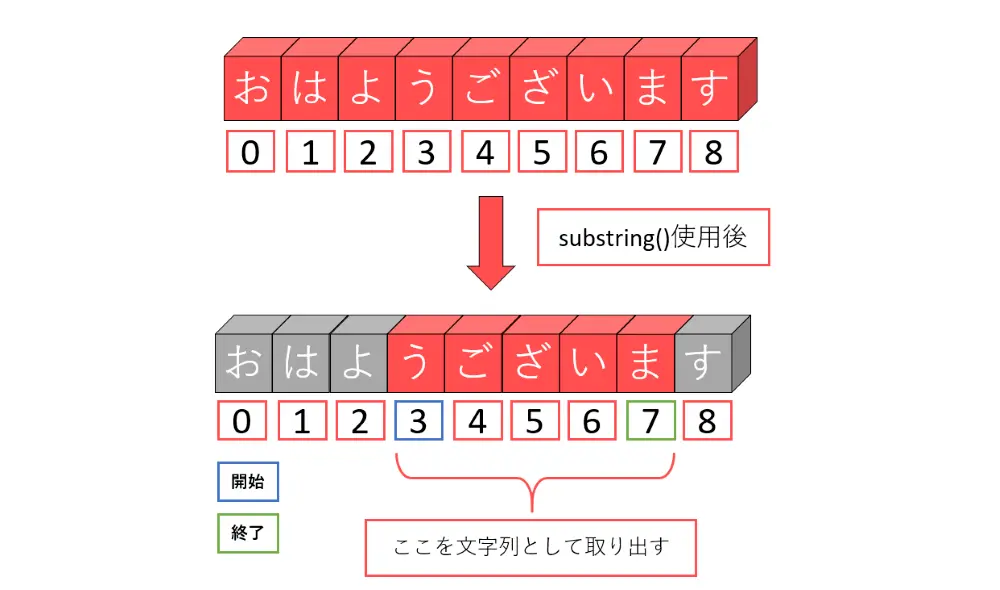
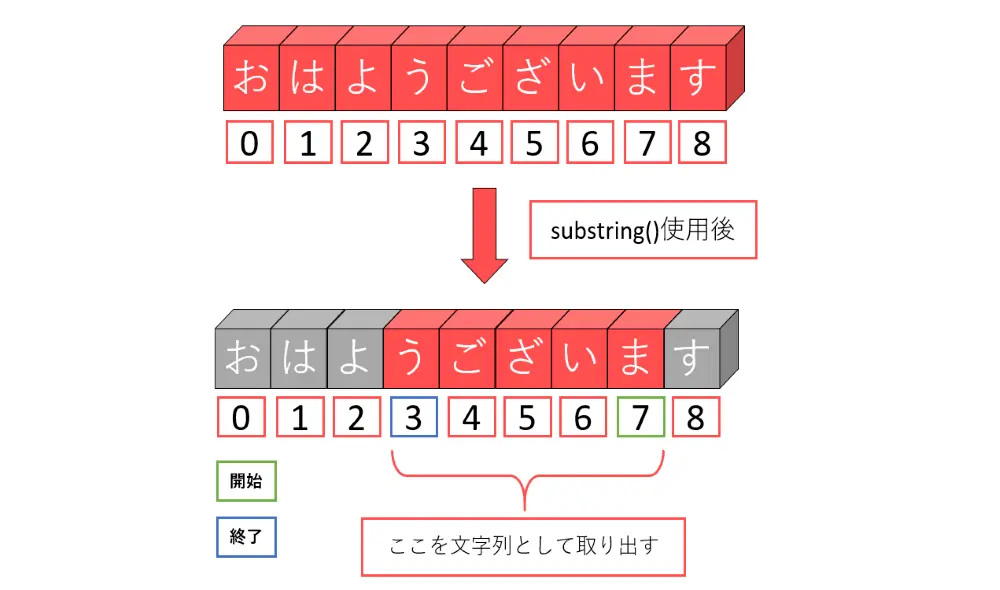
substring()とは
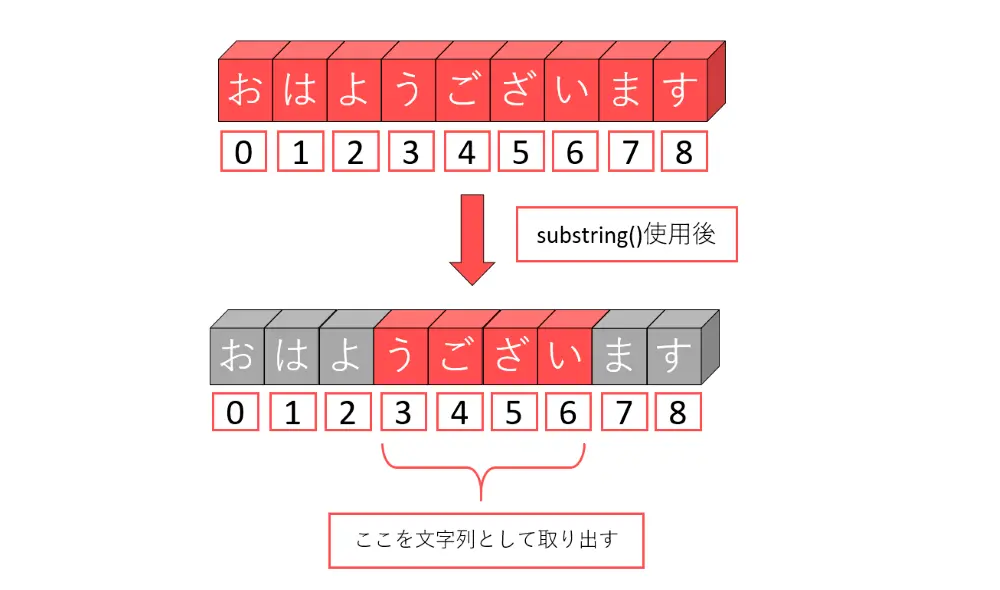
substring()とは対象の文字列の部分文字列を取得するメソッドになります。
ある位置からある位置までの間にある文字列を取得するイメージとなります。
間にある文字列を取得するため、どこ(開始位置)からどこ(終了位置)までを取得するのかを指定する必要があります。

substring()の書き方
substring()の書き方は下記のようになります。
1 | 文字列.substring(開始インデックス [, 終了インデックス]) |
substring()のパラメータ
substring()のパラメータは下記のようになります。
- 開始インデックス(必須):
文字列を取得する開始位置をインデックスで指定する
(文字列の先頭は0から) - 終了インデックス(任意):
文字列を取得する終了位置をインデックスで指定する
(文字列の先頭は0からで終了インデックの手前までが終了位置となる)
substring()は必須パラメータとして、「開始インデックス」を指定します。
また、任意パラメータとして「終了インデックス」を指定することができます。
substring()の返り値
substring()の返り値は「取り出した文字列」となります。
substring()で文字列の部分文字列を取得するサンプルコード
substring()で文字列の部分文字列を取得するサンプルコードをご紹介します。
ここでは、下記の5パターンでsubstring()を使用します。
- 開始インデックスに正の整数を指定する場合
- 開始インデックスに負の整数を指定する場合
- 開始インデックスに0を指定する場合
- 開始インデックスに小数を指定する場合
開始インデックスに正の整数を指定する場合
開始インデックスに正の整数を指定する場合にsubstring()を使用します。
正の整数を指定すると、「文字列のn文字目~末尾まで」の文字列を取得するようになります。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● substring()使用後') var signs_sstring = signs.substring(9) console.log(signs_sstring) |
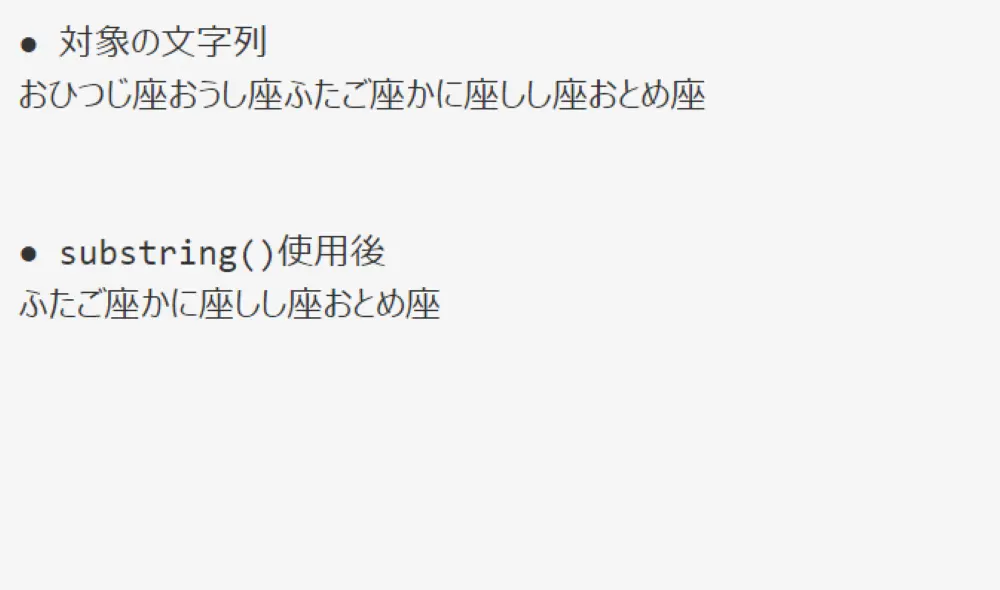
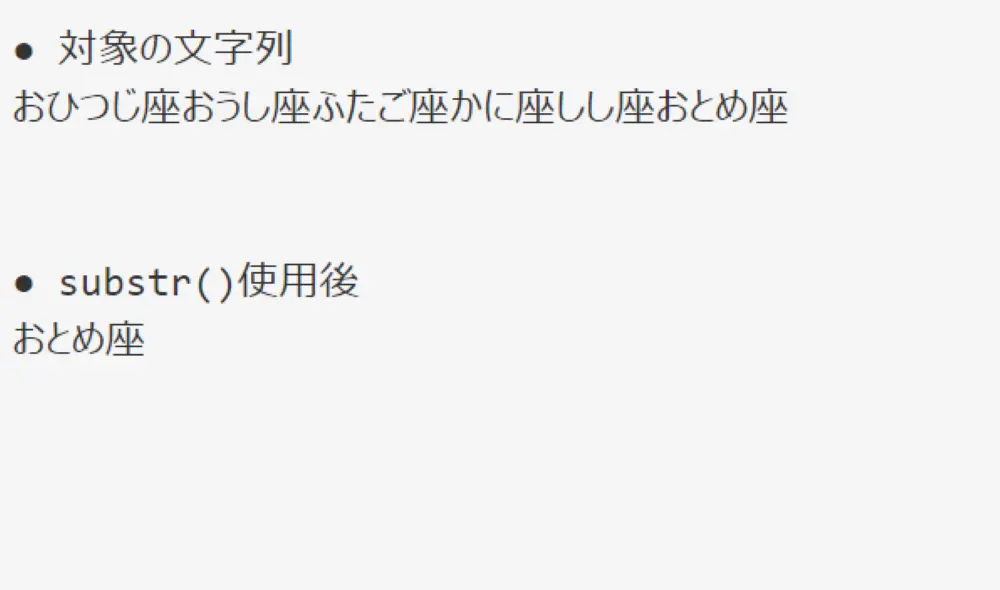
実行結果

substring()の開始インデックスに正の整数を指定して、文字列の部分文字列を取得しています。
開始インデックスが9(10番目)になるため、「ふたご座かに座しし座おとめ座」が表示されています。
開始インデックスに負の整数を指定する場合
開始インデックスに負の整数を指定する場合にsubstring()を使用します。
負の整数を指定すると、全ての文字列を取得するようになります。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● substring()使用後') var signs_sstring = signs.substring(-5) console.log(signs_sstring) |
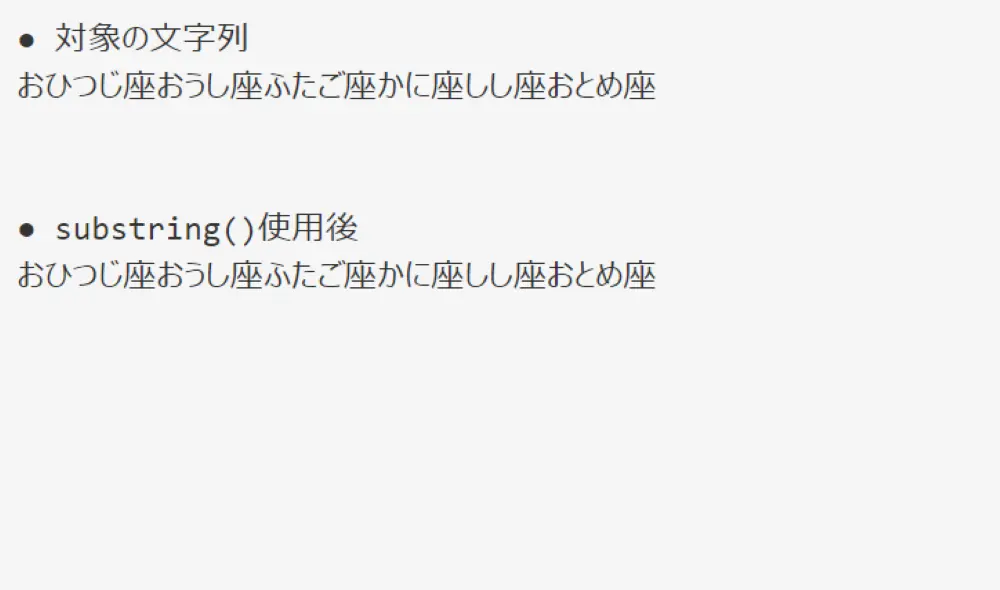
実行結果

substring()の開始インデックスに負の整数を指定して、文字列の部分文字列を取得しています。
開始インデックスに-5を指定していますが、0より小さくならないため、全ての文字列が表示されています。
開始インデックスに0を指定する場合
開始インデックスに0を指定する場合にsubstring()を使用します。
0を指定すると、取得開始が1番目になるため、始めから文字列を取得するようになります。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● substring()使用後') var signs_sstring = signs.substring(0) console.log(signs_sstring) |
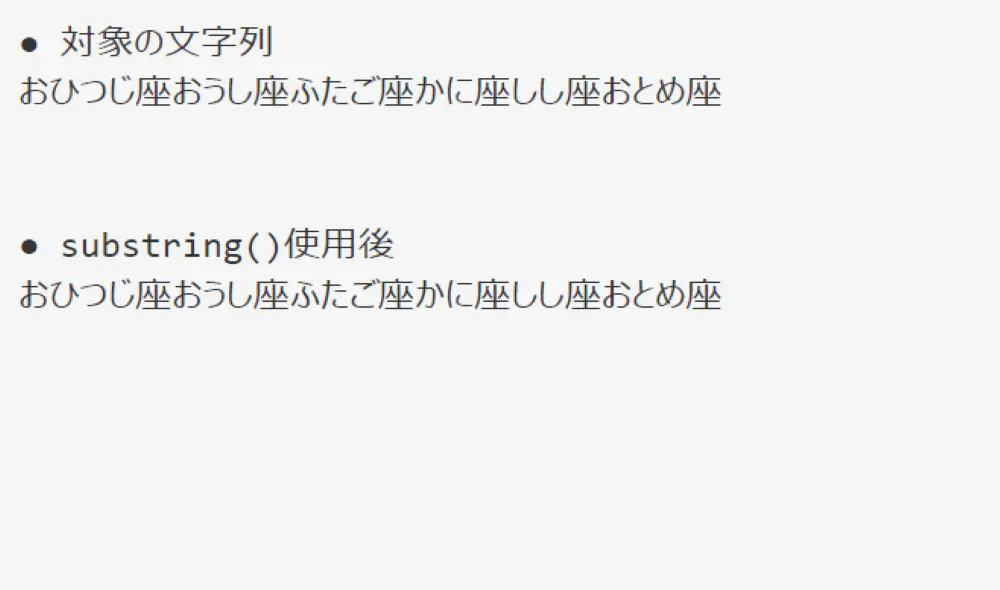
実行結果

substring()の開始インデックスに0を指定して、文字列の部分文字列を取得しています。
開始インデックスが0であるため、全ての文字列が表示されています。
開始インデックスに小数を指定する場合
開始インデックスに小数を指定する場合にsubstring()を使用します。
小数を指定すると、小数の位を切り捨てたインデックを指定して文字列を取得するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● substring()使用後-1') var signs_sstring1 = signs.substring(5.5) console.log(signs_sstring1) console.log('● substring()使用後-2') var signs_sstring2 = signs.substring(9.3) console.log(signs_sstring2) |
実行結果

substring()の開始インデックスに小数を指定して、文字列の部分文字列を取得しています。
開始インデックスが5.5(6番目)になるため、「おうし座ふたご座かに座しし座おとめ座」が表示されています。
また、開始インデックスが9.3(10番)になるため、「ふたご座かに座しし座おとめ座」が表示されています。
substring()に終了インデックスを指定して文字列の部分文字列を取得する場合
substr()で取り出す文字数を指定して文字列の部分文字列を取得するにはパラメータとして終了インデックスを追加で指定します。
終了インデックスを指定することで、終了インデックスの手前までの文字列を取り出すことができます。

そのため、substring()のパラメータは基本、「開始インデックス < 終了インデックス」となります。
ここでは下記の4つのパターンでsubustring()を使用します。
- 終了インデックスに正の整数を指定する場合
- 終了インデックスに負の整数を指定する場合
- 終了インデックスに0を指定する場合
- 終了インデックスに小数を指定する場合
終了インデックスに正の整数を指定する場合
終了インデックスに正の整数を指定してsubstring()を使用します。
正の整数を指定すると、「開始インデックス~終了インデックスまで」の文字列を取得するようになります。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'てんびん座さそり座いて座やぎ座うみがめ座うお座' console.log(signs) console.log('● substring()使用後') var signs_sstring = signs.substring(5,9) console.log(signs_sstring) |
実行結果

substring()の終了インデックスに正の整数を指定して、文字列の部分文字列を取得しています。
終了インデックスが9(9番目)になるため、6文字目から9文字目にある「さそり座」が表示されています。
終了インデックスに負の整数を指定する場合
終了インデックスに負の整数を指定してsubstring()を使用します。
終了インデックスに負の整数を指定すると、終了位置がマイナスになるため、文字列を取得することができません。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'てんびん座さそり座いて座やぎ座うみがめ座うお座' console.log(signs) console.log('● substring()使用後') var signs_sstring = signs.substring(-10,-5) console.log(signs_sstring) |
実行結果

substring()の終了インデックスに負の整数を指定して、文字列の部分文字列を取得しています。
終了インデックスが-5(-5番目)を指定するため何も取得できず「空文字」が表示されています。
終了インデックスに0を指定する場合
終了インデックスに0を指定してsubstring()を使用します。
終了インデックスに0を指定すると、終了位置が先頭よりも前になるため、こちらも文字列を取得することができません。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'てんびん座さそり座いて座やぎ座うみがめ座うお座' console.log(signs) console.log('● substring()使用後') var signs_sstring = signs.substring(-5,0) console.log(signs_sstring) |
実行結果

substring()の終了インデックスに0を指定して、文字列の部分文字列を取得しています。
終了インデックスが0(-1番目)で先頭より前を指定するため、こちらも「空文字」が表示されています。
終了インデックスに小数を指定する場合
終了インデックスに小数を指定してsubstring()を使用します。
終了インデックスに小数を指定すると、小数の位を切り捨てたインデックスまでを終了位置として文字列を取得するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● substring()使用後-1') var signs_sstring1 = signs.substring(9,13.8) console.log(signs_sstring1) console.log('● substring()使用後-2') var signs_sstring2 = signs.substring(9,13.3) console.log(signs_sstring2) |
実行結果

substring()の終了インデックスに小数を指定して、文字列の部分文字列を取得しています。
終了インデックスが13.8(12文字目)になるため、10文字目から13文字目にある「ふたご座」が表示されています。
また、終了インデックスが13.3(12文字目)になるため、こちらも「ふたご座」が表示されています。
substring()の開始インデックスが終了インデックスよりも大きい場合
開始インデックスが終了インデックスよりも大きい場合にsubstring()を使用します。
この場合、substring()は下記のように終了インデックスから開始インデックスの間にある文字列を取得するようになります。


開始インデックスが終了インデックスに、終了インデックスか開始インデックスの役割を果たすようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● substring()使用後-1') var signs_sstring1 = signs.substring(9,5) console.log(signs_sstring1) console.log('● substring()使用後-2') var signs_sstring2 = signs.substring(9,-5) console.log(signs_sstring2) console.log('● substring()使用後-3') var signs_sstring3 = signs.substring(9,0) console.log(signs_sstring3) |
実行結果

substring()で指定した文字列の部分文字列を取得しています。
そのため、開始インデックスが終了インデックスより大きい場合でも文字列を取得しています。
また、終了インデックスが負の数であったとしても文字列を取得することが可能になります。
substring()のパラメータに様々な値を指定する場合
substring()のパラメータはint型の数値を指定しましたが、それ以外にもインデックスとして認識されるパターンがあります。
そのためここでは、下記の3つのパターンでsubstring()を使用します。
- パラメータにstring型の数値を指定する場合
- パラメータにbool型の値を指定する場合
- パラメータに演算中のint型の値を指定する場合
パラメータにstring型の数値を指定する場合
パラメータにstring型の数値を指定してsubstring()を使用します。
string型の数値でしたらインデックスとして認識されるため、パラメータとして指定することが可能です。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● substring()使用後') var signs_sstring = signs.substring('0','5') console.log(signs_sstring) |
実行結果

substring()のパラメータにstirng型の数値を指定することで、部分文字列を取得しています。
そのため、「おひつじ座」が表示されています。
パラメータにbool型の値を指定する場合
パラメータにbool型の値を指定してsubstring()を使用します。
boolは「0」か「1」であることからインデックスとして認識されるため、パラメータとして指定することが可能です。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● substring()使用後') var signs_sstring = signs.substring(false, true) console.log(signs_sstring) |
実行結果

substring()のパラメータにbool型の値を指定して、部分文字列を取得しています。
そのため、「お」が表示されています。

真偽値をパラメータとして指定することはできますが、「0」か「1」になるので利便性には欠けるかと思います。
パラメータに演算中のint型の値を指定する場合
パラメータに演算中のint型の値を指定してsubstring()を使用します。
演算中ですが、int型であることからインデックスとして認識されるため、パラメータとして指定することが可能です。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● substring()使用後') var signs_sstring = signs.substring(10/2, 7+2) console.log(signs_sstring) |
実行結果

substring()のパラメータに演算中のint型を指定することで、部分文字列を取得しています。
そのため、「おうし座」が表示されています。
substring()を実際に使用するケース
substring()を実際に使用するケースについてご紹介します。
例えば、開始時間と終了時間の差分を秒で表示するような画面を作成します。
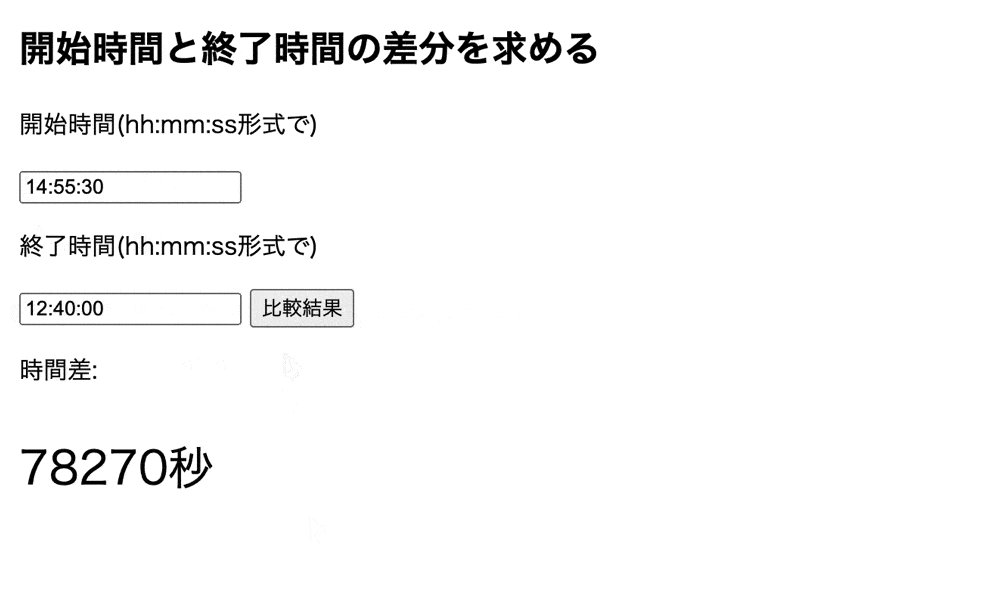
そして、終了時間より開始時間の方が早い場合は時間またぎを実装するようにします。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>substring()を使用した実際のケース</title> </head> <body> <h2>開始時間と終了時間の差分を求める</h2> <p>開始時間(hh:mm:ss形式で)</p> <input type="text" class= "start"> <p>終了時間(hh:mm:ss形式で)</p> <input type="text" class= "end"> <button class= "btn">比較結果</button> <div class = "resultArea"> <p class = "title">時間差:</p> <p class = "result" style = "font-size: 30px;"></p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | var start = document.querySelector('.start') var end = document.querySelector('.end') var btn = document.querySelector('.btn') btn.addEventListener('click', function() { startTime = start.value endTime = end.value var startTimeMs = textToMs(startTime) console.log(startTimeMs) var endTimeMs = textToMs(endTime) console.log(endTimeMs) var oneDay = 0 if(startTimeMs > endTimeMs) { oneDay = 24 * 60 * 60 * 1000 } var diff = (endTimeMs + oneDay) - startTimeMs diffMs = diff / 1000 layout(diffMs) }) function textToMs(time) { time_hour = time.substring(0, 2) time_minute = time.substring(3, 5) time_second = time.substring(6, 8) var time_hourMs = parseInt(time_hour) var time_minuteMs = parseInt(time_minute) var time_secondMs = parseInt(time_second) if(time_hourMs != 0) { time_hourMs = time_hourMs * 60 * 60 * 1000 } if(time_minuteMs != 0) { time_minuteMs = time_minuteMs * 60 * 1000 } if(time_secondMs != 0) { time_secondMs = time_secondMs * 1000 } timeMs = time_hourMs + time_minuteMs + time_secondMs return timeMs } function layout(val) { var result = document.querySelector('.result') result.textContent = val + '秒' } |
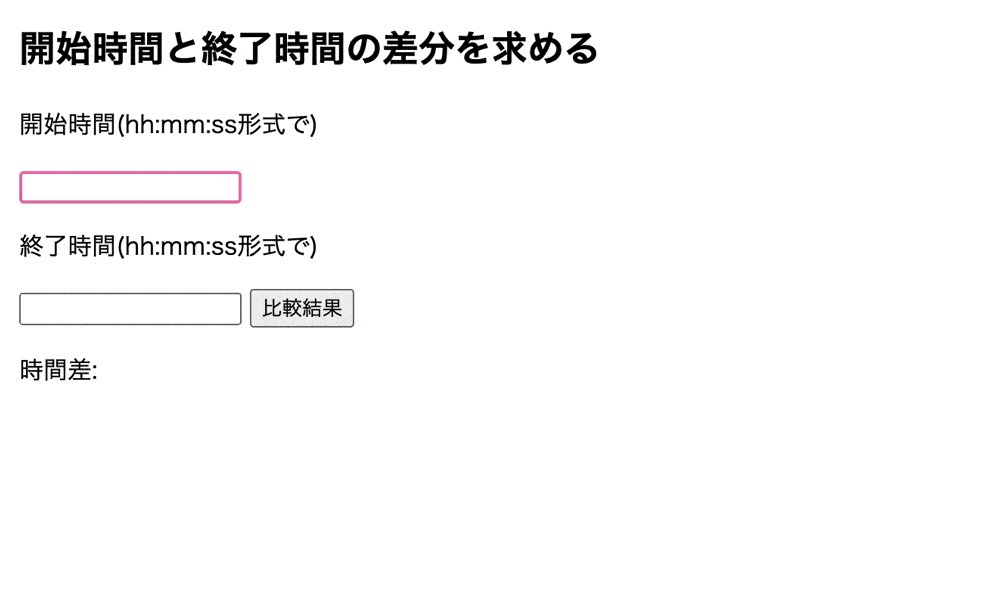
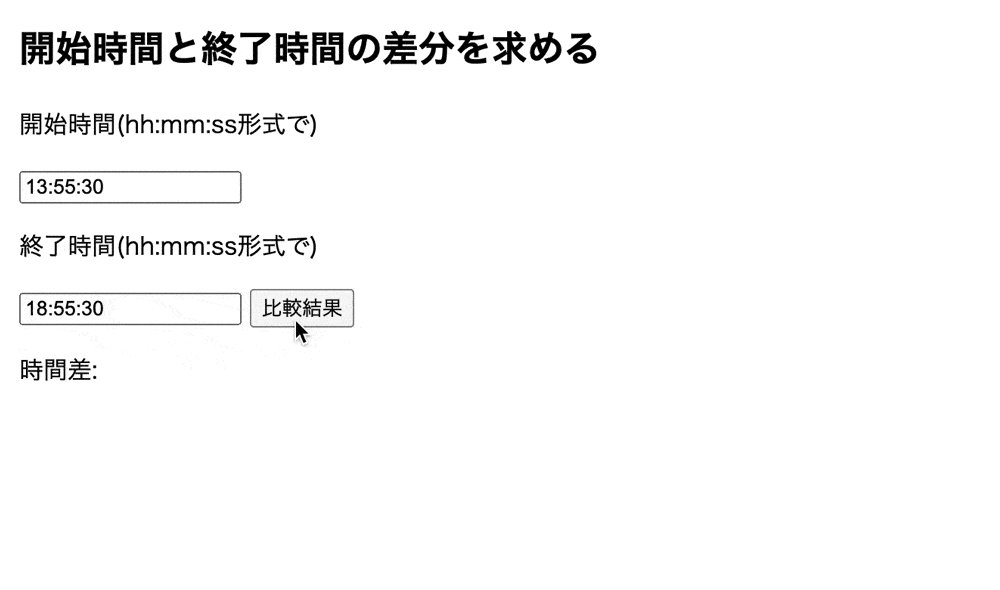
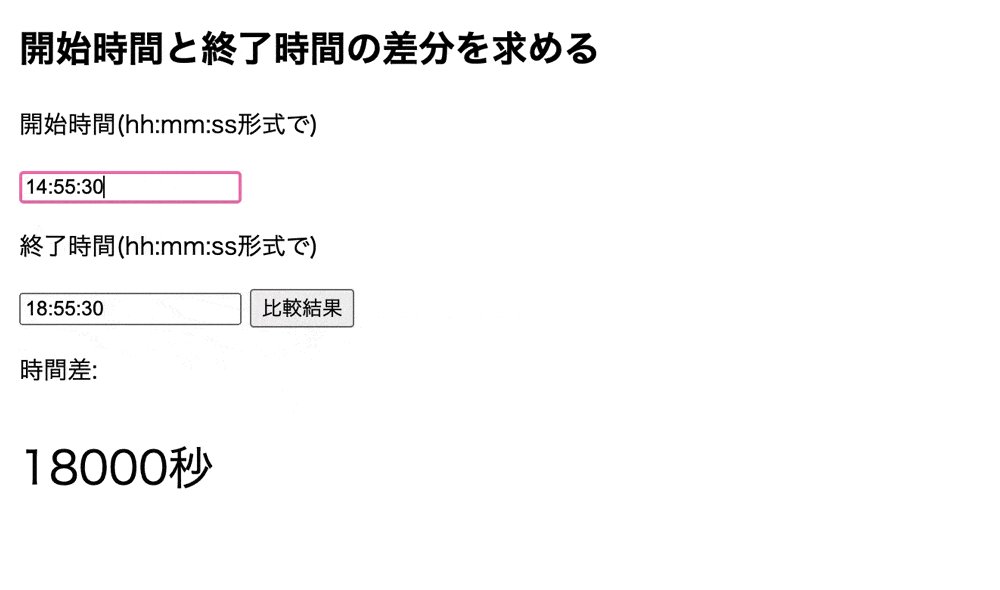
実行結果

時刻を入力することで、開始時刻と終了時刻の差分を求めています。
また、時分秒でミリ秒に直す処理が異なるため、substring()で取得する文字列を設定し、取得した文字列をそれぞれミリ秒に直しています。
文字列の一部を取得するメソッドの一覧
文字列の一部を取得するメソッドは、substring()以外にも存在します。
そのため、ここでは文字列の一部を取得するメソッドの一覧についてご紹介します。
substr()
substr()とは指定した文字列の一部を取り出すメソッドにとなります。
指定した文字列のn文字目から末尾までの文字列を取り出すようになります。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● substr()使用後') var signs_sstr = signs.substr(19,4) console.log(signs_sstr) |
実行結果

substr()で指定した文字列の一部を取り出しています。
今回は、指定した文字列の20文字目から4文字分の文字列を取得しているため、「おとめ座」が表示されています。
もし、substr()について詳しく知りたい場合は下記の記事をご参考ください。

開始位置から終了位置の間を取り出すイメージのsubstring()に比べて、substr()は開始位置からn文字目までを取り出すというイメージになります。
slice()
slice()とは、指定した文字列の一部を切り取るメソッドとなります。
こちらもsubstring()同様にパラメータを指定して、指定した位置から文末までの文字列を切り取るようになります。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var signs = 'おひつじ座おうし座ふたご座かに座しし座おとめ座' console.log(signs) console.log('● slice()使用後') var signs_slice = signs.slice(13,16) console.log(signs_slice) |
実行結果

slice()で指定した文字列の一部を切り取っています。
今回は、14文字目から16文字目の文字列を切り取っているため「かに座」が表示されています。

slice()も指定した範囲の文字列を取得する時に使用しますが、指定する範囲によってはsubstring()と違いが出てきます。
まとめ
⚫︎ substring()とは対象の文字列の部分文字列を取得するメソッドである
⚫︎ substrig()は下記のようなパラメータを指定して使用する
・開始インデックス(必須)
・終了インデックス(任意)
⚫︎ 開始インデックスに正の整数を指定してsubstring()を使用すると「文字列のn文字目~末尾まで」の文字列を取得する
⚫︎ 開始インデックスに負の整数を指定してsubstring()を使用すると、全ての文字列を取得する
⚫︎ 開始インデックスに0を指定してsubstring()を使用すると、こちらも全ての文字列を取得する
⚫︎ 開始インデックスに小数を指定してsubstring()を使用すると、小数の位を切り捨てたインデックスを指定して文字列を取得する
⚫︎ 終了インデックスに正の整数を指定してsubstring()を使用すると、「開始インデックス~終了インデックスまで」の文字列を取得する
⚫︎ 終了インデックスに負の整数を指定してsubstring()を使用すると、何も取得しない
⚫︎ 終了インデックスに0を指定してsubstring()を使用すると、こちらも何も取得しない
⚫︎ 終了インデックスに小数を指定してsubstring()を使用すると、小数の位を切り捨てたインデックスまでを指定して文字列を取得する
⚫︎ 開始インデックスが終了インデックスよりも大きい場合にsubstring()を使用すると、終了インデックスから開始インデックスの間にある文字列を取得する
⚫︎ substring()は下記のパラメータを設定しても可能
・string型の数値
・bool型の値
・演算中のint型の値
⚫︎ 指定した文字列の一部を取り出すにはsubstr()を使用する
⚫︎ 指定した文字列の一部を切り取るにはslice()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ