・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年05月11日に投稿されました。)
JavaScriptで数値の絶対値を取得する方法として、Math.abs()があります。
Math.abs()とは、指定した値の絶対値を取得するメソッドになります。
絶対値を取得するため、Marh,abs()は指定した値の絶対値を返すようになります。
また、絶対値を取得することで符号が+になるため、正の数負の数関係なく演算方法を統一することができるようになります。
以上のことから、JavaScript上で指定した値の絶対値を取得したい場合はMath.abs()を使用するようにしましょう。
今回はJavaSCriptのMath.abs()で指定した数値の絶対値を取得する方法について紹介していきます。
・対象の数値との差分を求めたい場合
Math.abs()とは
Math.abs()とは指定した数値の絶対値を取得するメソッドになります。
そもそも絶対値とは指定した数値が0からどれだけ離れているかを示す値となります。
そのため、正の数負の数関係なくどちらとも正の数となります。
Math.abs()の書き方
Math.abs()の書き方は下記のようになります。
1 | Math.abs(数値) |
Math.abs()と記述し、括弧の中に必須の引数を1つ追記すると使用することができます。
Math.abs()の引数
Math.abs()の引数は下記のようになります。
- 数値(必須):
絶対値を取得したい数値を指定する
Math.abs()は必須な引数として「数値」」を指定します。
Math.abs()の返り値
Math.abs()の返り値は、指定した数値の絶対値となります。
Math.abs()で指定した数値の絶対値を取得するサンプルコード
Math.abs()で指定した数値の絶対値を取得するサンプルコードについてご紹介します。
ここでは、下記の4つのパターンでMath.abs()を使用します。
- 引数の数値が整数である場合
- 引数の数値が浮動小数点数である場合
- 引数の数値が非数である場合
- 引数の数値が無限大である場合
引数の数値が整数である場合
引数の数値が整数である場合にMath.abs()を使用すると、指定した値の絶対値を返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の整数-1") var int1 = 45 console.log(int1) console.log("● Math.abs()使用後-1") var int1_abs = Math.abs(int1) console.log(int1_abs) console.log("● 対象の整数-2") var int2 = -45 console.log(int2) console.log("● Math.abs()使用後-2") var int2_abs = Math.abs(int2) console.log(int2_abs) |
実行結果

Math.abs()によって、指定した数値の絶対値を取得しています。
今回は「45」と「-45」の整数であるため、どちらも「45」が表示されています。
引数の数値が浮動小数点数である場合
引数の数値が浮動小数点数である場合にMath.abs()を使用すると、こちらも指定した値の絶対値を返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の浮動小数点数-1") var float1 = 4.555 console.log(float1) console.log("● Math.abs()使用後-1") var float1_abs = Math.abs(float1) console.log(float1_abs) console.log("● 対象の浮動小数点数-2") var float2 = -4.555 console.log(float2) console.log("● Math.abs()使用後-2") var float2_abs = Math.abs(float2) console.log(float2_abs) |
実行結果

Math.abs()によって、指定した数値の絶対値を取得しています。
今回は「4.555」と「-4.555」の浮動小数点数であるため、どちらも「4.555」が表示されています。
引数の数値が非数である場合
引数の数値が非数である場合にMath.abs()を使用すると、「NaN」を返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の非数-1") var nan1 = NaN console.log(nan1) console.log("● Math.abs()使用後-1") var nan1_abs = Math.abs(nan1) console.log(nan1_abs) console.log("● 対象の非数-2") var nan2 = 0 / 0 console.log(nan2) console.log("● Math.abs()使用後-2") var nan2_abs = Math.abs(nan2) console.log(nan2_abs) |
実行結果

Math.abs()によって、指定した数値の絶対値を取得しています。
今回は「NaN」と「0 / 0」の非数であるため、どちらも「NaN」が表示されています。
引数の数値が無限大である場合
引数の数値が無限大である場合にMath.abs()を使用すると、「Infinity」を返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の無限大-1") var inf1 = Infinity console.log(inf1) console.log("● Math.abs()使用後-1") var inf1_abs = Math.abs(inf1) console.log(inf1_abs) console.log("● 対象の無限大-2") var inf2 = -Infinity console.log(inf2) console.log("● Math.abs()使用後-2") var inf2_abs = Math.abs(inf2) console.log(inf2_abs) |
実行結果

Math.abs()によって、指定した数値の絶対値を取得しています。
今回は「Infinity」と「-Infinity」の無限大であるため、どちらも「Infinity」が表示されています。
Math.abs()で引数に数値以外の値を指定して使用する場合
実は数値以外の値を指定しても、数値に変換された上で絶対値を取得します。
しかし、値によっては数値に変換できず、「NaN」を返してしまうため、注意が必要です。
そのためここでは、数値以外の下記4パターンでMath.abs()を使用します。
- 引数が文字列である場合
- 引数がブーリアンである場合
- 引数がイテレータである場合
- 引数がnullである場合
引数が文字列である場合
引数が文字列である場合にMath.abs()を使用すると、文字列型の数値は絶対値を返します。
しかし、それ以外の文字列を指定すると、「NaN」を返します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の文字列-1") var txt1 = "文字列で絶対値" console.log(txt1) console.log("● Math.abs()使用後-1") var txt1_abs = Math.abs(txt1) console.log(txt1_abs) console.log("● 対象の文字列-2") var txt2 = "456.789" console.log(txt2) console.log("● Math.abs()使用後-2") var txt2_abs = Math.abs(txt2) console.log(txt2_abs) |
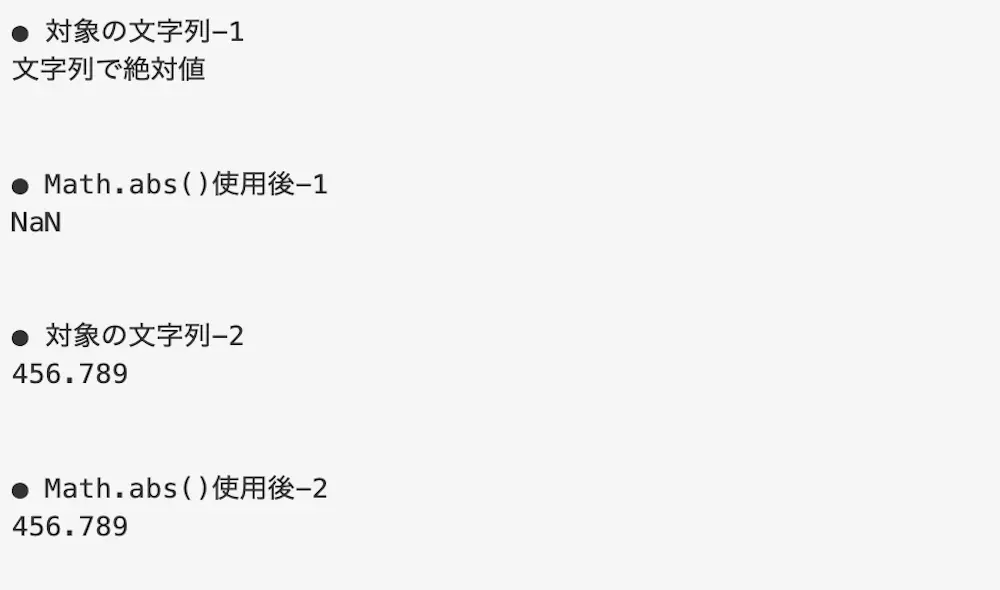
実行結果

Math.abs()によって、数値以外の値を指定し、絶対値を取得しています。
「文字列の絶対値」は数値に変換できないため、「NaN」が表示されています。
しかし、「456.789」の文字列は数値に変換できるため、「456.789」が表示されています。
引数がブーリアンである場合
引数がブーリアンである場合にMath.abs()を使用すると、ブーリアンの絶対値を返します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象のブーリアン-1") var bool1 = true console.log(bool1) console.log("● Math.abs()使用後-1") var bool1_abs = Math.abs(bool1) console.log(bool1_abs) console.log("● 対象のブーリアン-2") var bool2 = false console.log(bool2) console.log("● Math.abs()使用後-2") var bool2_abs = Math.abs(bool2) console.log(bool2_abs) |
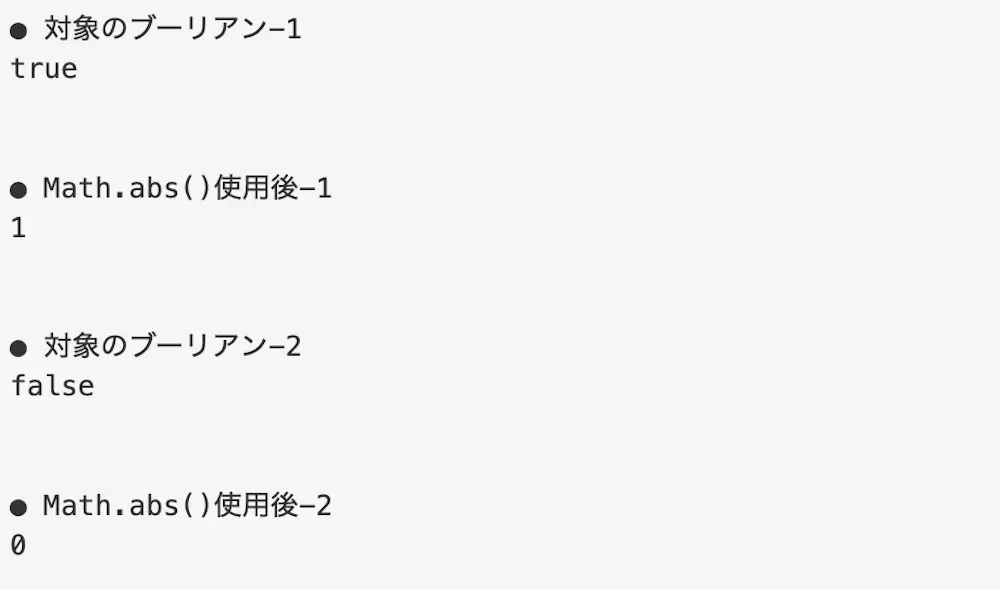
実行結果

Math.abs()によって、数値以外の値を指定し、絶対値を取得しています。
そのため、trueの場合は「1」を、falseの場合は「0」が表示されています。
引数がイテレータである場合
引数がイテレータである場合にMath.abs()を使用すると、単数項目の場合は値の絶対値を返します。
しかし、複数項目の場合は「NaN」を返します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象のイテレータ-1") var arr1 = [1234] console.log(arr1) console.log("● Math.abs()使用後-1") var arr1_abs = Math.abs(arr1) console.log(arr1_abs) console.log("● 対象のイテレータ-2") var arr2 = [1234, 567.345] console.log(arr2) console.log("● Math.abs()使用後-2") var arr2_abs = Math.abs(arr2) console.log(arr2_abs) |
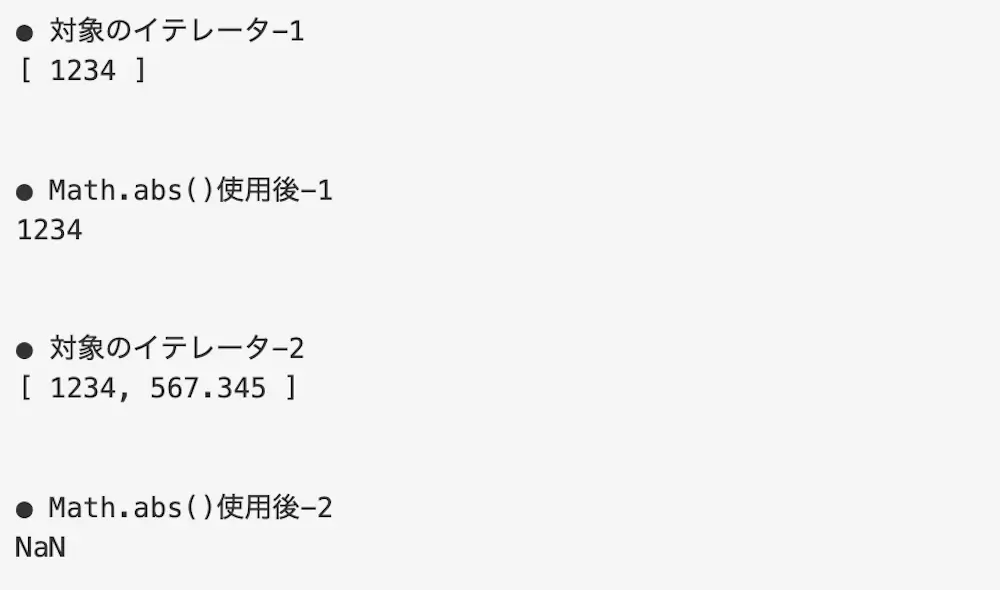
実行結果

Math.abs()によって、数値以外の値を指定し、絶対値を取得しています。
[1234]の単数項目は数値に変換できるため、「1234」が表示されています。
また、[1234, 567.345]の複数項目は数値に変換できないため、「NaN」が表示されています。
引数がnullである場合
引数がnullである場合にMath.abs()を使用すると、「0」を返します。
● main.js
1 2 3 4 5 6 7 | console.log("● 対象の値") var nl = null console.log(nl) console.log("● Math.abs()使用後") var nl_abs = Math.abs(nl) console.log(nl_abs) |
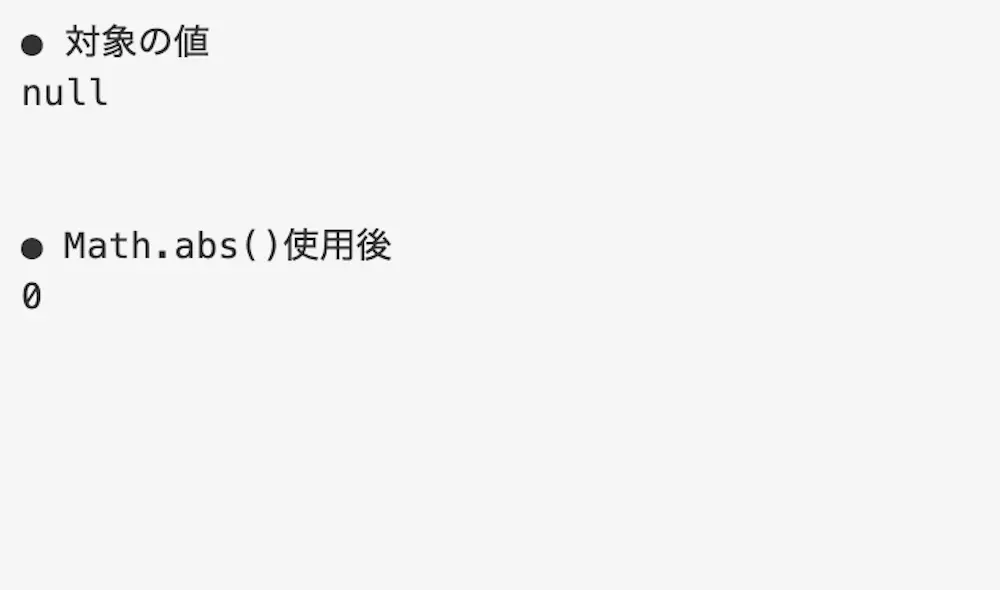
実行結果

Math.abs()によって、数値以外の値を指定し、絶対値を取得しています。
nullは数値に変換できますが何もないため、「0」が表示されています。
Math.abs()でイテレータの値の絶対値を一気に取得する場合
Math.abs()でイテレータの値の絶対値を一気に取得する場合はforEach()やmap()を使用します。
forEach()とは指定したイテレータの値に対して順番に処理を行うメソッドになります。
また、map()とは元の配列から新たな配列を作成するメソッドになります。
そのため、どちらとも処理の最中にMath.abs()を使用することで、イテレータの値の絶対値を一気に取得することができます。
forEach()内にMath.abs()を使用する場合
forEach()内にMath.abs()を使用してイテレータの値の絶対値を一気に取得する場合は下記のようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | console.log("● 対象のイテレータ-1") var arr1 = [124, -56.7, 789, -1234.98, 23409] console.log(arr1) console.log("● Math.abs()使用後-1") arr1.forEach(function(value) { value_abs = Math.abs(value) console.log(value_abs) }) console.log("● 対象のイテレータ-2") var arr2 = [ [124, -56.7, 789, -1234.98, 23409], [114, -567.9, 7.89, -1434.98, 25609] ] console.log(arr2) console.log("● Math.abs()使用後-2") arr2.forEach(function(arr2_1) { arr2_1.forEach(function(value) { value_abs = Math.abs(value) console.log(value_abs) }) }) |
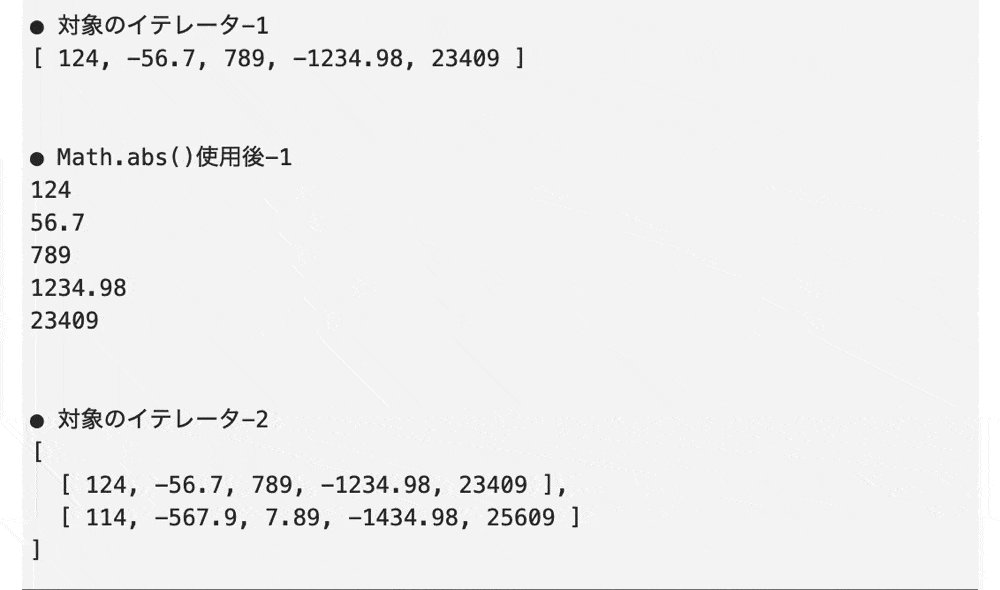
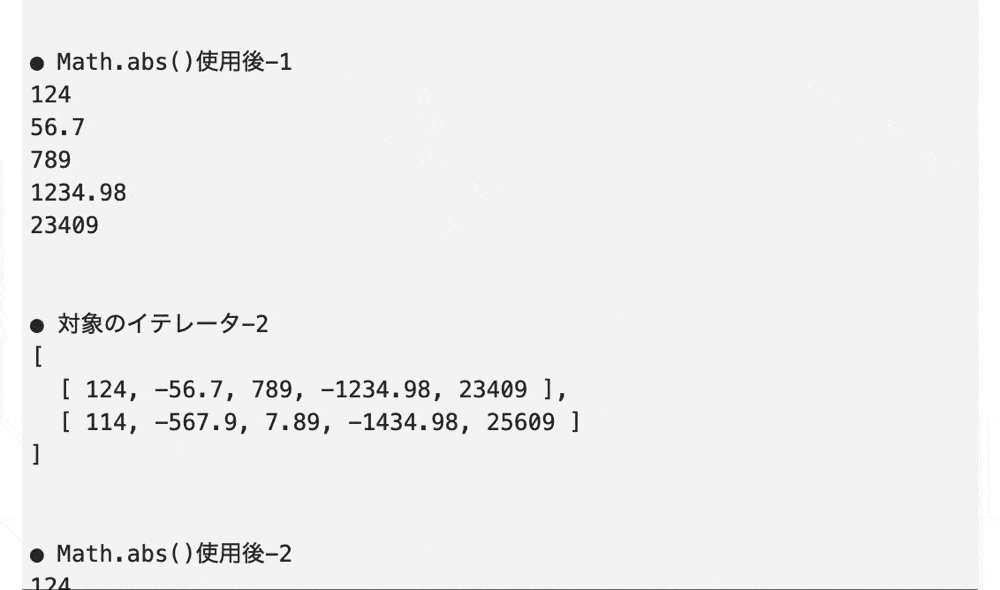
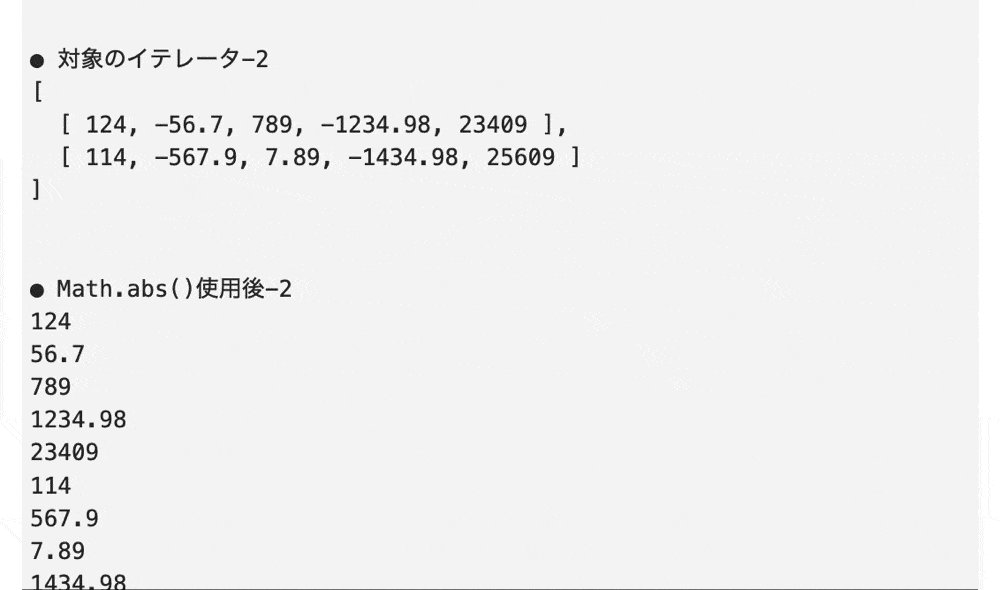
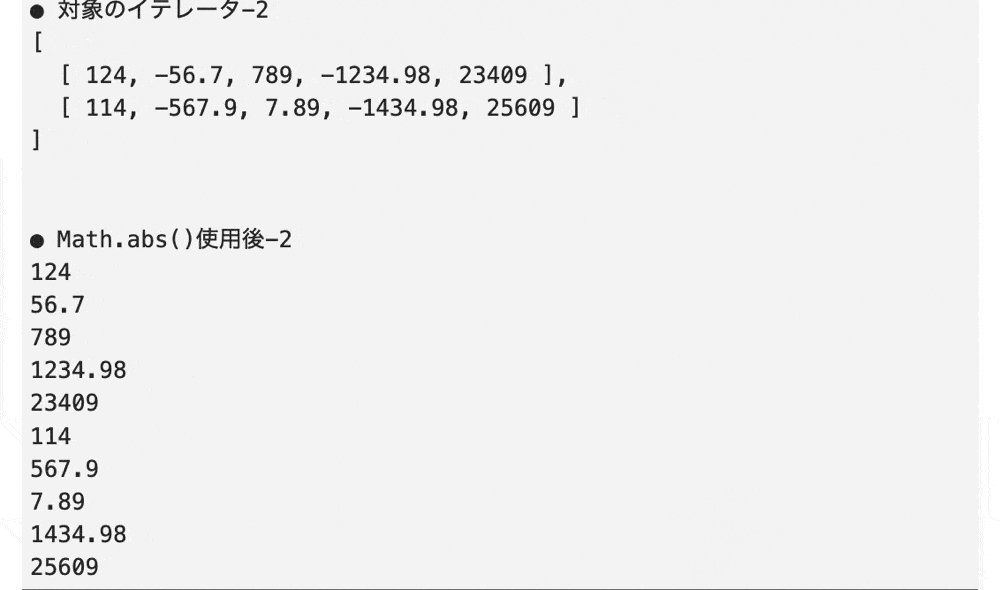
実行結果

forEach()内でMath.abs()を使用することで、イテレータの値の絶対値を一気に取得しています。
そのため、配列内にある要素の絶対値を1つずつ取り出しています。
また、forEach()を多重で使用することで、多次元配列内にある要素の絶対値を1つずつ取り出しています。
もし、forEach()について詳しく知りたい場合は下記の記事をご参考ください。
map()内にMath.abs()を使用する場合
map()内にMath.abs()を使用してイテレータの値の絶対値を一気に取得する場合は下記のようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log("● 対象のイテレータ-1") var arr1 = [124, -56.7, 789, -1234.98, 23409] console.log(arr1) console.log("● Math.abs()使用後-1") var arr1_map = arr1.map(function(value) { var value_abs = Math.abs(value) return value_abs }) console.log(arr1_map) console.log("● 対象のイテレータ-2") var arr2 = [ [124, -56.7, 789, -1234.98, 23409], [121, -589.7, 489, -57234.98, 1000] ] console.log(arr2) console.log("● Math.abs()使用後-2") var arr2_map = arr2.map(function(arr2_1) { var arr2_map1 = arr2_1.map(function(value) { var value_abs = Math.abs(value) return value_abs }) return arr2_map1 }) console.log(arr2_map) |
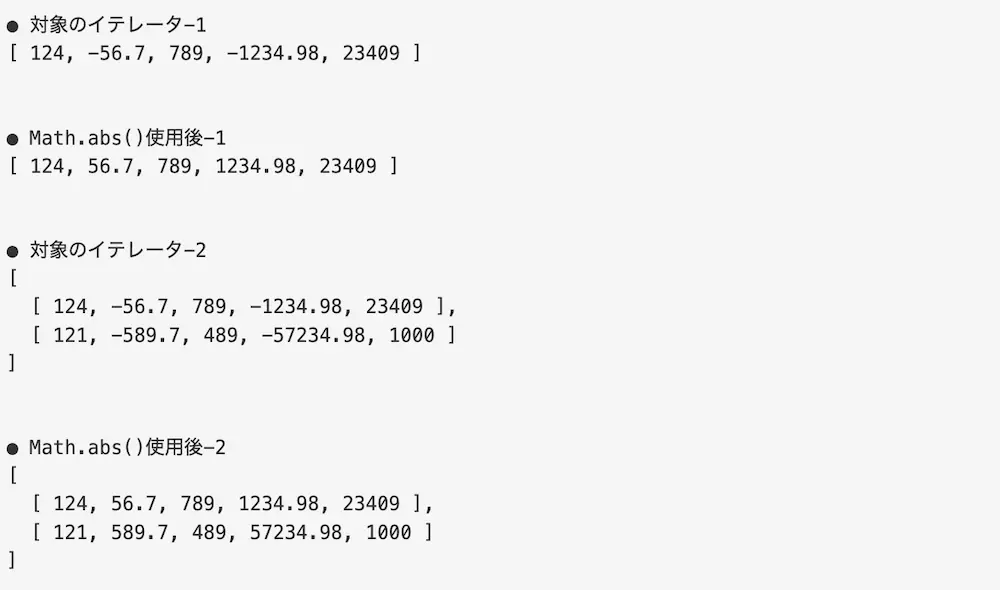
実行結果

map()内でMath.abs()を使用することで、イテレータの値の絶対値を一気に取得しています。
そのため、配列内にある要素の絶対値を配列として作成しています。
また、map()を多重で使用することで、多次元配列内にある要素の絶対値を多次元配列として作成しています。
もし、map()について詳しく知りたい場合は下記の記事をご参考ください。
Math.abs()を使用した実際のケース
Math.abs()を使用した実際のケースについてご紹介します。
1〜150の数字をランダムで5つ取得し、それらの値が100に近ければ近いほどスコアが高くなり、一番スコアが高い点数を表示するようなプログラムを作成します。
また、100との差が大きいほどマイナスになる点数も大きくなります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | console.log("● それぞれの基準点") var otehon = [100, 100, 100, 100, 100] console.log(otehon) console.log("● プレイヤーの結果") var player = 3 var results = playResult(player) console.log(results) console.log("● 採点結果") var saitenResult = diffCheck(results) console.log(saitenResult) console.log("● 高得点") var highScore = compareScore(saitenResult) console.log(highScore) function playResult(player) { var playersData = [] for(i = 0; i < player; i++) { var data = [] for(j = 0; j < otehon.length; j++) { var value = Math.trunc((Math.random() * 150)) data.push(value) } playersData.push(data) } return playersData } function diffCheck(playersData) { var playersData_diff = playersData.map(function(playerData) { var playerData_diff = playerData.map(function(value, index) { var diff = Math.abs(otehon[index] - value) return diff }, otehon) return playerData_diff }) var playersSaiten = saiten(playersData_diff) return playersSaiten } function saiten(diffData) { var points = [] var minus = 0 var playersPoint = diffData.forEach(function(playerDiff) { var point = 100 var playerPoint = playerDiff.forEach(function(value) { if(value <= 5) { minus = 0 } else if(value <= 15) { minus = 2 } else if(value <= 30) { minus = 3 } else if(value <= 40) { minus = 4 } else { minus = 5 } point = point - minus }) points.push(point) }) return points } function compareScore(points) { var maxPoint = Math.max(...points) return maxPoint } |
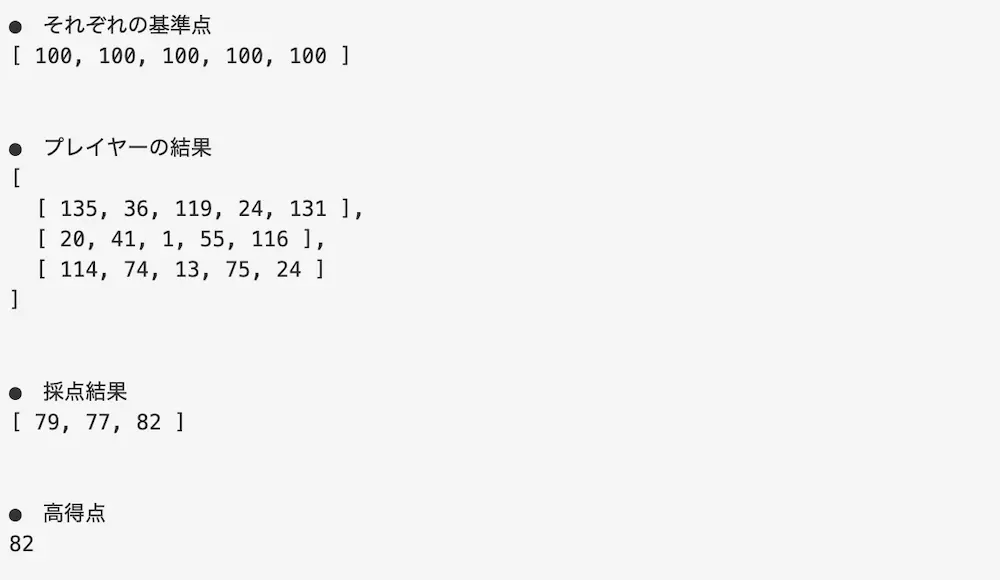
実行結果

Math.abs()によって一番スコアが高い「82」が表示されています。
また、1から150までの数字をランダムで取得するため、数字が足りなかったり、オーバーしたりすることがあります。
そのため、ここでは100とプラスとマイナスの差を絶対値として取得し、計算式を統一するためにMath.abs()を使用しています。
まとめ
⚫︎ Math.abs()とは指定した数値の絶対値を取得するメソッドである
⚫︎ Math.abs()を使用するには下記の引数を指定する
・数値(必須)
⚫︎ 引数の数値が整数である場合にMath.abs()を使用すると絶対値を取得する
⚫︎ 引数の数値が浮動小数点数である場合にMath.abs()を使用すると絶対値を返す
⚫︎ 引数の数値が非数である場合にMath.abs()を使用すると「NaN」を返す
⚫︎ 引数の数値が無限大である場合にMath.abs()を使用すると「Infinity」を返す
⚫︎ 引数が文字列である場合にMath.abs()を使用すると、数値の文字列だと絶対値を返すが、それ以外は「NaN」を返す
⚫︎ 引数がブーリアンである場合にMath.abs()を使用すると、絶対値を返す
(trueは「1」でfalseは「0」)
⚫︎ 引数がイテレータである場合にMath.abs()を使用すると、単数項目だとその値の絶対値を返すが、複数項目だと「NaN」を返す
⚫︎ 引数がnullである場合にMath.abs()を使用すると、「0」を返す
⚫︎ forEach()かmap()でMath.abs()を使用することで、イテレータの値の絶対値を一気に取得することができる
 Sossyの助太刀ブログ
Sossyの助太刀ブログ