・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年12月19日に投稿されました。)
JavaScriptで要素に付与されている属性をオブジェクトとして取得するにはattibutesを使用します。
attributesとは要素の属性情報をオブジェクトで確認することができるプロパティになります。
そのため、セレクタに対して使用することでセレクタに付与されている属性名や属性値が一つのオブジェクトデータで取得することができるようになります。
しかし、attributesをそのまま使用すると「属性名」と「属性値」が一緒に取れてきてしまうため、別々で取得するには更に別のプロパティを使用する必要があります。
また、こちらのプロパティは属性情報を取得するのみであり、「設定」や「更新」はできないため注意してください。
今回はJavaScriptのattributesで要素の属性情報をオブジェクトで取得する方法について紹介していきます。
セレクタの属性情報を取得したい場合
attributesとは
attributesとは、要素の属性のデータが格納されているプロパティになります。
各要素にはattributesプロパティが付与されているため、そこのプロパティを指定することで、対象要素の属性情報を確認することができます。
attributesの書き方
attributesの書き方は下記のようになります。
1 | セレクタ.attributes |
セレクタの後ろにattributesと追記することで対象要素の属性名と属性値を取得することができます。
attributesの値
attributesの返り値指定した要素の「属性名」(キー)と「属性値」(値)のオブジェクト型となります。
attributesで要素の属性を取り除くサンプルコード
attributesで要素の属性を取り除くサンプルコードをご紹介します。
ここでは下記の2つのパターンでattributesを使用します。
- 要素に属性が存在する場合
- 要素に属性が存在しない場合
要素に属性が存在する場合
要素に属性が存在する場合にattributesを使用すると、要素に付与されている属性の情報がオブジェクトで返されます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>attributesで要素の属性情報をオブジェクトで取得</title> </head> <body> <h2>要素に属性が存在する場合</h2> <div class= "obj" id="div1" style="border: 1px solid black;"> <p>この要素の属性を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') btn.addEventListener('click', function() { let attrs = obj.attributes console.log(attrs) }) }) |
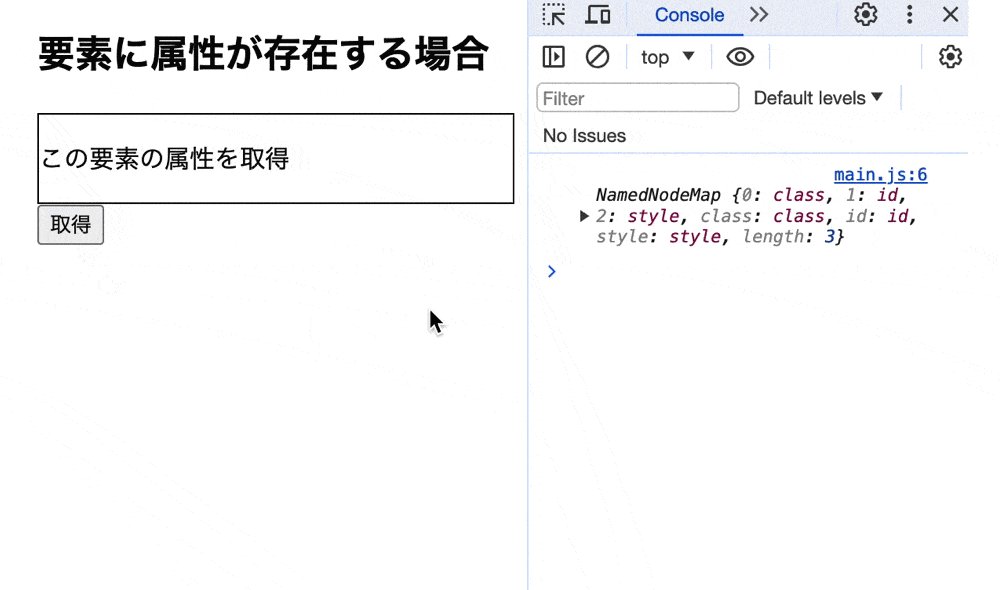
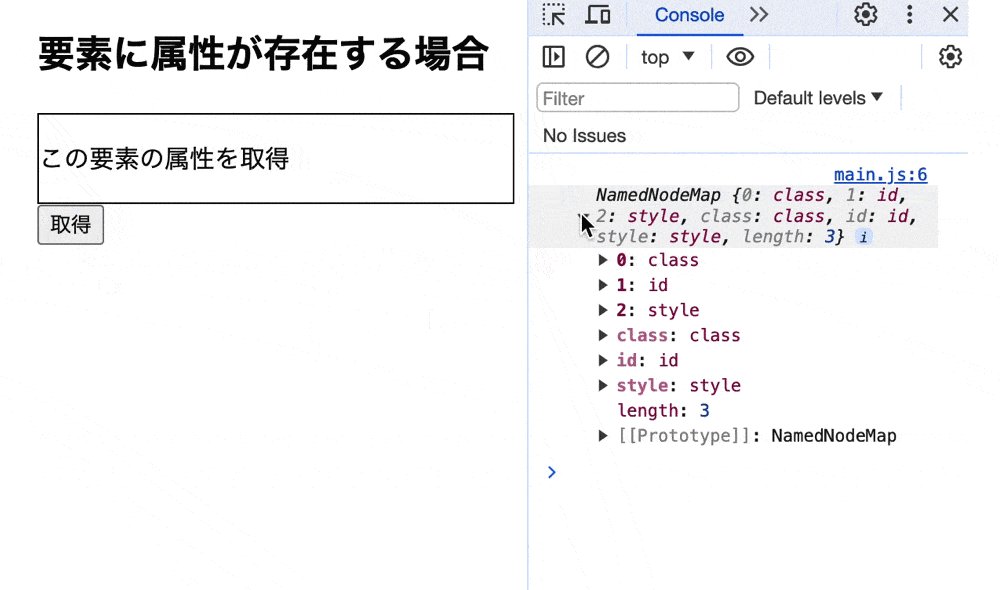
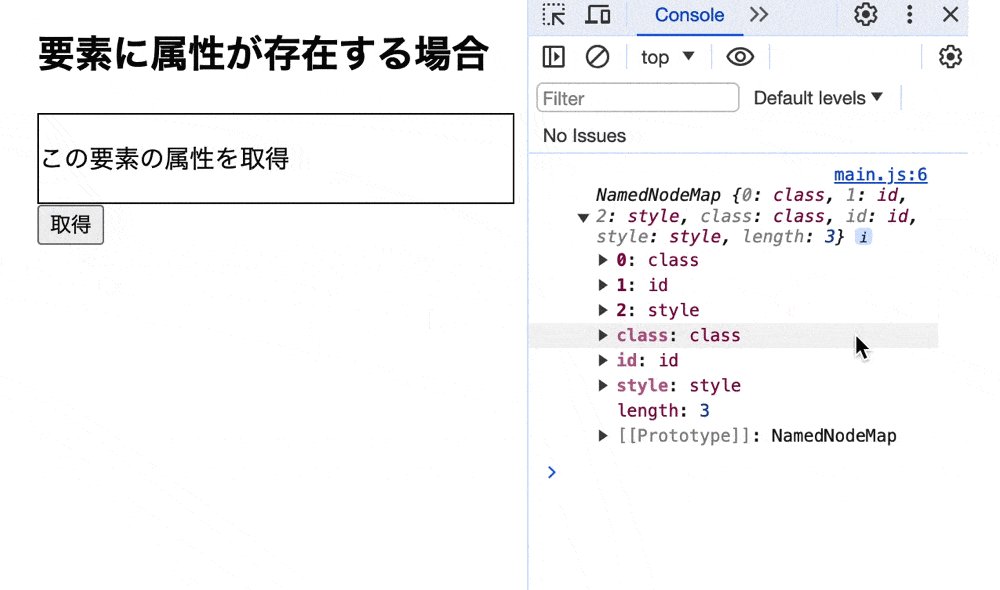
実行結果

attributesで属性が存在する要素の属性情報を取得しています。
そのため、取得ボタンをクリックすると要素に付与されている属性がオブジェクトで表示されています。
要素に属性が存在しない場合
要素に指定した属性が存在しない場合にattributesを使用すると、空のオブジェクトが返されます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>attributesで要素の属性情報をオブジェクトで取得</title> </head> <body> <h2>要素に属性が存在しない場合</h2> <div> <p>この要素の属性を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let obj = document.querySelector('div') btn.addEventListener('click', function() { let attrs = obj.attributes console.log(attrs) }) }) |
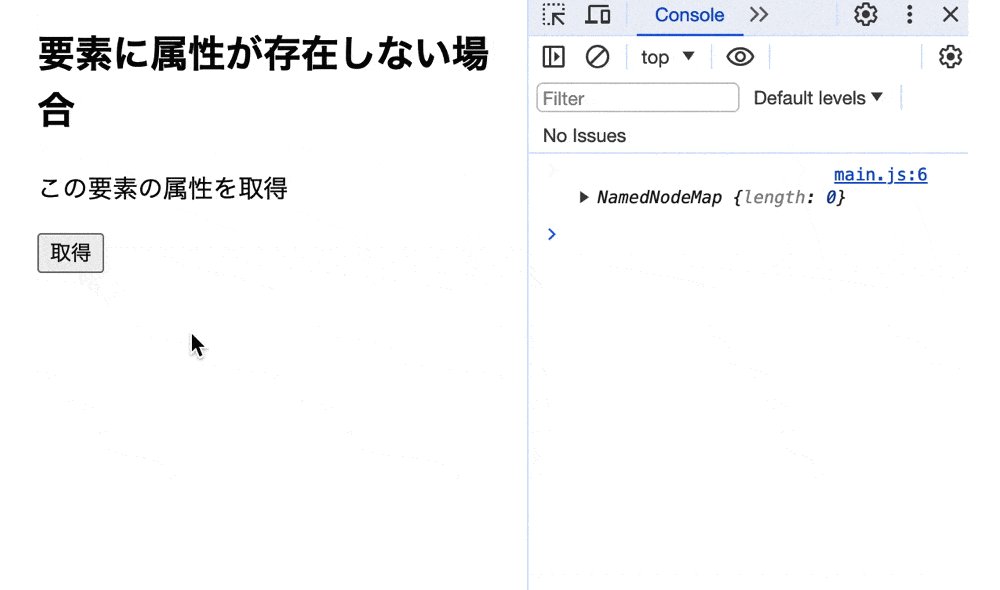
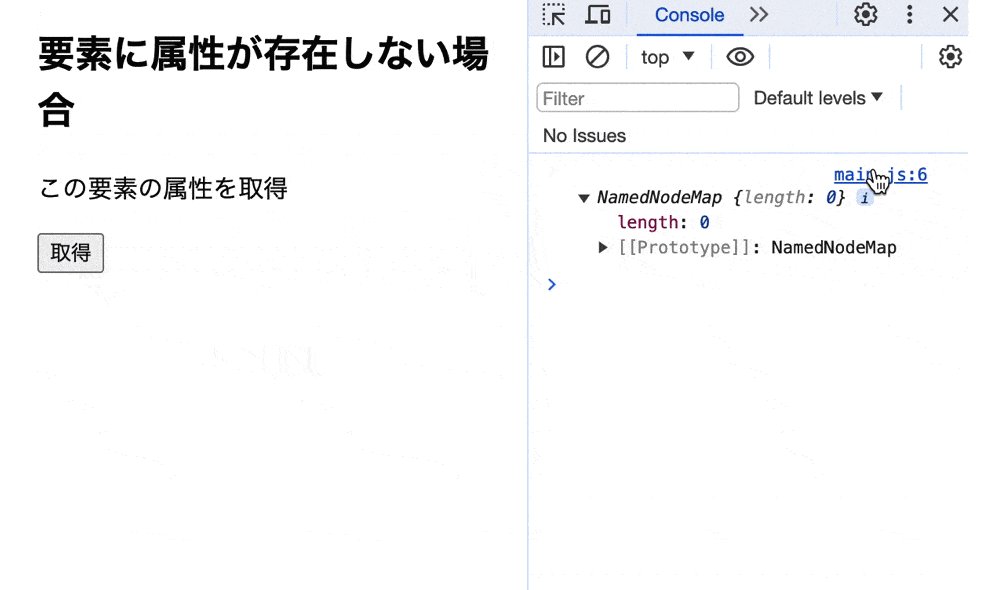
実行結果

attriobutesで属性が存在しない要素の属性情報を取得しています。
そのため、取得ボタンをクリックするとデータがないオブジェクトが表示されています。
attributesで要素の属性情報を別々で取得する方法
attributesで要素の属性情報を取得しましたが、属性情報をそのまま取得するため、プログラムの処理として使用するには使い勝手が悪いです。
そのため、ここではattributesで要素の属性情報を別々で取得する方法についてご紹介します。
要素の属性名のみを取得する場合
atttributesで要素の属性名のみを取得するには、nodeNameを使用します。
nodeNameとは、attributesの中にある現在のノードの名前を文字列で取得したり設定したりするプロパティになります。
そのため、attributesで指定したキーに対してnodeNameを使用することで、属性名のみを取得することができます。
● index.html
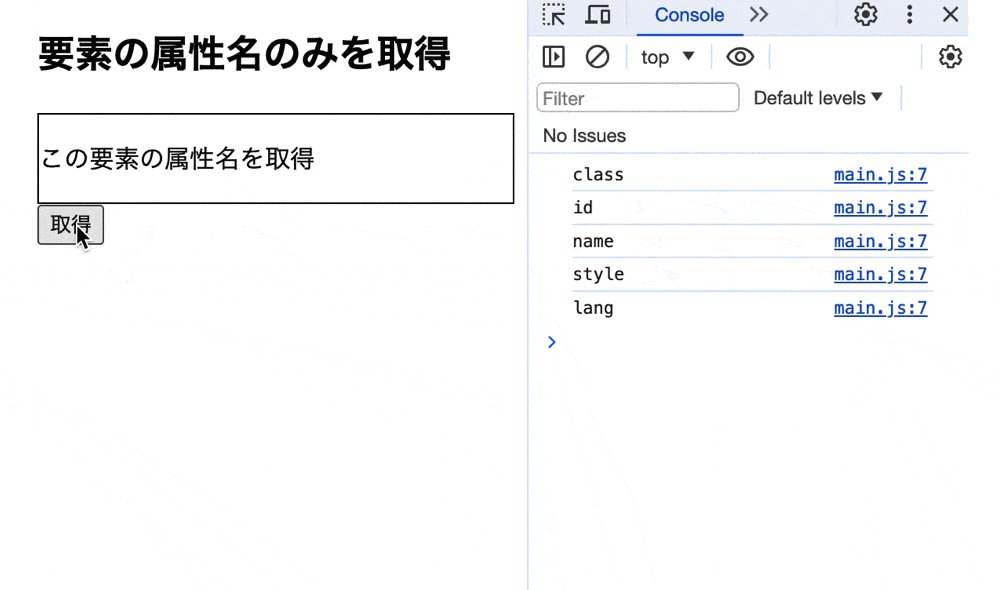
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>attributesで要素の属性情報をオブジェクトで取得</title> </head> <body> <h2>要素の属性名のみを取得</h2> <div class= "obj" id="div1" name="div" style="border: 1px solid black;" lang="ja"> <p>この要素の属性名を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 | .obj { border: 1px solid black; } #div1{ font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') btn.addEventListener('click', function() { for(i = 0; i < obj.attributes.length; i++) { let attrs = obj.attributes[i].nodeName console.log(attrs) } }) }) |
実行結果

attributesのnodeNameで要素の属性名のみを取得しています。
今回はfor()を使用して、データ数分の繰り返し処理を行い、それらをnodeNameで指定しています。
そのため、取得ボタンをクリックすると要素に付与される全ての属性名が表示されています。もし、for()について詳しく知りた場合は下記の記事をご参考ください。
要素の属性値のみを取得する場合
atttributesで要素の属性名のみを取得するには、nodeValueを使用します。
nodeValueとは、attributesの中にある現在のノードの値を取得したり設定したりするプロパティになります。
そのため、attributesで指定したキーに対してnodeValueを使用することで、属性値のみを取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>attributesで要素の属性情報をオブジェクトで取得</title> </head> <body> <h2>要素の属性値のみを取得</h2> <div class= "obj" id="div1" name="div" style="border: 1px solid black;" lang="ja"> <p>この要素の属性値を取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 | .obj { border: 1px solid black; } #div1{ font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') let obj = document.querySelector('.obj') let i = 0 btn.addEventListener('click', function() { while(i < obj.attributes.length) { let attrs = obj.attributes[i].value console.log(attrs) i = i + 1 } }) }) |
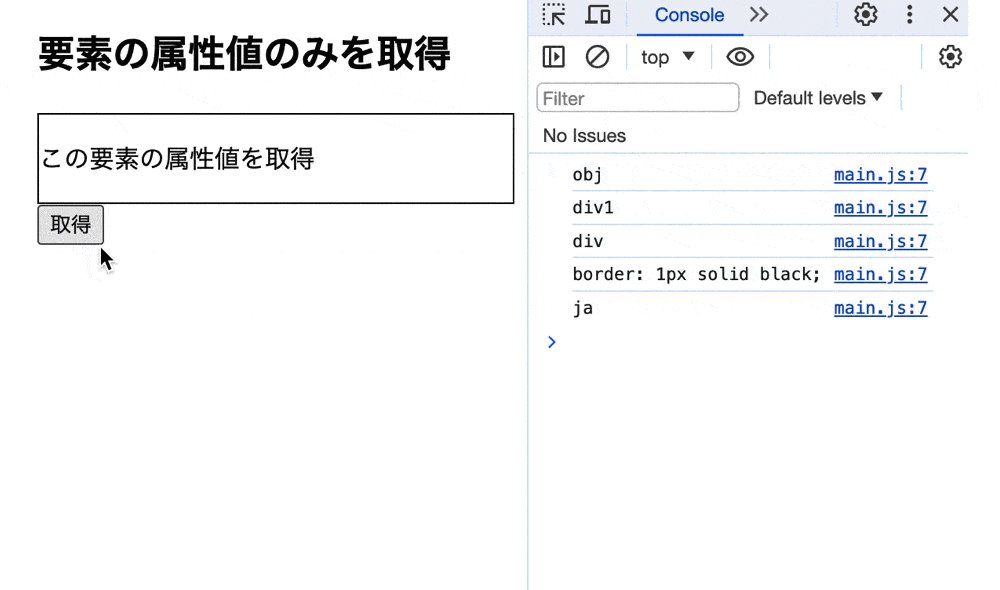
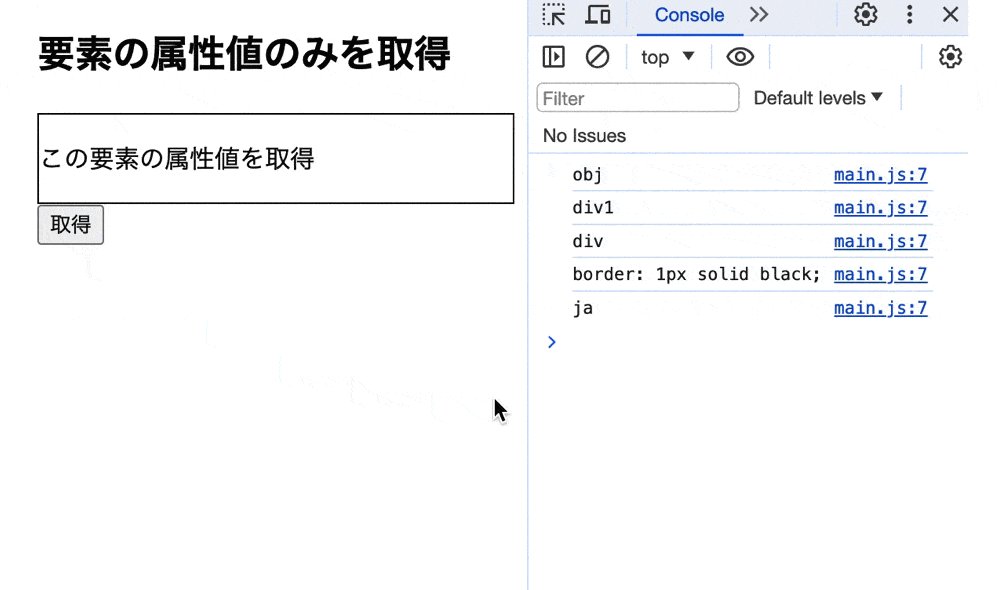
実行結果

attributesのvalueで要素の属性値のみを取得しています。
今回はwhiile()を使用して、データがあるだけ繰り返し処理を行い、それらをvalueで指定しています。
そのため、取得ボタンをクリックすると要素に付与される全ての属性値が表示されています。attributesを使用した実際のケース
attributesを使用した実際のケースについてご紹介します。
例えば、attributesを使用して作成した要素に属性が付与されているかどうかを確認するコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>attributesで要素の属性情報をオブジェクトで取得</title> </head> <body> <h3>HTML要素を作成</h3> <button class="btn1">作成</button> <h3>作成したHTML要素を診断</h3> <button class="btn2">診断</button> <div class="output-area"> <ul></ul> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 | .obj { font-weight: bold; size: 20px; } #div1 { color: tomato; } |
● main.js
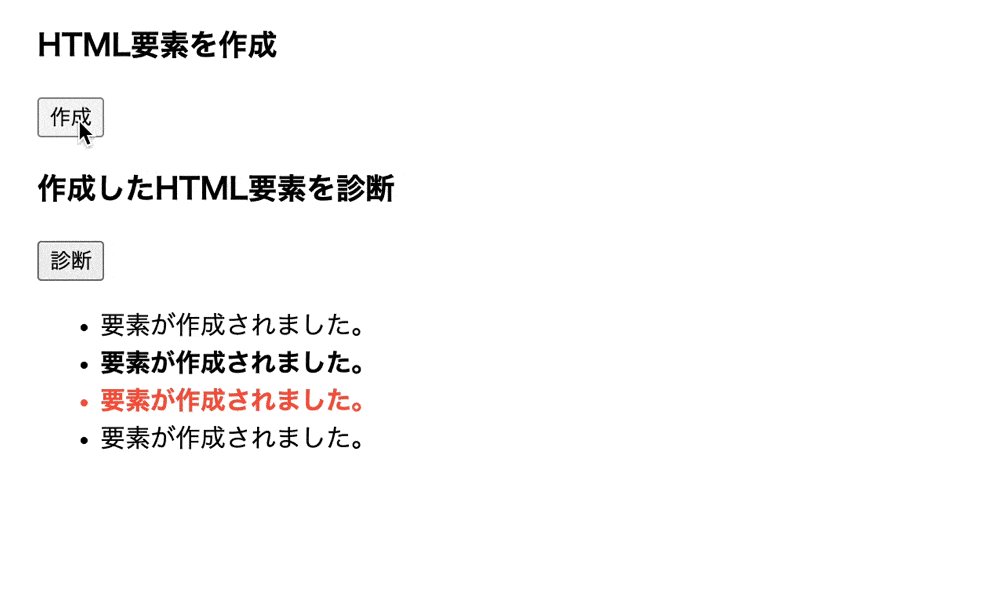
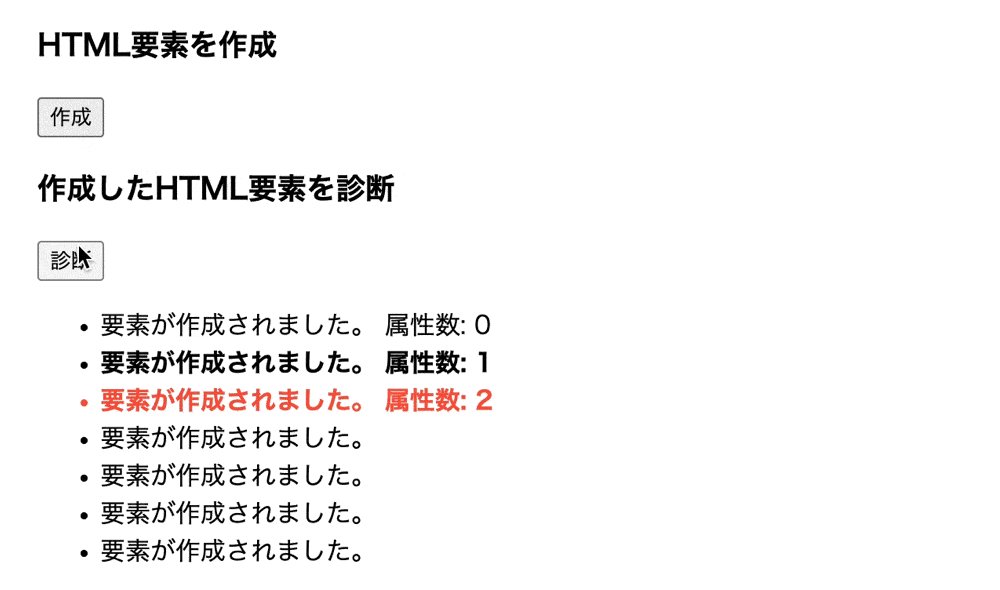
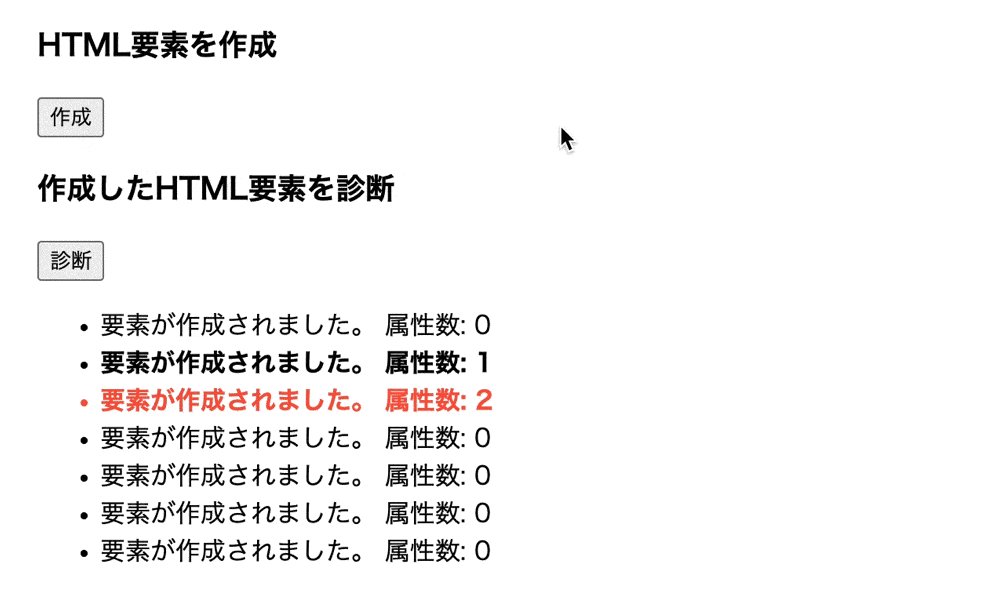
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | window.addEventListener('load', function() { let btn1 = document.querySelector('.btn1') let btn2 = document.querySelector('.btn2') let out = document.querySelector('.output-area ul') let cnt = 0 btn1.addEventListener('click', function() { let html = document.createElement('li') let rand1 = Math.random()* 10 if(rand1 > 5) { html.className = 'obj' let rand2 = Math.random()* 10 if(rand2 > 5) { html.id = 'div1' } } html.textContent = '要素が作成されました。' out.appendChild(html) }) btn2.addEventListener('click', function() { let list = document.querySelectorAll('.output-area li') let attrCnt = 0 console.log(cnt) if(list[cnt].attributes.length > 0) { attrCnt = list[cnt].attributes.length } list[cnt].textContent = list[cnt].textContent + ' ' + '属性数: ' + attrCnt cnt = cnt + 1 }) }) |
実行結果

attriobutes()で作成した要素に属性が付与されているかどうかを確認しています。
また、createElement()で要素を作成し、Math.random()で属性を付与するかどうかを判断しています。
そのため、「作成」ボタンで要素を作成した後に「診断」ボタンをクリックすると、作成された要素に付与されている属性数が表示されています。
もし、今回使用したcreateElement()やMath.random()について詳しく知りたい場合は下記の記事をご参考ください。
● createElement()
● Math.random()
要素の属性情報を取得する方法の一覧
JavaScriptではattributes以外にも要素の属性情報を取得することができる方法が存在します。
そのため、ここでは要素の属性を取得する方法の一覧についてご紹介します。
getAttribute()
getAttribute()とはセレクタの指定した属性の値を取得することができるメソッドになります。
そのため、要素にgetAttribute()を使用することで属性の値を取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>attributesで要素の属性情報をオブジェクトで取得</title> </head> <body> <h2>getAttribute()で属性値を取得</h2> <div class= "obj" id="div1-obj" style="color: purple;"> <p>この要素の属性値を取得</p> </div> <div out-area> <p class= "value"></p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') let val = document.querySelector('.value') btn.addEventListener('click', function() { console.log('● getAttribute()使用後') console.log(obj.getAttribute('id')) console.log(obj.getAttribute('class')) console.log(obj.getAttribute('style')) }) }) |
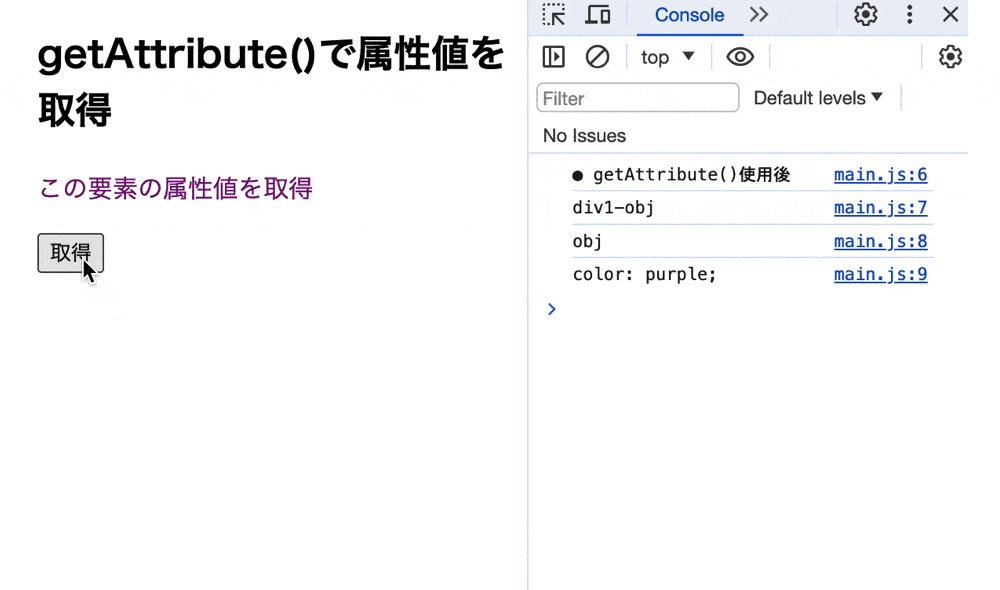
実行結果

getAttribute()で要素に付与された属性の値を取得しています。
そのため、「取得」ボタンをクリックすると「class」属性の「obj」、「id」属性の「obj-div1」、「style」属性の「color: purple;」が表示されています。
もし、getAttribute()について詳しく知りたい場合は下記の記事をご参考ください。
getAttributeNode()
getAttribute()とはセレクタの属性ノードを取得することができるメソッドになります。
そのため、要素にgetAttribute()を使用することで属性の値を取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>attributesで要素の属性情報をオブジェクトで取得</title> </head> <body> <h2>getAttributeNode()で属性ノードを取得</h2> <div class= "obj" id="div1-obj" style="color: purple;"> <p>この要素の属性ノードを取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') btn.addEventListener('click', function() { console.log('● getAttributeNode()使用後') console.log(obj.getAttributeNode('id')) console.log(obj.getAttributeNode('class')) console.log(obj.getAttributeNode('style')) }) }) |
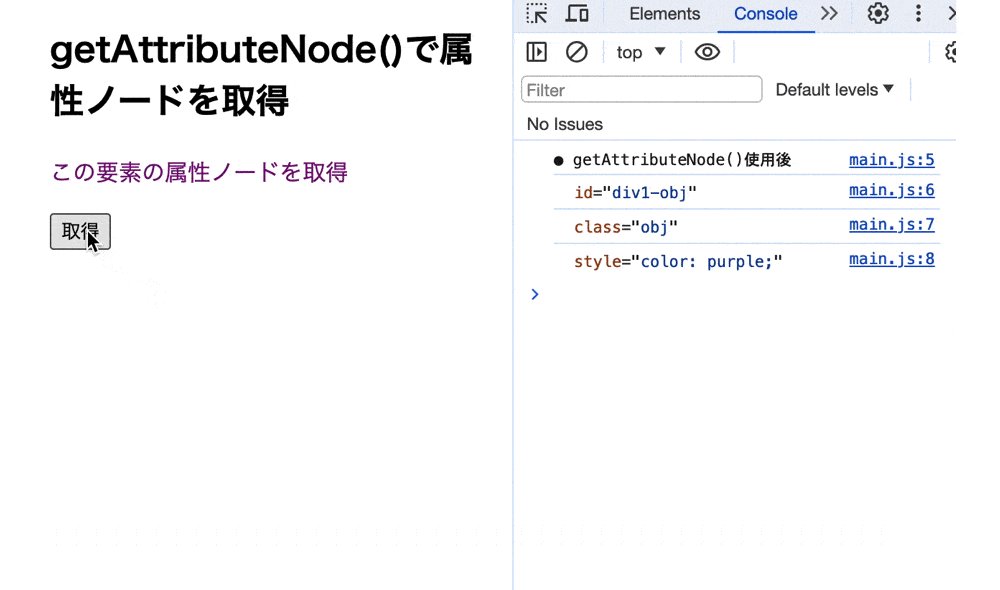
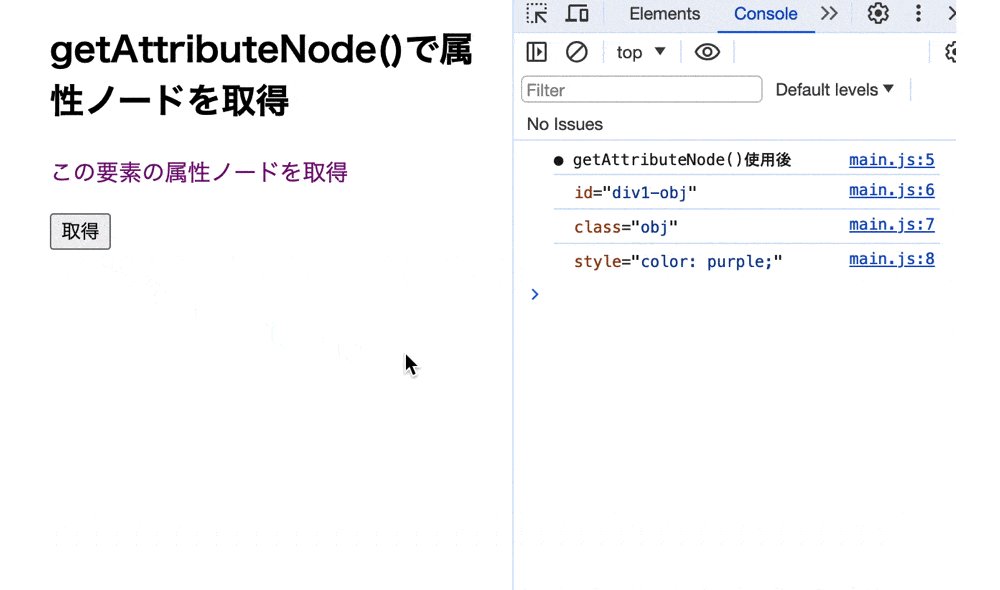
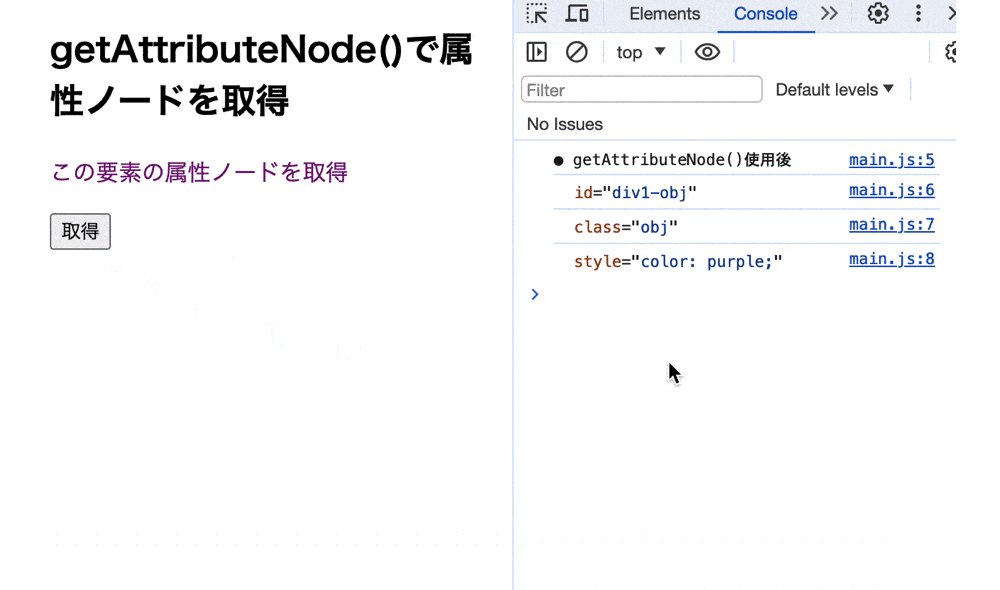
実行結果

getAttributeNode()で要素に付与された属性のノードを取得しています。
そのため、「取得」ボタンをクリックすると要素の属性ノードがそれぞれ表示されています。
getAttributeNames()
getAttributeNames()とはセレクタの属性名を全て取得することができるメソッドになります。
そのため、要素に付与されてる属性の名前を一括で取得することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>attributesで要素の属性情報をオブジェクトで取得</title> </head> <body> <h2>getAttributeNames()で属性名を全て取得</h2> <div class= "obj" id="div1-obj" style="color: purple;"> <p>この要素の属性名を全て取得</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') let btn = document.querySelector('.btn') btn.addEventListener('click', function() { console.log('● getAttributeNames()使用後') obj.getAttributeNames().forEach(val => { console.log(val) }) }) }) |
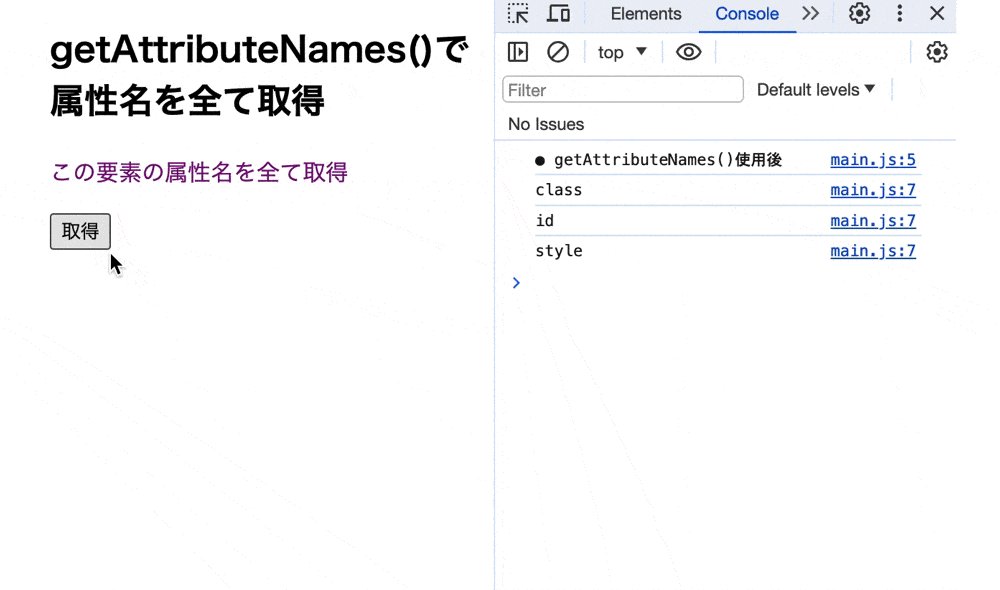
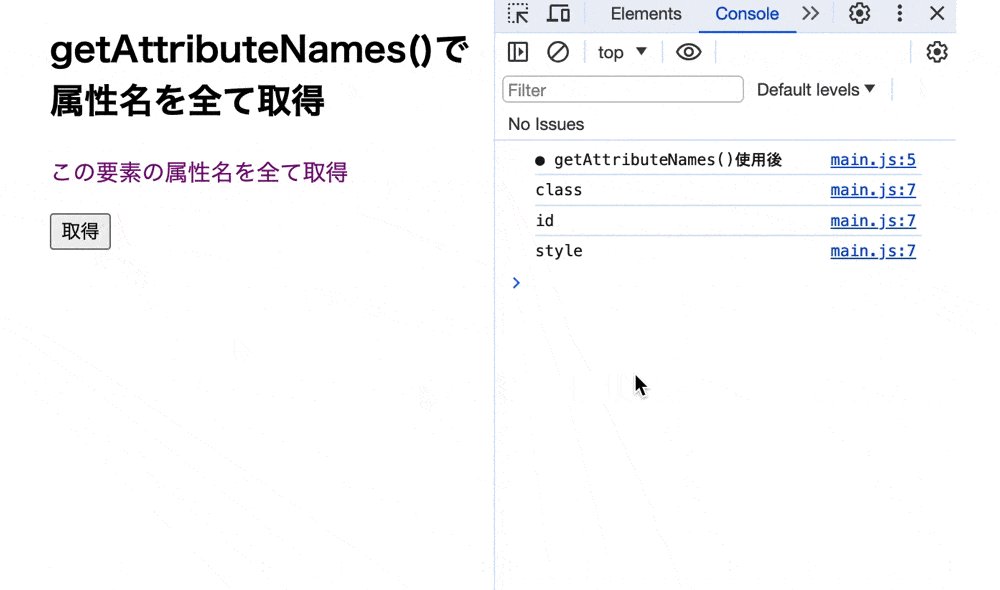
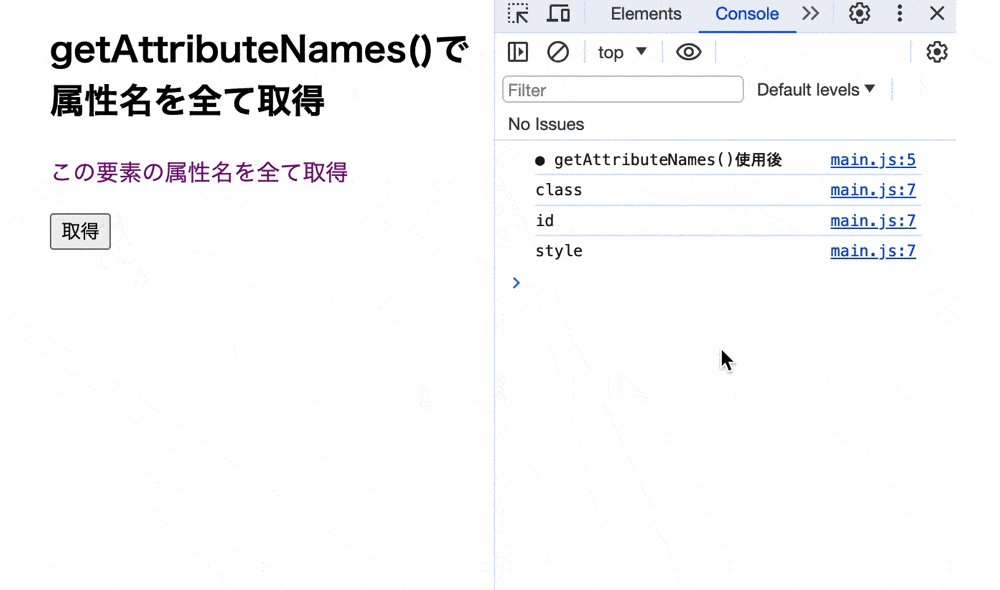
実行結果

getAttributeName()で要素に付与された属性名を全て取得しています。
そのため、「設定」ボタンをクリックすると、要素に付与されている「class」属性、「id」属性、「style」属性が表示されています。
また、「class」属性が「obj」から「obj-1」に更新されて表示されています。
まとめ
⚫︎ attributesとは要素に付与されている属性情報をオブジェクトで返すプロパティである。
⚫︎ 要素に属性が存在する場合にattributesを使用すると、属性情報をオブジェクトで返す。
⚫︎ 要素にた属性が存在しない場合にattributesを使用すると、空のオブジェクトを返す。
⚫︎ attributesで属性名のみを取得するにはnodeNameプロパティを続けて使用する。
⚫︎ attributesで属性値のみを取得するにはvalueプロパティを続けて使用する。
⚫︎ 要素の属性を取得する方法として下記のような方法がある
・セレクタ[属性名]
(セレクタの後に直接属性名を指定する)
・getAttribute()
(セレクタの指定した属性の値を取得することができるメソッド)
・getAttributeNode()
(セレクタの指定した属性ノードを取得することができるメソッド)
・getAttributeNames()
(セレクタの属性名を全て取得することができるメソッド)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ