・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年12月13日に投稿されました。)
JavaScriptで要素に付与されている属性を取り除くにはremoveAttribute()を使用します。
removeAttribute()とは要素の属性を取り除くメソッドとなります。
そのため、セレクタに対して使用することでセレクタに付与されている属性を取り除くことができるようになります。
また、繰り返し処理と組み合わせて使用すると、要素の属性を一括で取り除くことができます。
しかし、既存で設定していた属性も取り除くことができるため、複数の値を設定できるclass属性などに対して使用する場合には注意が必要です。
以上のことから、もし要素の属性を取り除くしたい場合にはremoveAttribute()を使用しましょう。
今回はJavaScriptのremoveAttribute()で要素の属性を取り除く方法について紹介していきます。
セレクタの属性値を指定して取得したい場合
任意のデータとして保管しておいた値を取得したい場合
removeAttribute()とは
removeAttribute()とは、要素の属性を取り除くことができるメソッドになります。
そのため、取り除く属性によっては要素に影響が出ることがありますので注意してください。
removeAttribute()の書き方
removeAttribute()の書き方は下記のようになります。
1 | セレクタ.removeAttribute(属性名) |
セレクタの後ろにremoveAttribute()と追記し、引数を1つ指定することで対象の要素の属性を取り除くことができます。
removeAttribute()の引数
removeAttribute()の引数は下記のようになります。
- 属性名:(必須)
削除したい属性を指定する
removeAttribute()は必須な引数として「属性名」を指定します。
removeAttribute()の返り値
removeAttribute()の返り値はありません。
removeAttribute()で要素の属性を取り除くサンプルコード
removeAttribute()で要素の属性を取り除くサンプルコードをご紹介します。
ここでは下記の2つのパターンでremoveAttribute()を使用します。
- 指定する属性が存在する場合
- 指定する属性が存在しない場合
指定する属性が存在する場合
要素に指定した属性が存在する場合にremoveAttribute()を使用すると、要素から指定した属性を取り除きます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>removeAttribute()で要素の属性を取り除く</title> </head> <body> <h2>要素に指定する属性が存在する場合</h2> <div class = "obj"> <p>この要素の属性を取り除く</p> </div> <button type="button" class="btn">削除</button> </body> </html> |
● style.css
1 2 3 4 | .obj { font-size: 20px; background: tomato; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') console.log('● removeAttribute()使用前') console.log(obj) btn.addEventListener('click', function() { obj.removeAttribute('class') console.log('● removeAttribute()使用後') console.log(obj) }) }) |
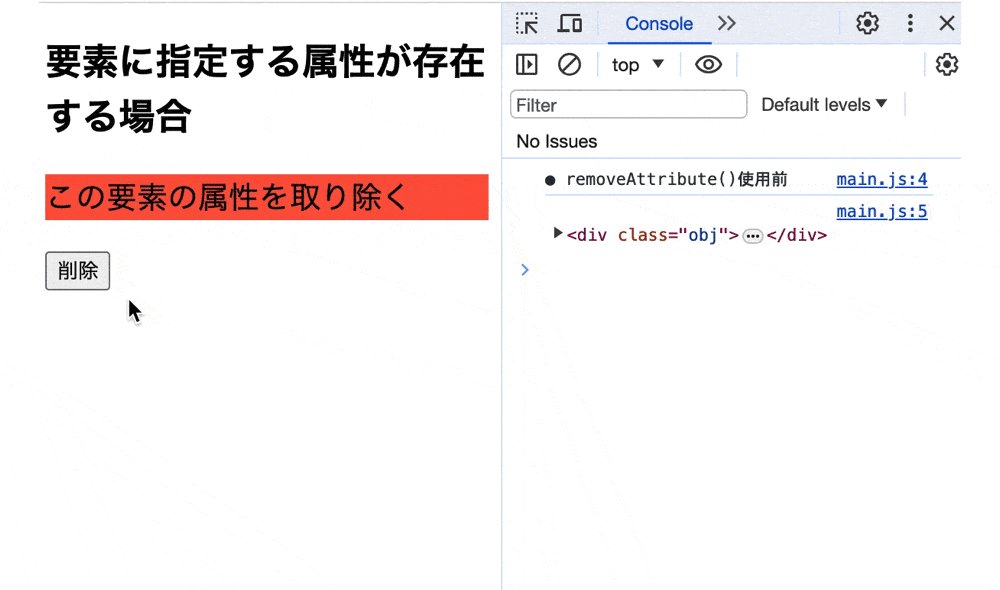
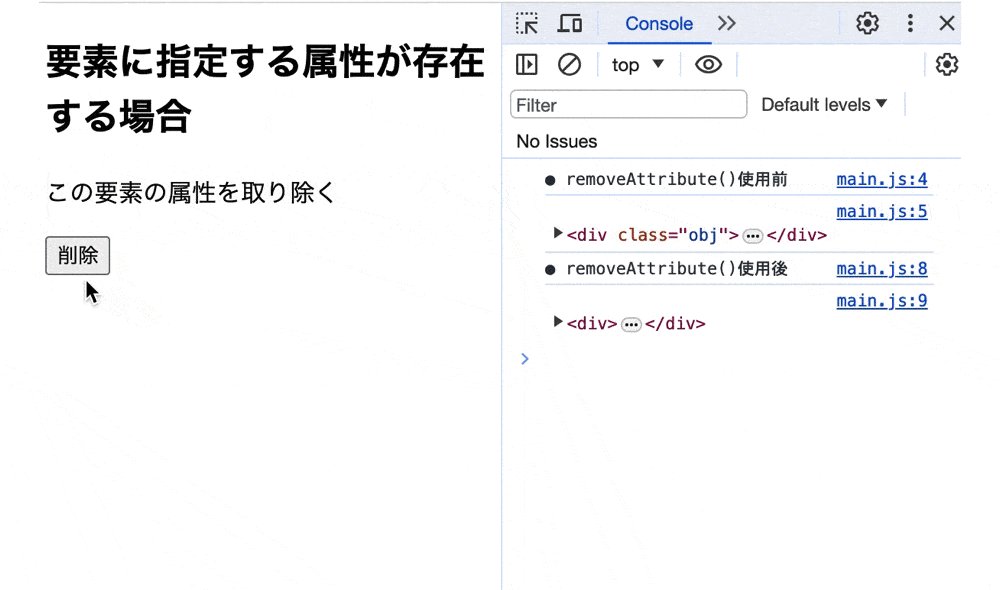
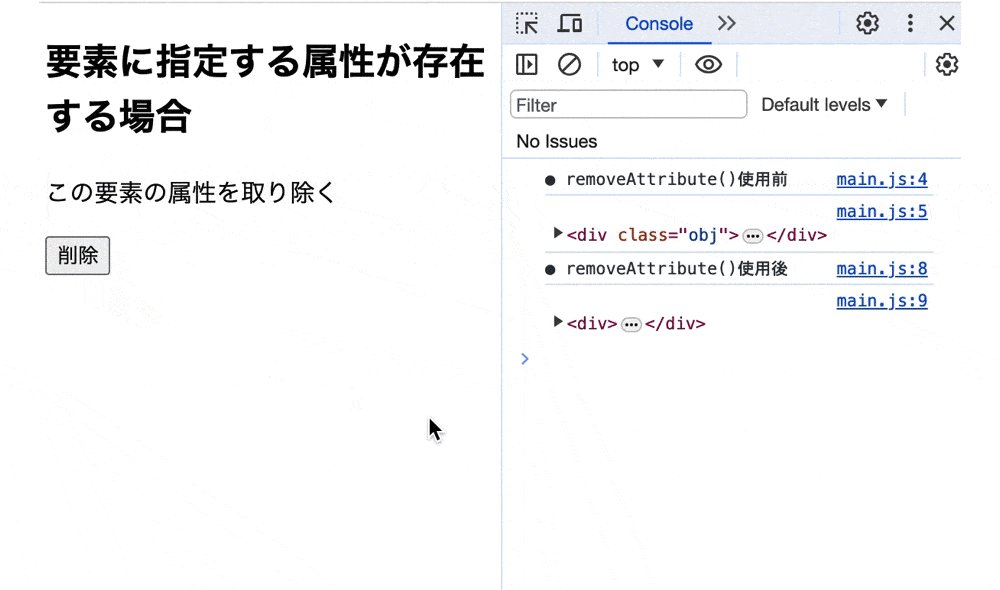
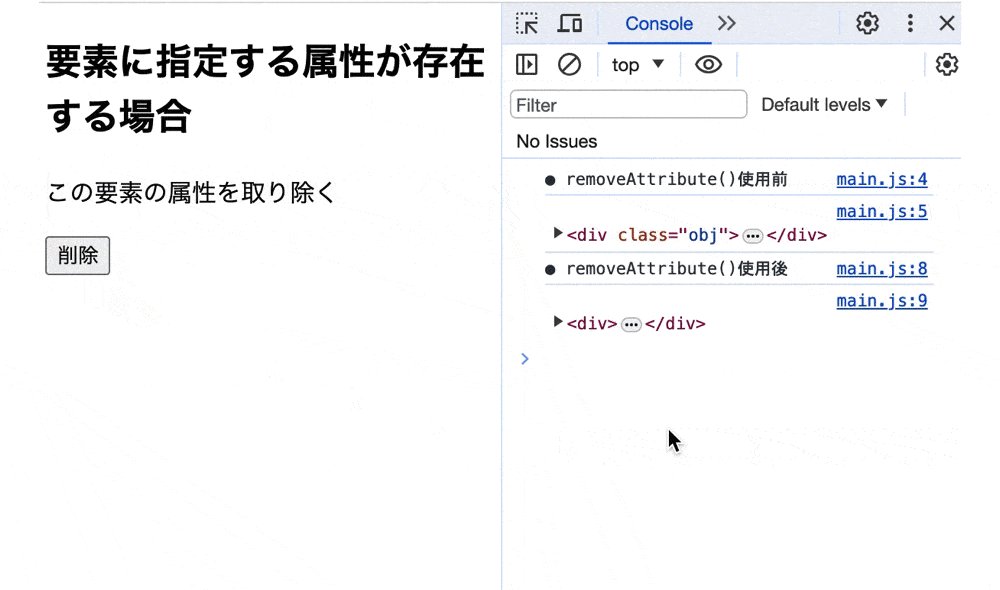
実行結果

removeAttribute()で存在する要素の属性を取り除いています。
そのため、取得ボタンをクリックするとclassの属性が取り除かれ、要素のスタイルが変化しています。
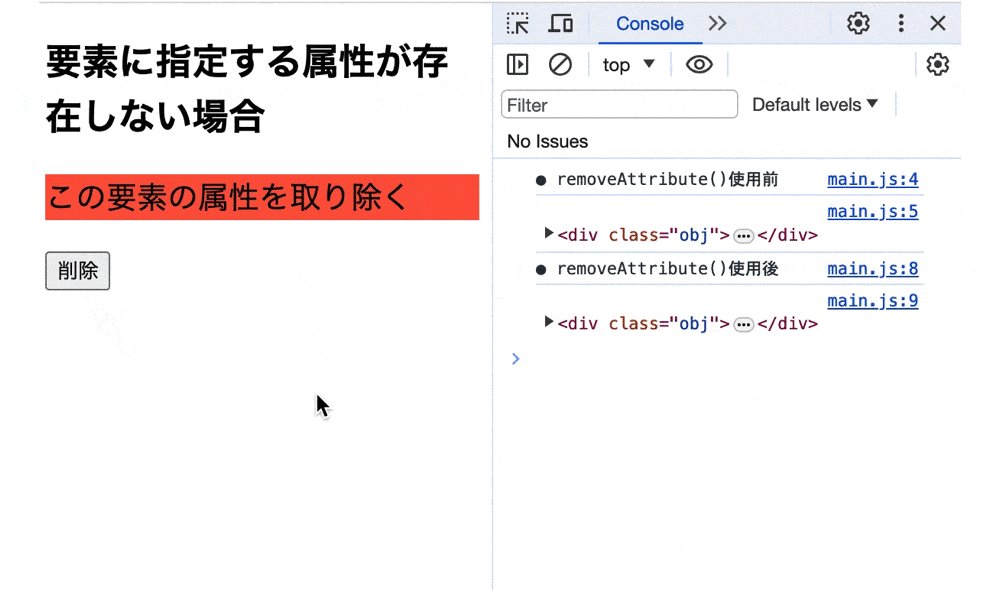
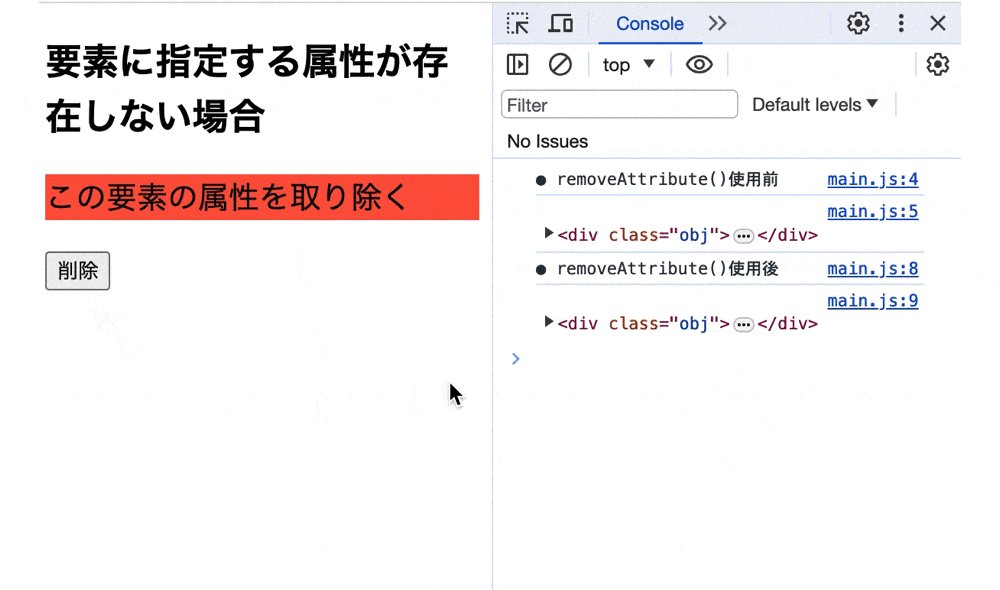
指定する属性が存在しない場合
要素に指定した属性が存在しない場合にremoveAttribute()を使用すると、そのままの要素を返します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>removeAttribute()で要素の属性を取り除く</title> </head> <body> <h2>要素に指定する属性が存在しない場合</h2> <div class = "obj"> <p>この要素の属性を取り除く</p> </div> <button type="button" class="btn">削除</button> </body> </html> |
● style.css
1 2 3 4 | .obj { font-size: 20px; background: tomato; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') console.log('● removeAttribute()使用前') console.log(obj) btn.addEventListener('click', function() { obj.removeAttribute('id') console.log('● removeAttribute()使用後') console.log(obj) }) }) |
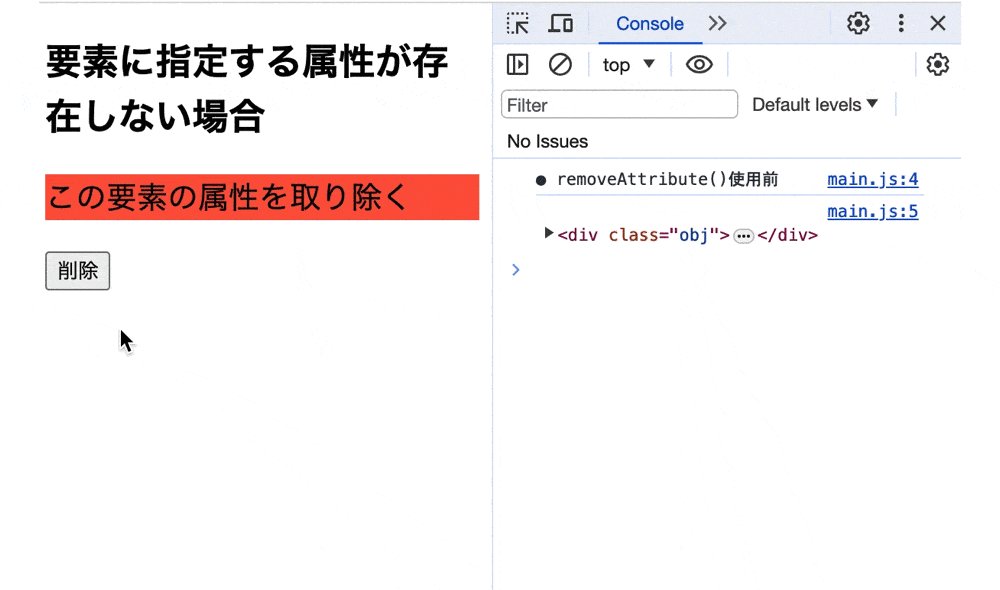
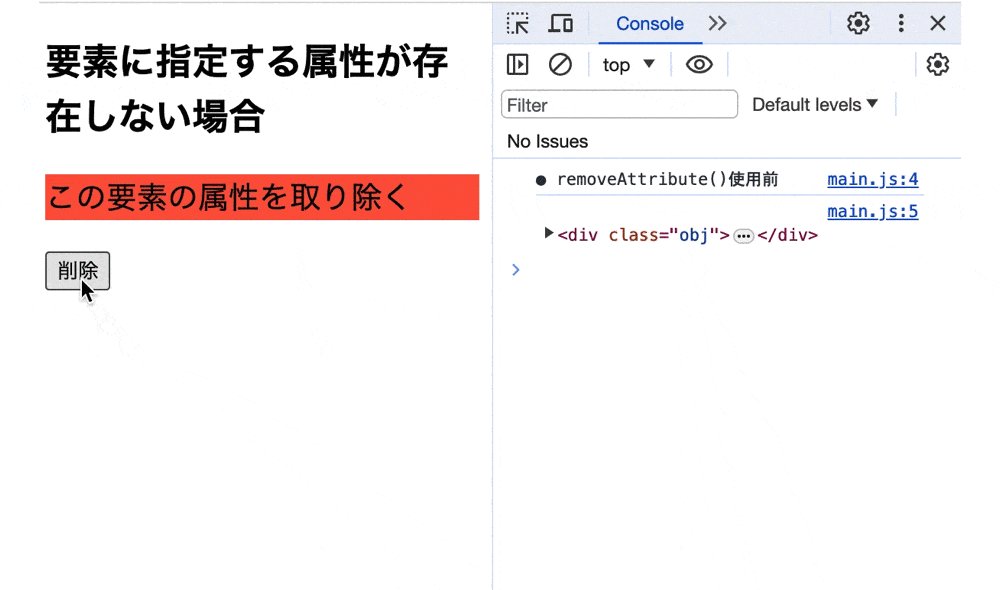
実行結果

removeAttribute()で存在しない要素の属性を取り除いています。
今回は指定した属性が存在していないため、取得ボタンをクリックすると何も起きず、要素がそのまま表示されています。
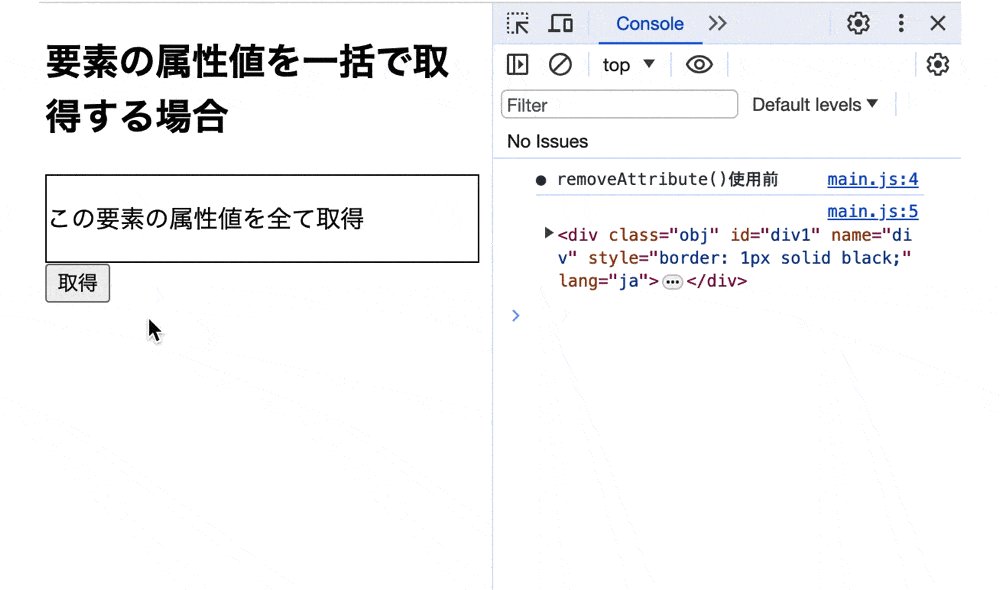
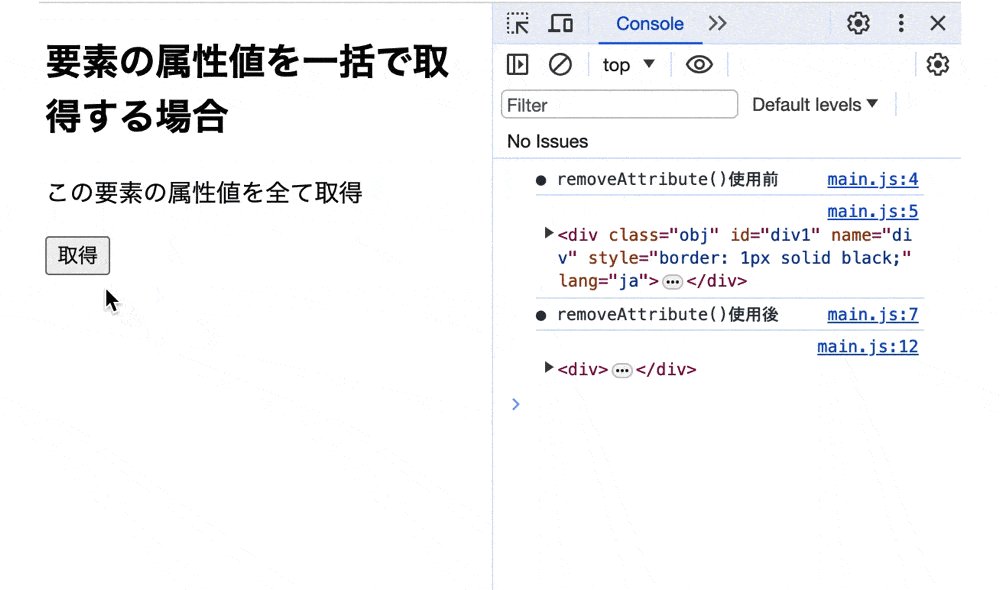
removeAttribute()で要素の属性値を一括で取得する場合
removeAttribute()で要素の属性値を一括で取得するには、繰り返し処理と組み合わせて使用します。
取得したい属性値を配列で指定し、繰り返し処理にremoveAttribute()を使用することで、配列内の属性値を一括で取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>removeAttribute()で要素の属性を取り除く</title> </head> <body> <h2>要素の属性値を一括で取得する場合</h2> <div class= "obj" id="div1" name="div" style="border: 1px solid black;" lang="ja"> <p>この要素の属性値を全て取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .obj { font-size: 20px; background: tomato; } #div1 { font-weight: bold; color: rgb(14, 224, 10) } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') console.log('● removeAttribute()使用前') console.log(obj) btn.addEventListener('click', function() { console.log('● removeAttribute()使用後') let attrs = ['class', 'id', 'style', 'lang', 'name'] attrs.forEach(function(attr) { obj.removeAttribute(attr) }) console.log(obj) }) }) |
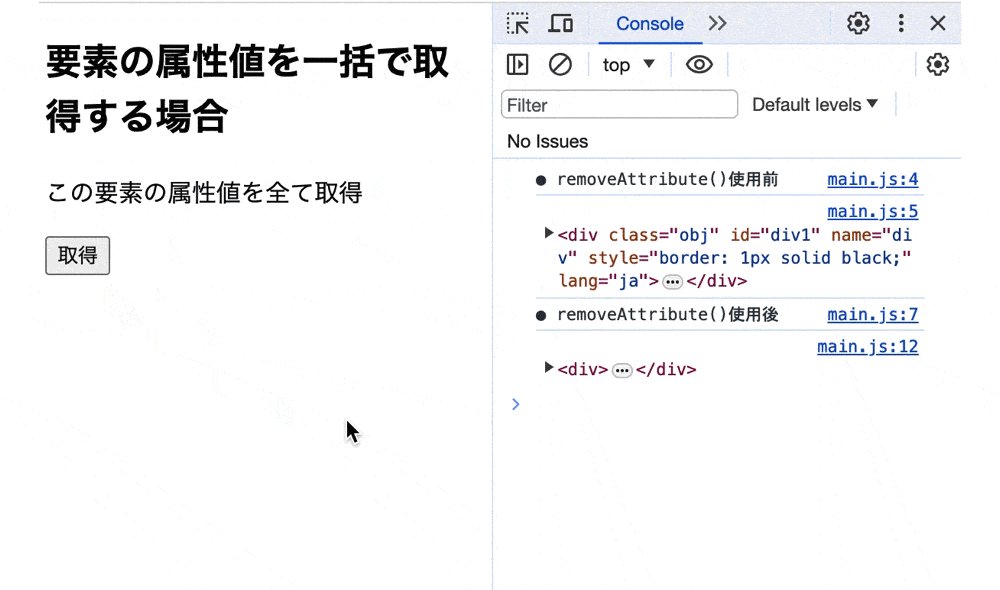
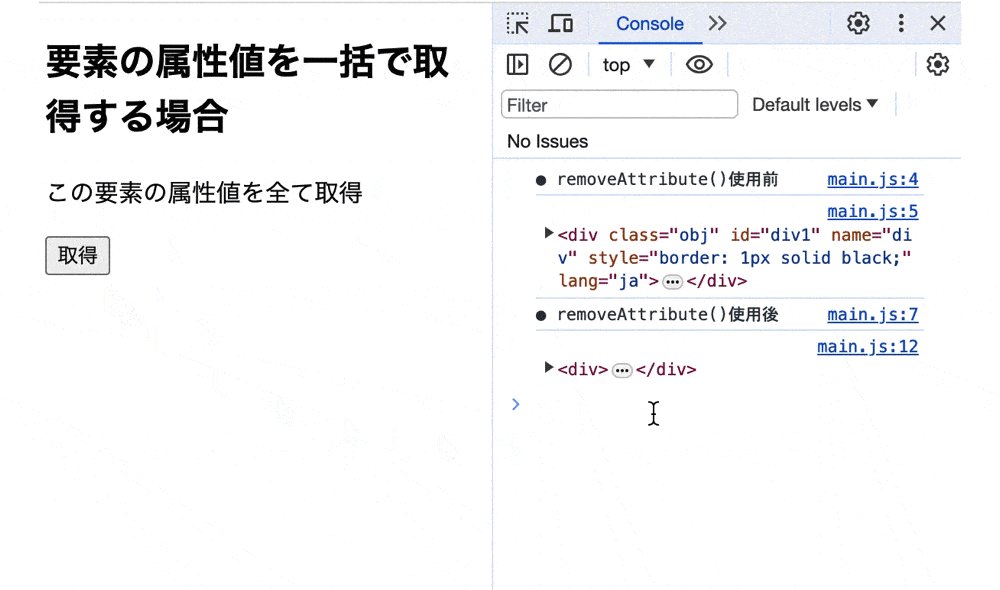
実行結果

removeAttribute()で要素の属性値を一括で取り除いています。
今回はforEach()を使用して、取得したい属性の繰り返し処理を行い、それらをremoveAttribute()の引数に指定しています。
そのため、取得ボタンをクリックすると要素に付与される全ての属性が取り除かれています。
もし、forEach()について詳しく知りた場合は下記の記事をご参考ください。
removeAttribute()を使用する際の注意点
removeAttribute()を使用する際の注意点のついてご紹介します。
それは、複数設定できる属性でも全て取り除かれてしまうということです。
例えば、class属性のように複数の値を設定できる属性に対してremoveAttribute()を使用すると、属性自体を削除するため、既存で設定されていたクラス名も取り除かれてしまいます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>removeAttribute()で要素の属性を取り除く</title> </head> <body> <h2>removeAttribute()で属性を取り除く</h2> <div class= "obj"> <p>この要素の属性を取り除く</p> </div> <button type="button" class="btn1">設定</button> <button type="button" class="btn2">削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .obj { font-size: 20px; background: tomato; } .obj-1-2 { font-weight: bold; color: rgb(14, 224, 10) } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | window.addEventListener('load', function() { let btn1 = document.querySelector('.btn1') let btn2 = document.querySelector('.btn2') let obj = document.querySelector('.obj') console.log('● removeAttribute()使用前') console.log(obj) btn1.addEventListener('click', function() { obj.classList.add('obj-1-2') console.log(obj) }) btn2.addEventListener('click', function() { console.log('● removeAttribute()使用後') obj.removeAttribute('class') console.log(obj) }) }) |
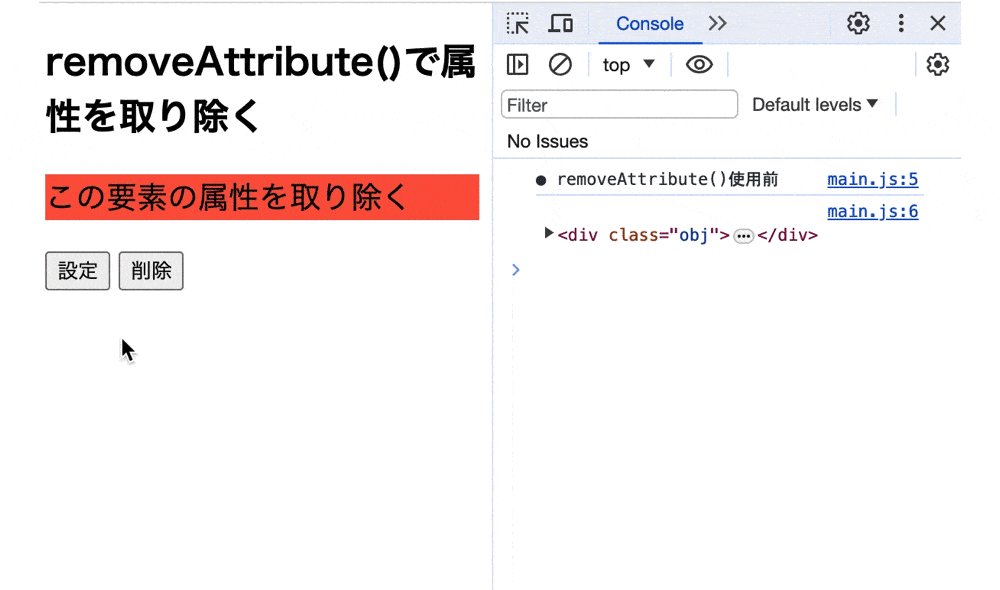
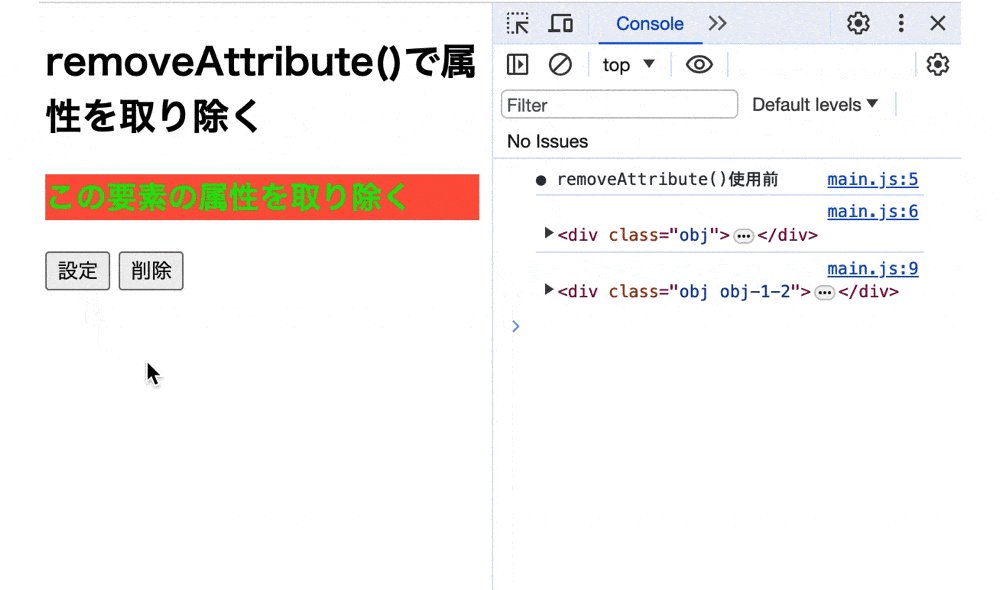
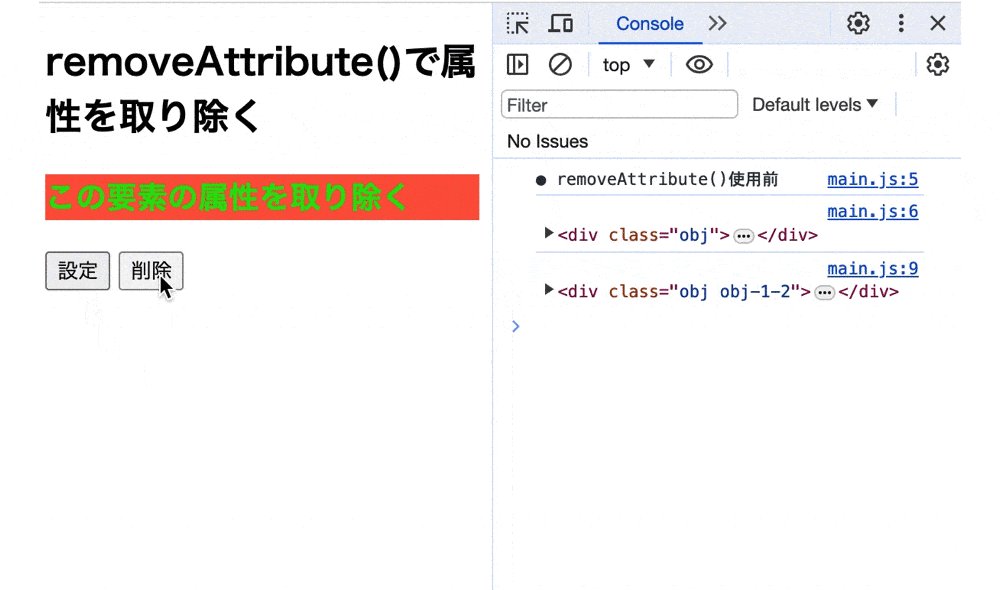
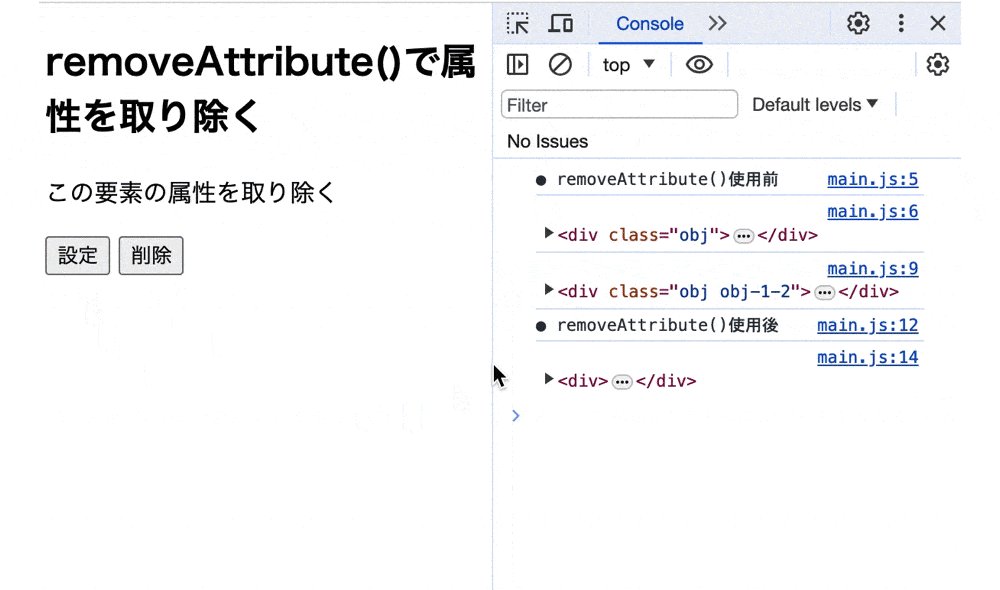
実行結果

class属性は空白を空けることで複数のクラスと紐づけていますが、removeAttribute()によりclass属性自体が取り除かれています。
そのため、「設定」ボタンをクリックすると、add()でクラス名が追加されていますが、「削除」ボタンをクリックすると、class属性が取り除かれ全てのスタイルが解除されています。
今回使用したclassListのadd()について詳しく知りたい場合は下記の記事をご参考下さい。
removeAttribute()を使用した実際のケース
removeAttribute()を使用した実際のケースについてご紹介します。
例えば、removeAttribute()を使用して入力するデータを画面に出力するかしないかを判断するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>removeAttribute()で要素の属性を取り除く</title> </head> <body> <p>検索するIDを入力</p> <input type="text" class="inData"> <button type="button" class="btn">結果</button> <div class="outArea"> <ul></ul> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let inData = document.querySelector('.inData') let ourArea = document.querySelector('.outArea ul') let outData = '' btn.addEventListener('click', function() { outData = createHTML(inData) let ret = exam(outData.getAttribute('data-input')) if(!ret) { outData.removeAttribute('data-input'); } let data = outData.hasAttribute('data-input') ? outData.getAttribute('data-input') : alert('入力できませんでした。'); if(data === undefined) { return false } outData.textContent = data ourArea.appendChild(outData) }) function createHTML(input) { let html = document.createElement('li') html.className = 'outData' html.setAttribute('data-input', input.value) return html } function exam(checkData) { let reg = /^Z[2|3][0-9]{4}[A-Z]$/gi let ret = reg.test(checkData) return ret } }) |
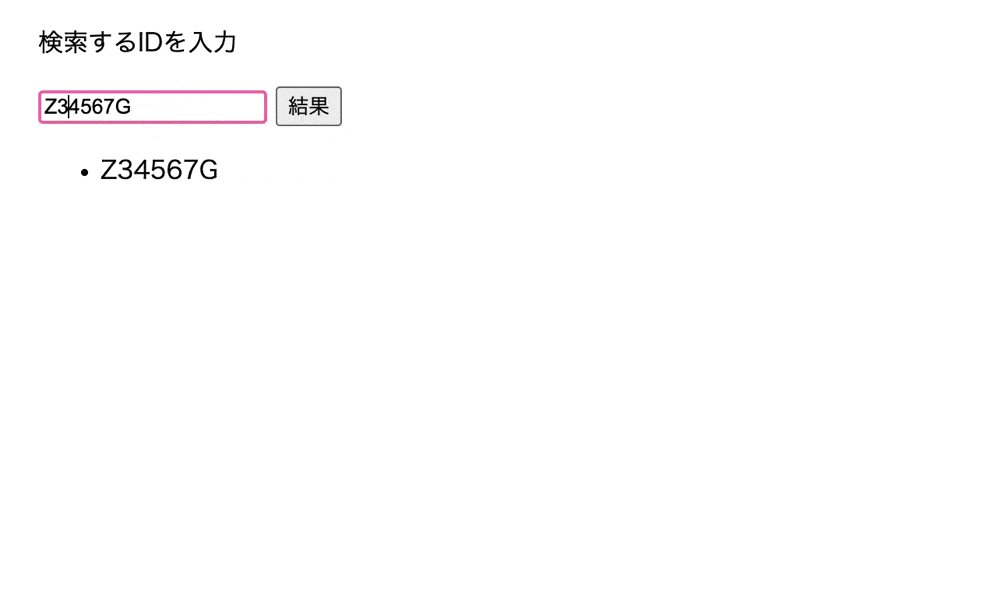
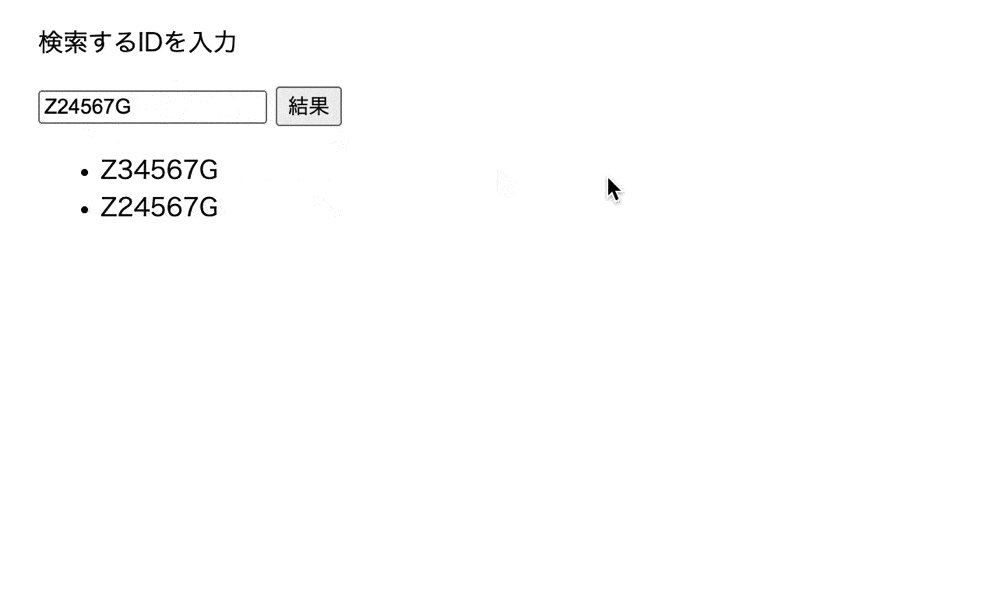
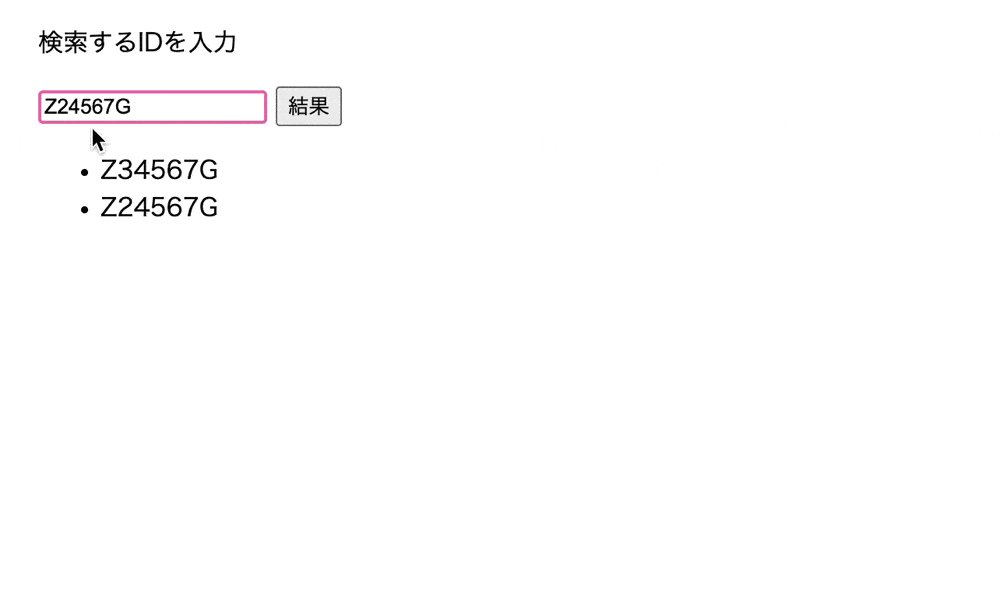
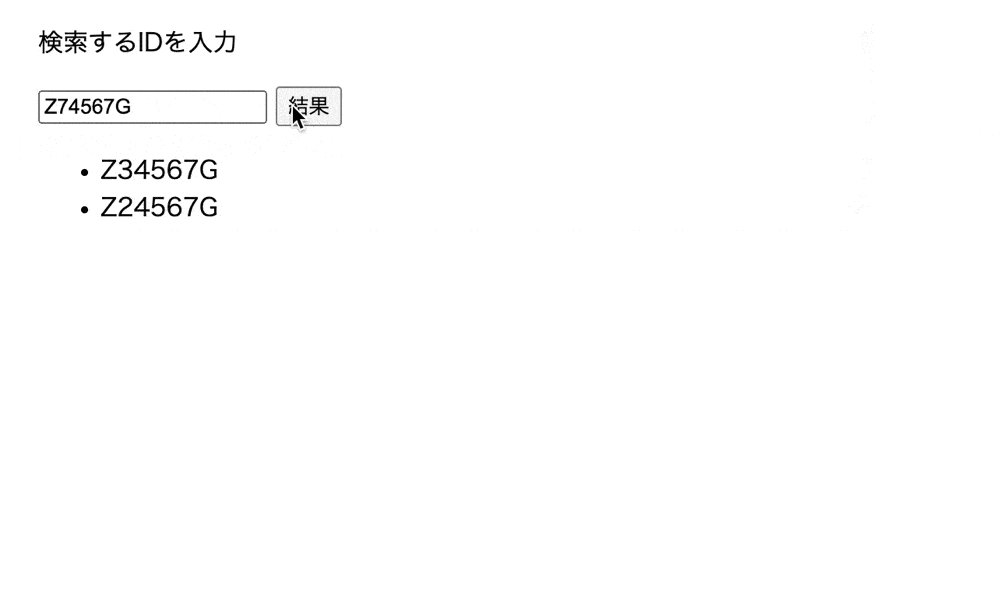
実行結果(成功時)

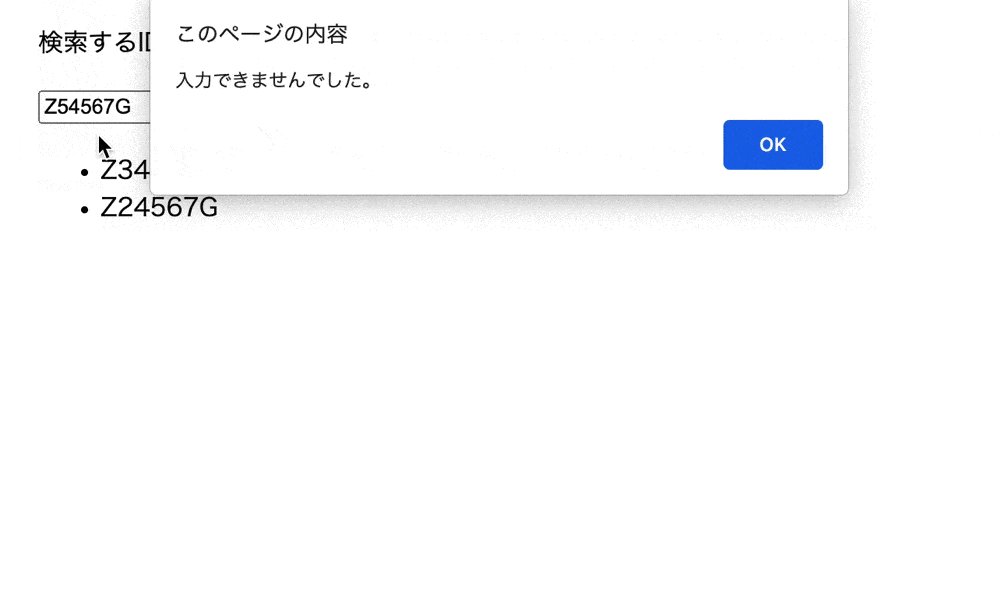
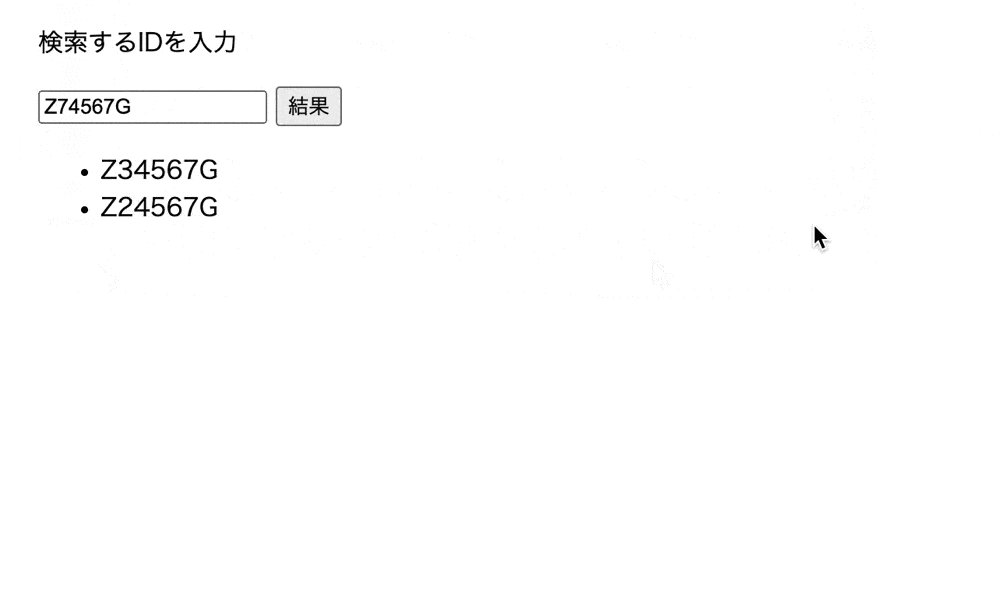
実行結果(失敗時)

removeAttribute()で入力したIDを画面に出力するかしないかを判断しています。
今回は入力した値で要素を作成していますが、入力した値が正規表現の対象だった場合のみ画面に表示し、それ以外はremoveAttribute()で属性を取り除いています。
そのためIDを入力し、「検索」ボタンをクリックすると、入力したIDが画面に表示されています。
また、入力したIDがNGである場合はアラートが表示されています。
jQueryで要素の属性を取り除く場合
jQueryで要素の属性を取り除く場合には、removeAttr()を使用します。
removeAttr()とはセレクタの属性を取り除くことができるメソッドになります。
そのため、今回ご紹介しているremoveAttribute()と同様な処理となります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>removeAttribute()で要素の属性を取り除く</title> </head> <body> <h2>removeAttr()で属性を取り除く</h2> <div class= "obj" id="div1"> <p>この要素の属性を取り除く</p> </div> <button type="button" class="btn">削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .obj { font-size: 20px; background: tomato; } #div1 { font-weight: bold; color: rgb(14, 224, 10) } |
● main.js
1 2 3 4 5 6 7 8 9 | $(window).on('load', function() { console.log('● removeAttr()使用前') console.log($('.obj')[0].outerHTML) $('.btn').click(function() { console.log('● removeAttr()使用後') $('.obj').removeAttr('id') console.log($('.obj')[0].outerHTML) }) }) |
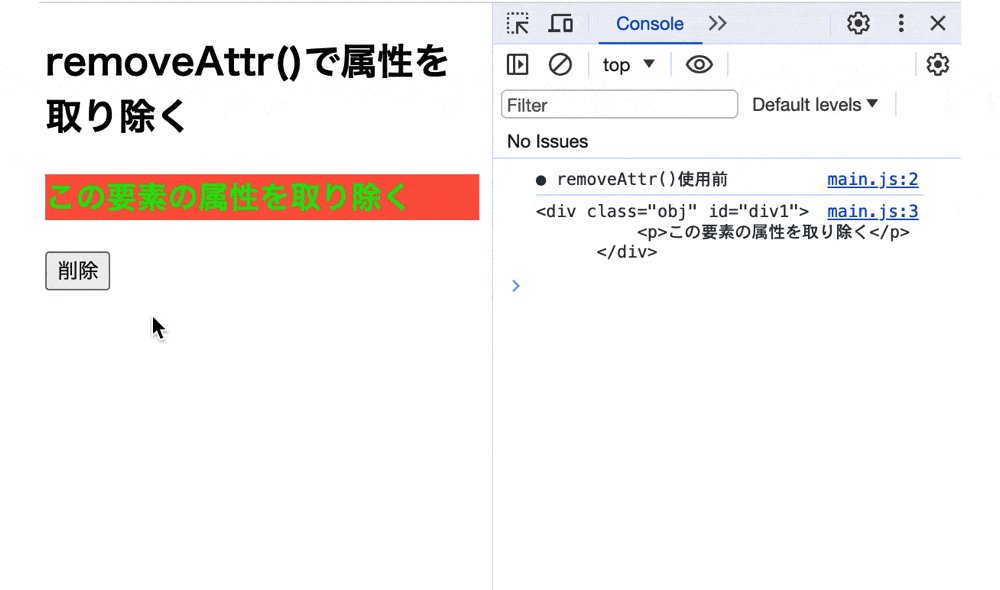
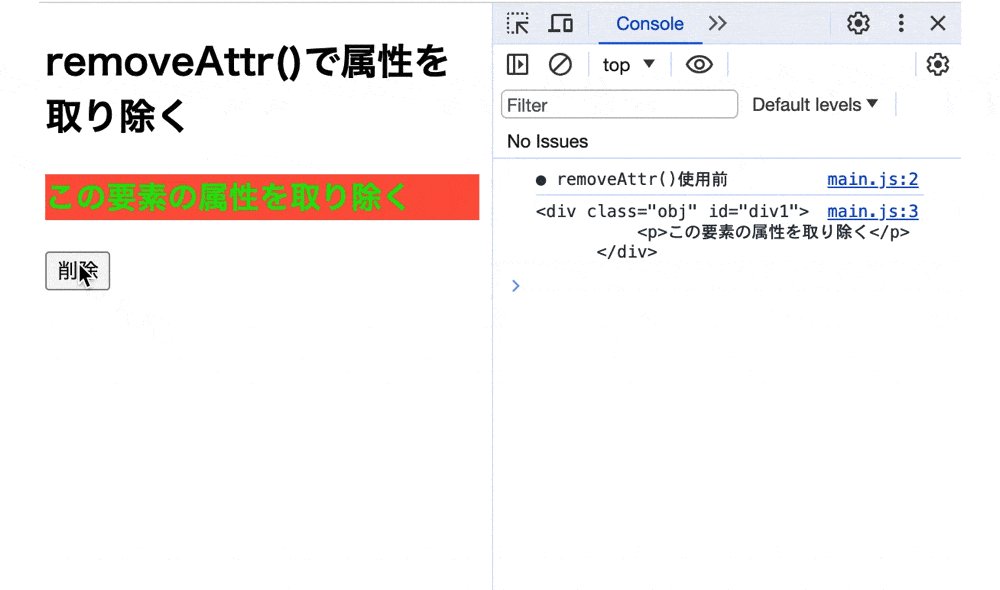
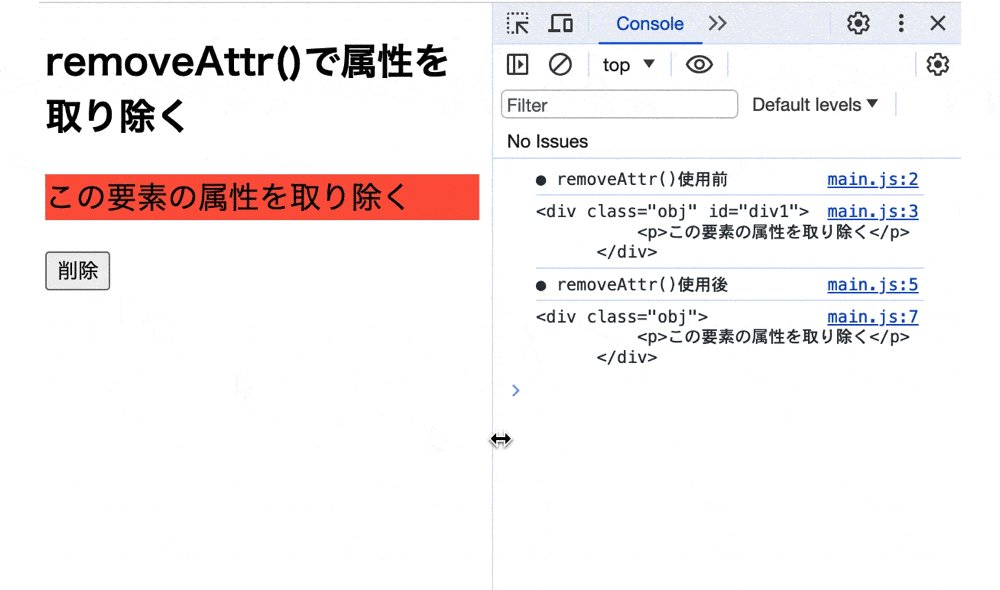
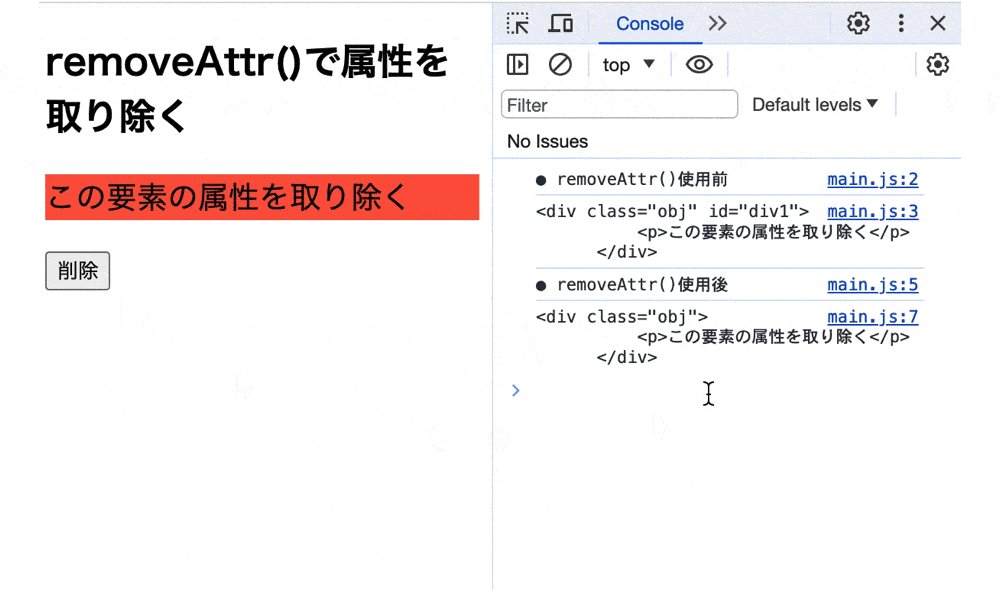
実行結果

removeAttr()で要素の属性を取り除いています。
そのため、「削除」ボタンをクリックすると「id」の属性が取り除かれています。
要素の属性を操作するメソッドの一覧
removeAttribute()のように要素の属性を操作するメソッドは他にも存在します。
そのため、ここでは要素の属性を操作するメソッドの一覧についてご紹介します。
setAttribute()
setAttribute()とは、要素の属性に値をセットすることができるメソッドになります。
取得する要素の属性に値をセットしたり、初期でセットされている値を更新することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>removeAttribute()で要素の属性を取り除く</title> </head> <body> <h2>setAttribute()で属性値を設定</h2> <div class= "obj"> <p>この要素の属性値を設定</p> </div> <button type="button" class="btn">設定</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') console.log('● setAttribute()使用前') console.log(obj) btn.addEventListener('click', function() { obj.setAttribute('id', 'obj-div1') obj.setAttribute('style', 'font-weight:bold') obj.setAttribute('class', 'obj-1') console.log('● setAttribute()使用後') console.log(obj) }) }) |
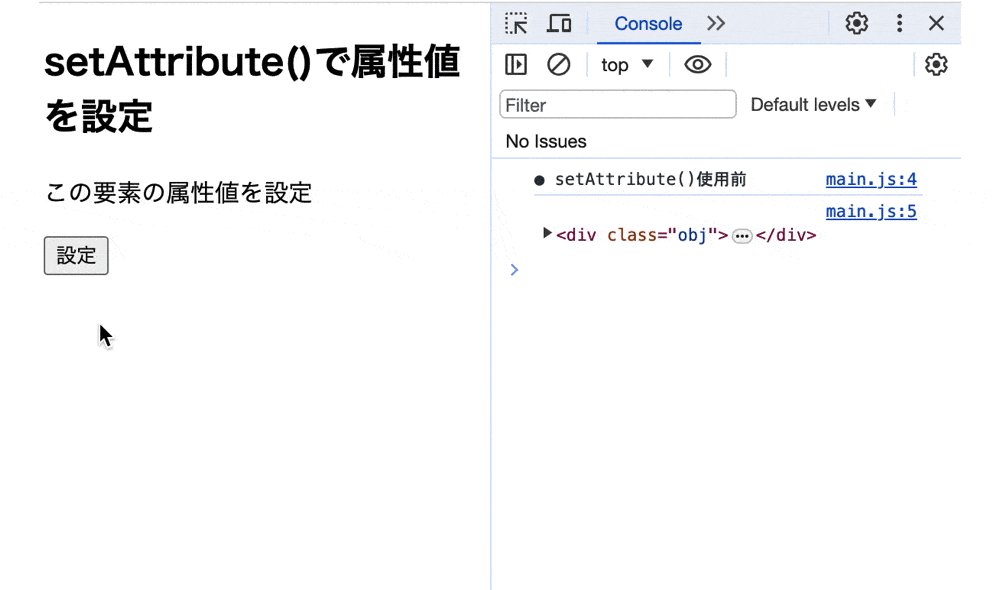
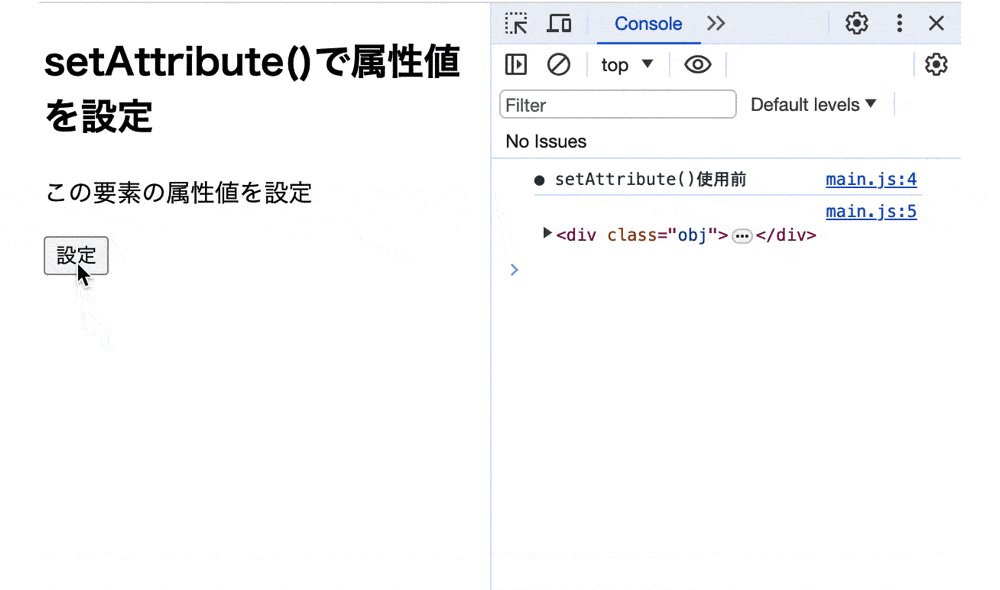
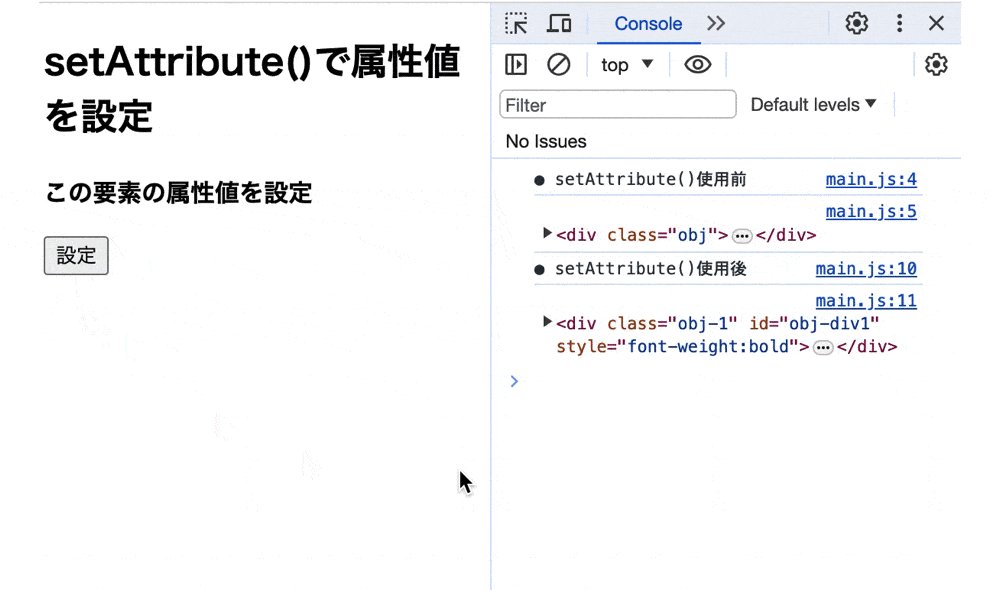
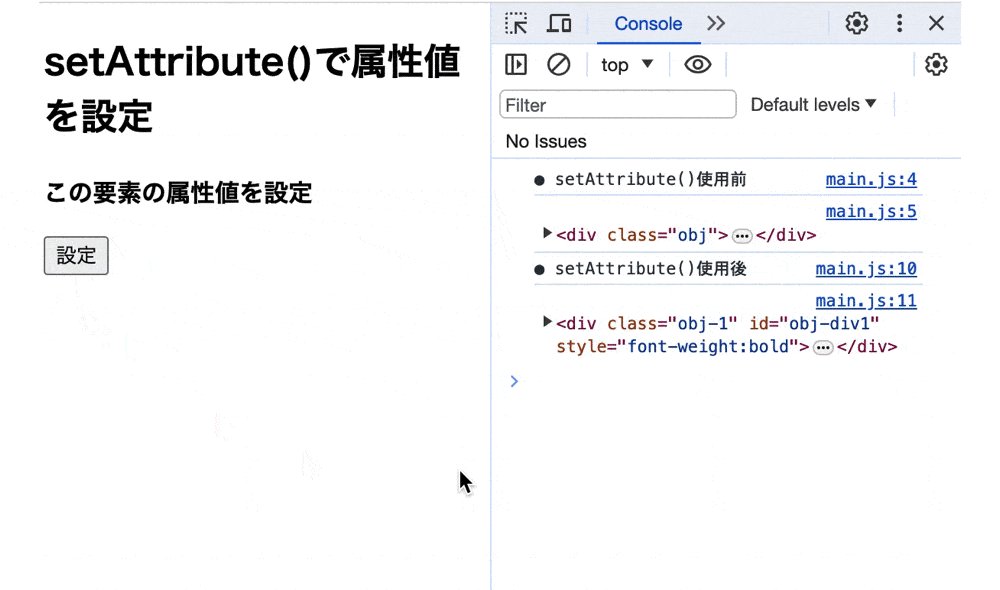
実行結果

setAttribute()で要素の属性に値を設定しています。
そのため、「設定」ボタンをクリックすると、「id」属性に「obj-div1」、「style」属性に「font-weight:bold」が設定されて表示されています。
また、「class」属性が「obj」から「obj-1」に更新されて表示されています。
もし、setAttribute()について詳しく知りたい場合は下記の記事をご参考ください。
getAttribute()
getAttribute()とは、要素の属性値を取得することができるメソッドになります。
要素に付与されている要素の属性値を動的に取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>removeAttribute()で要素の属性を取り除く</title> </head> <body> <h2>getAttribute()で属性値を取得</h2> <div id= "obj" style="font-weight: bold; background: skyblue;"> <p>この要素の属性値を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let obj = document.querySelector('#obj') let btn = document.querySelector('.btn') btn.addEventListener('click', function() { console.log(obj.getAttribute('id')) console.log(obj.getAttribute('style')) }) }) |
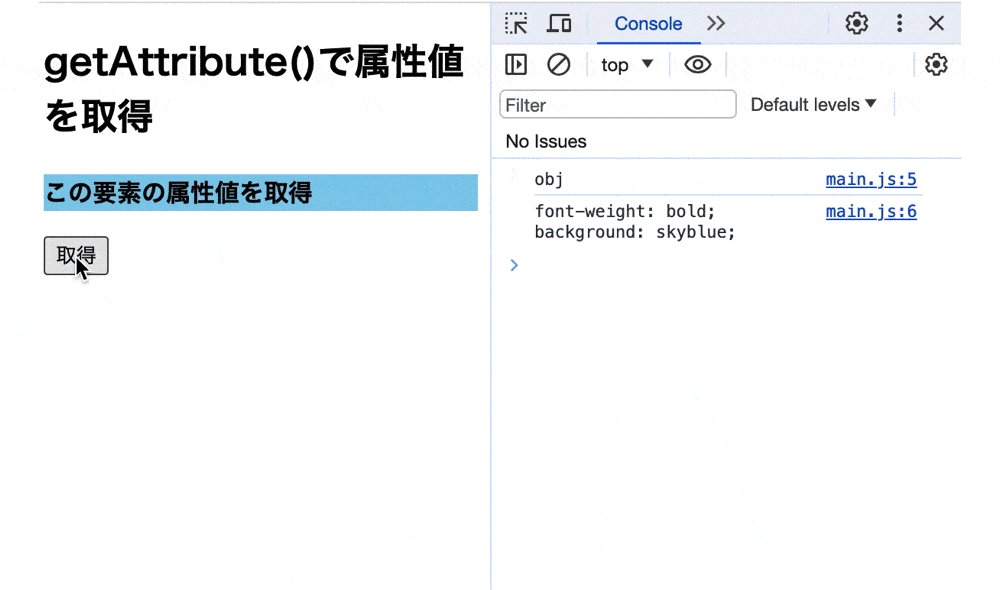
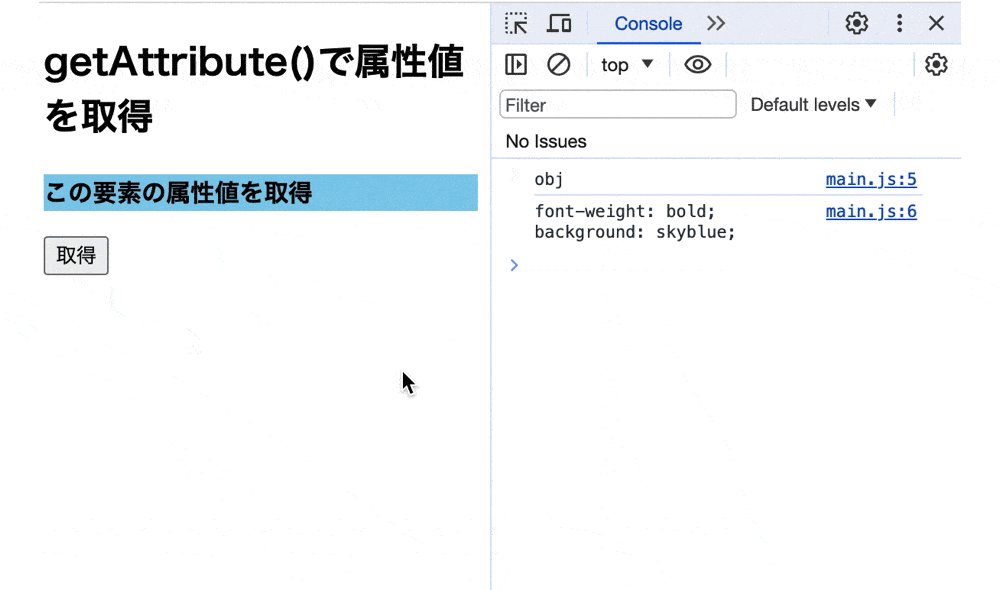
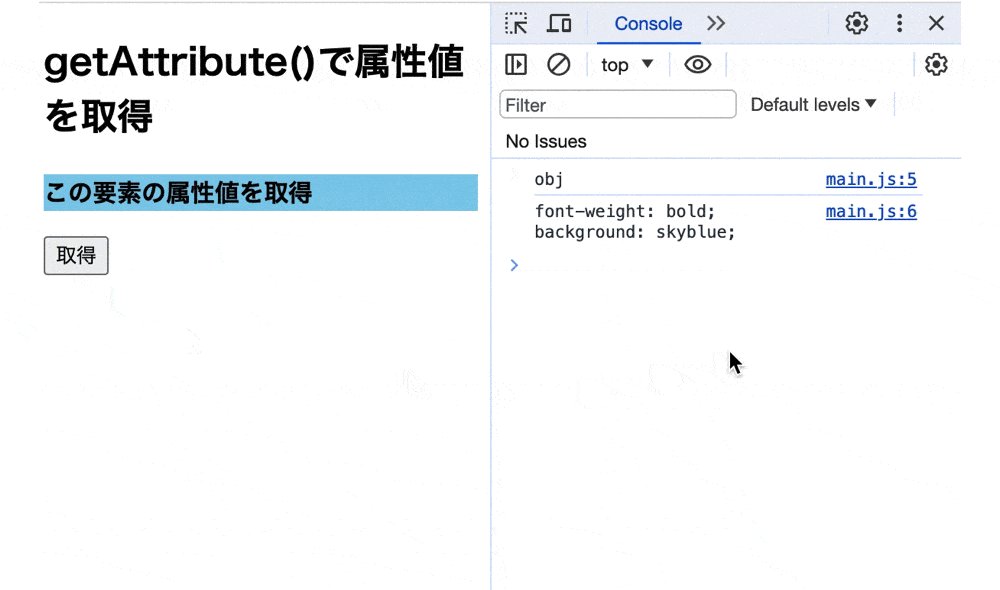
実行結果

getAttribute()で要素の属性の値を取得しています。
そのため、「設定」ボタンをクリックすると、「id」属性である「obj」と「style」属性である「font-weight: bold; background: skyblue;」が表示されています。
もし、getAttribute()について詳しく知りたい場合は下記の記事をご参考ください。
toggleAttribute()
toggleAttribute()とは、要素の属性値を切り替えることができるメソッドになります。
属性を付けたり消したりして、要素の状態を変化させることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>removeAttribute()で要素の属性を取り除く</title> </head> <body> <h2>toggleAttribute()で属性の値を切り替え</h2> <p>この要素の属性値を切り替え</p> <input type="checkbox" class="obj">チェックボックス <button type="button" class="btn">切替</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') btn.addEventListener('click', function() { obj.toggleAttribute('checked') }) }) |
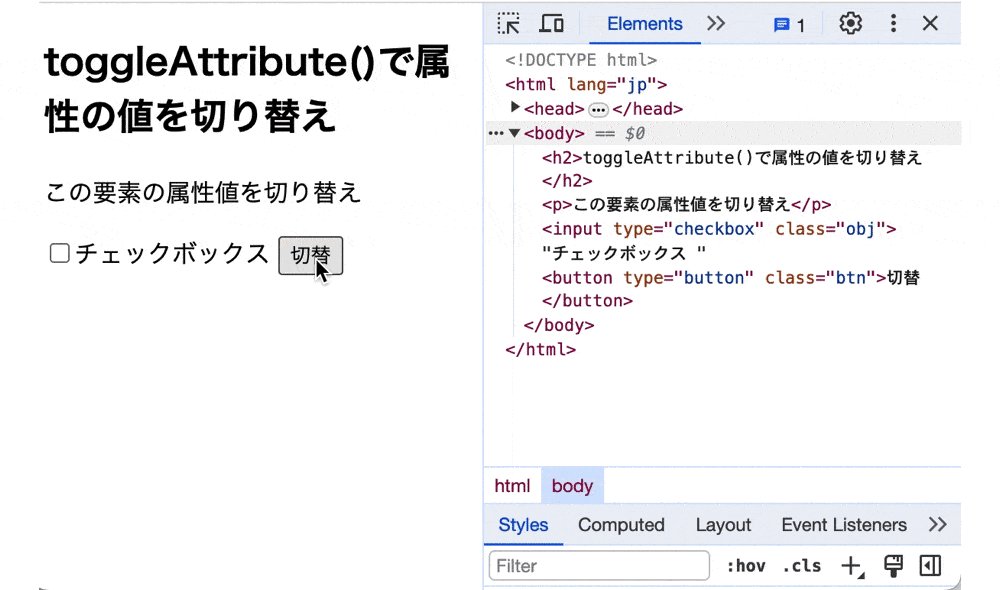
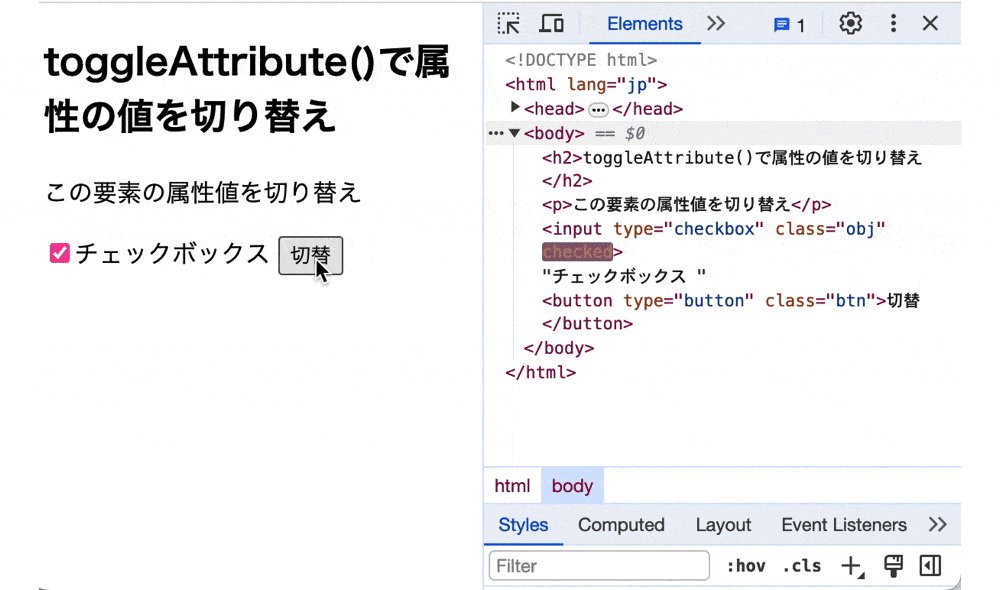
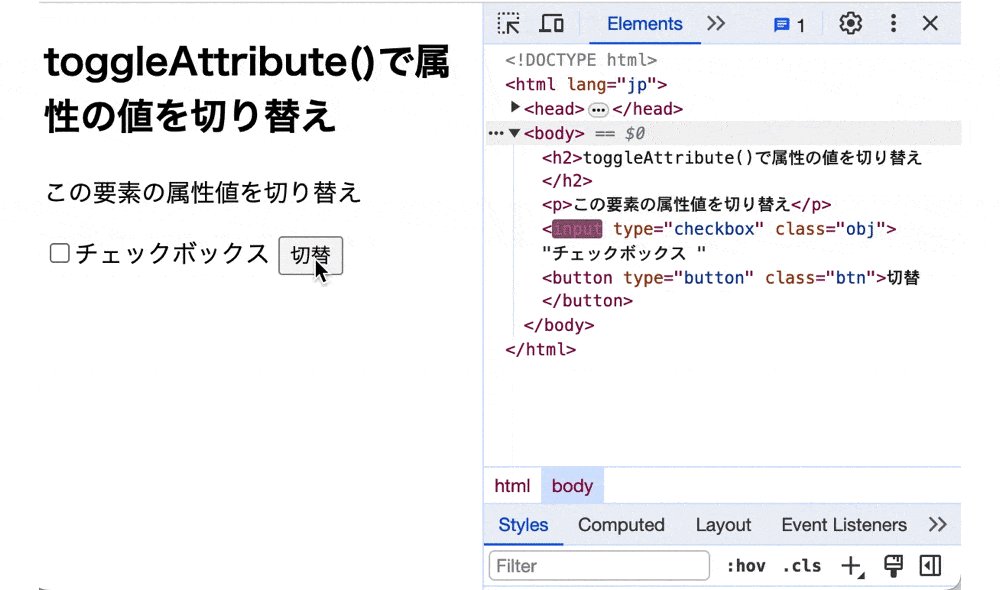
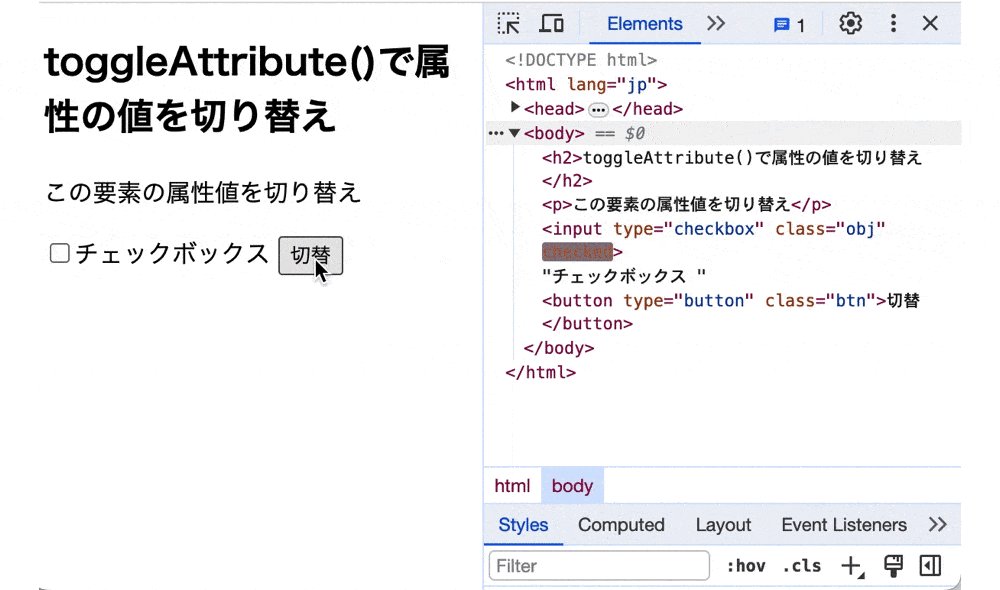
実行結果

toggleAttribute()で要素の属性値を切り替えています。
そのため、「切替」ボタンをクリックすると、チェックボックスにチェックが付いたり消えたりしています。
まとめ
⚫︎ removeAttribute()とは要素に付与されている属性を取り除くことができるメソッドである。
⚫︎ 要素に指定した属性が存在する場合にremoveAttribute()を使用すると、指定した属性値を返す。
⚫︎ removeAttribute()は下記の引数を指定して使用する
・属性名(必須)
⚫︎ 要素に指定した属性が存在する場合にremoveAttribute()を使用すると、指定した属性を取り除く。
(スタイルにも影響がある)
⚫︎ 要素に指定した属性が存在しない場合にremoveAttribute()を使用すると、要素をそのまま返す。
⚫︎ removeAttribute()で要素の属性を一括で取り除くには繰り返し処理と組み合わせて使用する。
⚫︎ removeAttribute()は複数設定できる属性もすべて取り除くため注意点が必要
⚫︎ jQueryで要素の属性を取り除くにはremoveAttr()を使用する。
⚫︎ removeAttribute()以外に要素の属性を操作するメソッドとして下記がある。
・getAttribute()
(要素に設定されている属性の値を取得するメソッド)
・setAttribute()
(要素に属性を設定するメソッド)
・toggleAttribute()
(要素の属性の値を切り替えるメソッド)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ