・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年12月10日に投稿されました。)
JavaScriptで指定したHTML要素を取得する方法としてgetElementsByTagName()があります。
getElementsByTagName()とはタグ名を指定してHTML要素にアクセスするメソッドになります
パラメータにタグ名を指定することで該当するすべてのHTML要素をコレクションとして取得します。
そのため、getElementsByTagName()で取得したコレクションに対してitem()を使用するとHTML要素を取得できます。
そのため、「複数の要素から特定の要素を取得したい場合」や「該当するHTML要素をまとめて取得したい場合」などにはgetElementsByTagName()を使用しましょう。
今回はJavaScriptのgetElementsByTagName()で指定したタグ名のHTML要素を取得する方法について紹介していきます。
・タグ名を指定してHTML要素を複数取得したい場合
getElementsByTagName()とは
getElementsByTagName()とはタグ名を指定してHTML要素にアクセスするメソッドになります。
アクセスするHTML要素は1つだけでなく、マッチする要素全てが対象となります。
getElementsByTagName()の書き方
getElementsByTagName()の書き方は下記のようになります。
1 | document.getElementsByTagName('タグ名') |
documentの後ろにgetElementsByTagName()と追記し、括弧内にパラメータを指定します。
getElementsByTagName()のパラメータ
getElementsByTagName()のパラメータは下記のようになります。
- タグ名(必須):
アクセスしたいHTML要素をタグ名で指定する
getElementsByTagName()は必須なパラメータとして、「タグ名」を指定します。
getElementsByTagName()の返り値
getElementsByTagName()の返り値は「指定したタグのHTML要素のコレクション」となります。
そのため、HTML要素を取得したい場合はitem()を使用します。
getElementsByTagName()で指定したタグのHTML要素を取得するサンプルコード
getElementsByTagName()で指定したタグのHTML要素を取得するサンプルコードについてご紹介します。
ここでは、下記の3つのパターンでgetElementsByTagName()を使用します。
- 指定するタグのHTML要素が存在する場合
- 指定するタグのHTML要素が存在しない場合
- 指定するタグのHTML要素が重複して存在する場合
指定するタグのHTML要素が存在する場合
指定するタグのHTML要素が存在する場合にgetElementsByTagName()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getElementsByTagName()使用</title> </head> <body> <div>名古屋地下鉄</div> <p>名古屋地下鉄東山線</p> </body> </html> |
● main.js
1 2 3 | console.log("● getElementsByTagName()使用後") var element = document.getElementsByTagName("p") console.log(element.item(0)) |
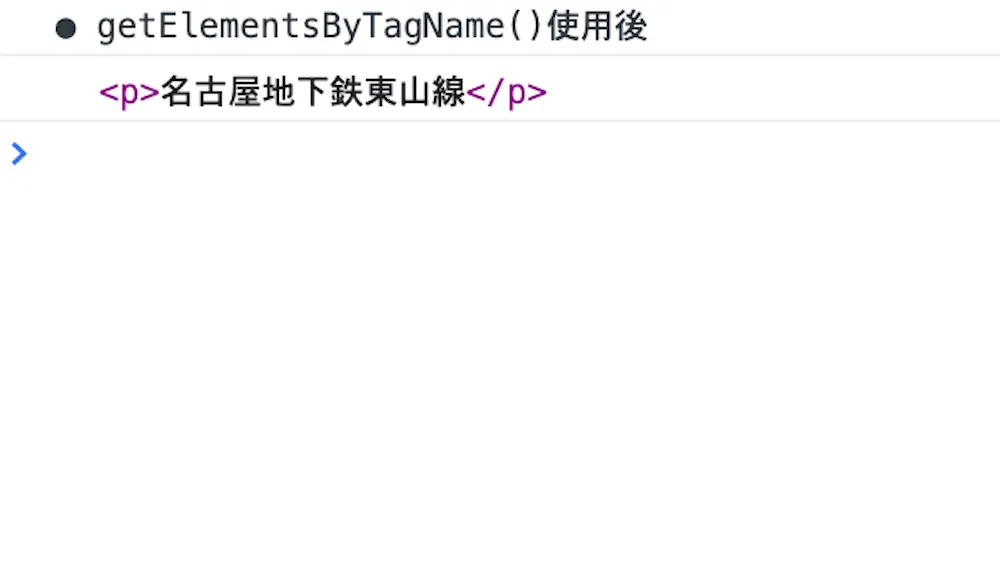
実行結果

getElementsByTagName()よって指定したタグのHTML要素を取得しています。
そのため、「pタグ」の「名古屋地下鉄東山線」が表示されています。
指定するタグのHTML要素が存在しない場合
指定するタグのHTML要素が存在しない場合にgetElementsByTagName()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getElementsByTagName()使用</title> </head> <body> <div>名古屋地下鉄</div> <p>名古屋地下鉄東山線</p> </body> </html> |
● main.js
1 2 3 | console.log("● getElementsByTagName()使用後") var element = document.getElementsByTagName("li") console.log(element.item(0)) |
実行結果

指定するタグのHTML要素が存在しない場合は、HTML要素を取得することができません。
そのため、「null」が表示されています。
指定するタグのHTML要素が重複して存在する場合
指定するタグのHTML要素が複数存在する場合にgetElementsByTagName()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getElementsByTagName()使用</title> </head> <body> <div>名古屋地下鉄</div> <p>名古屋地下鉄東山線</p> <p>名古屋地下鉄鶴舞線</p> <p>名古屋地下鉄名城線</p> </body> </html> |
● main.js
1 2 3 4 5 6 7 | console.log("● getElementsByTagName()使用後-1") var element = document.getElementsByTagName("p") console.log(element.item(0)) console.log("● getElementsByTagName()使用後-2") var element = document.getElementsByTagName("p") console.log(element.item(2)) |
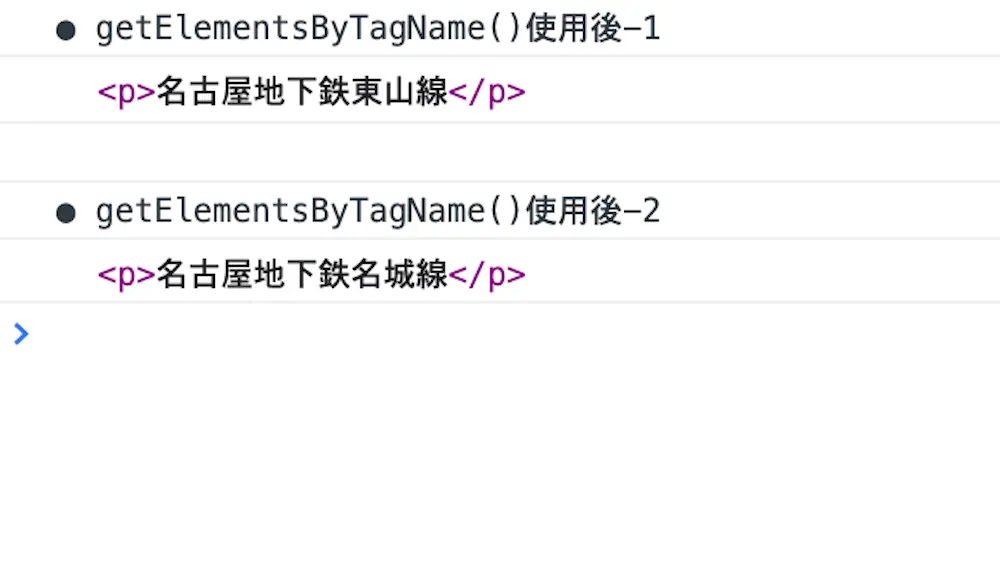
実行結果

指定するタグのHTML要素が複数存在する場合、getElementsByTagName()は該当するものすべてのHTML要素を取得するようになります。
そのため、item()にインデックスを指定するとHTML要素を選択することができます。
今回は0番目と2番目を指定したため、「pタグ」の「名古屋地下鉄東山線」と「名古屋地下鉄名城線」が表示されています。
getElementsByTagName()で指定したタグのHTML要素を複数取得する場合
getElementsByTagName()で指定したタグのHTML要素を複数取得する場合はfor文を使用します。
for文とは、指定した回数分繰り返すして処理を行うことができる文法になります。
つまり、getElementsByTagName()で取得した要素をfor文で繰り返して取り出すことで、指定したタグのHTML要素を複数取得することができるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getElementsByTagName()使用</title> </head> <body> <div>名古屋地下鉄</div> <div>名古屋地下鉄鶴舞線</div> <ul> <p>大須観音</p> <p>鶴舞</p> <p>荒畑</p> <p>川名</p> <p>いりなか</p> <p>八事</p> <p>塩釜口</p> <p>平針</p> </ul> </body> </html> |
● main.js
1 2 3 4 5 6 | console.log("● getElementsByTagName()使用後") var p_elements = document.getElementsByTagName("p") var len = p_elements.length for(var i = 0; i <len; i++) { console.log(p_elements.item(i)) } |
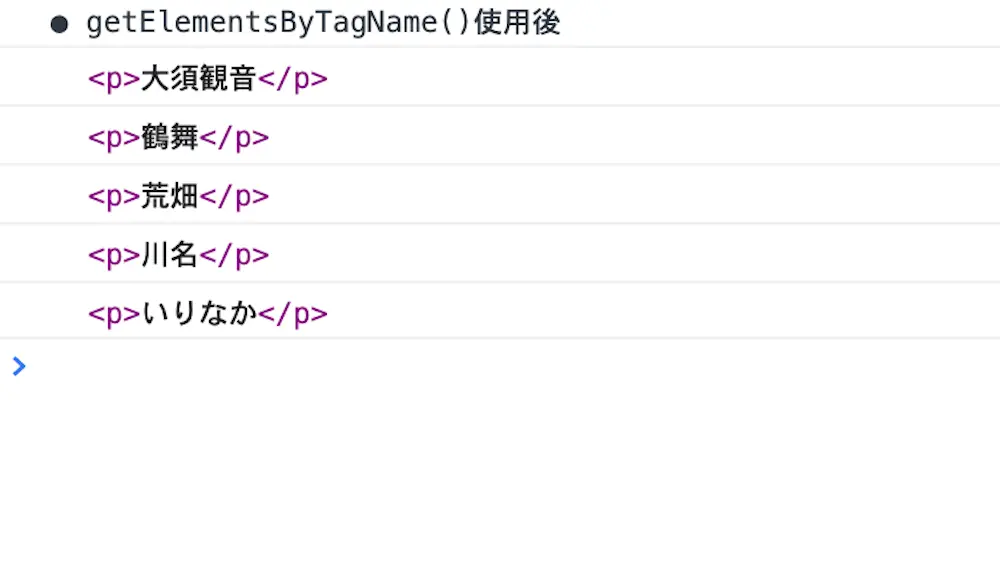
実行結果

for文によってgetElementsByTagName()で指定したタグのHTML要素を複数取得しています。
また、lengthによってコレクションの長さ(データ数)を取得しています。
そのため、今回はコレクションの長さ分、繰り返し処理を行ったことから「pタグ」の要素が全て表示されています。
もし、lengthについて詳しく知りたい場合は下記の記事をご参考ください。
getElementsByTagName()で取得するHTML要素の範囲を設定する場合
getElementsByTagName()で取得するHTML要素の範囲を設定する場合は、documentを親ノードに変更します。
getElementsByTagName()は指定したタグ名に該当する全てのHTML要素を取得します。
しかし、documentを親ノードに変更することで、親要素内を範囲としてタグ名に該当するHTML要素を取得するようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getElementsByTagName()使用</title> </head> <body> <div>名古屋地下鉄</div> <div>名古屋地下鉄鶴舞線</div> <div class= 'stationArea'> <p>大須観音</p> <p>鶴舞</p> <p>荒畑</p> <p>川名</p> <p>いりなか</p> </div> <p>栄</p> <p>中村日赤</p> <p>日比野</p> </body> </html> |
● main.js
1 2 3 4 5 6 7 | console.log("● getElementsByTagName()使用後") var stationArea = document.querySelector('.stationArea') var p_elements = stationArea.getElementsByTagName('p') var len = p_elements.length for(var i = 0; i <len; i++) { console.log(p_elements.item(i)) } |
実行結果

getElementsByTagName()のdocumentに親ノードを指定することで、親要素の中のHTML要素のみを取得しています。
そのため、「stationArea」クラスの要素内にある「pタグ」の「大須観音」、「鶴舞」、「荒畑」、「川名」、「いりなか」のみが表示されています。

documentを指定してgetElementsByTagName()を使用すると「栄」や「中村日赤」、「日比野」も取得されますが、今回は「stationArea」クラスの要素外であるため取得されていません。
getElementsByTagName()を使用したケース
getElementsByTagName()を使用したケースについてご紹介します。
例えば、地下鉄の路線名の横にプラスボタンをそれぞれ追加します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>getElementsByTagName()使用</title> </head> <body> <h2 class="fs-2">名古屋地下鉄</h2> <div class= "ngy_line p-3 mb-2 bg-light text-dark"> <p class="line fs-3">名古屋地下鉄鶴舞線</p> <div class = "stations"> <ul> <li>鶴舞</li> <li>御器所</li> <li>大須観音</li> </ul> </div> <p class="line fs-3">名古屋地下鉄名城線</p> <div class = "stations"> <ul> <li>栄</li> <li>矢場町</li> <li>久屋大通り</li> </ul> </div> <p class="line fs-3">名古屋地下鉄東山線</p> <div class = "stations"> <ul> <li>千種</li> <li>今池</li> <li>中村公園</li> </ul> </div> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .stations { display: none; } .btn { margin-left: 16px; } .show { display: block; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | var div = document.getElementsByTagName('div') var div_node = div.item("ngy_line") var p_elements = div_node.getElementsByTagName("p") var len = p_elements.length for(var i = 0; i < len; i++) { var p_element = p_elements.item(i) btnElement(p_element, i) } function btnElement(ele, index) { var new_element = document.createElement('button'); new_element.setAttribute('class', "btn btn-outline-secondary"); new_element.setAttribute('id', index) new_element.setAttribute('onclick', "toggle(this.id)") new_element.textContent = '+' ele.appendChild(new_element) } function toggle(index) { var station = document.querySelectorAll('.stations') station.item(index).classList.toggle('show') textChange(index, station.item(index)) } function textChange(btnIndex, ele) { var btns = document.getElementsByTagName('button') var btn = btns.item(btnIndex) if(ele.classList.contains('show') == true ){ btn.textContent = 'ー' } else { btn.textContent = '+' } } |
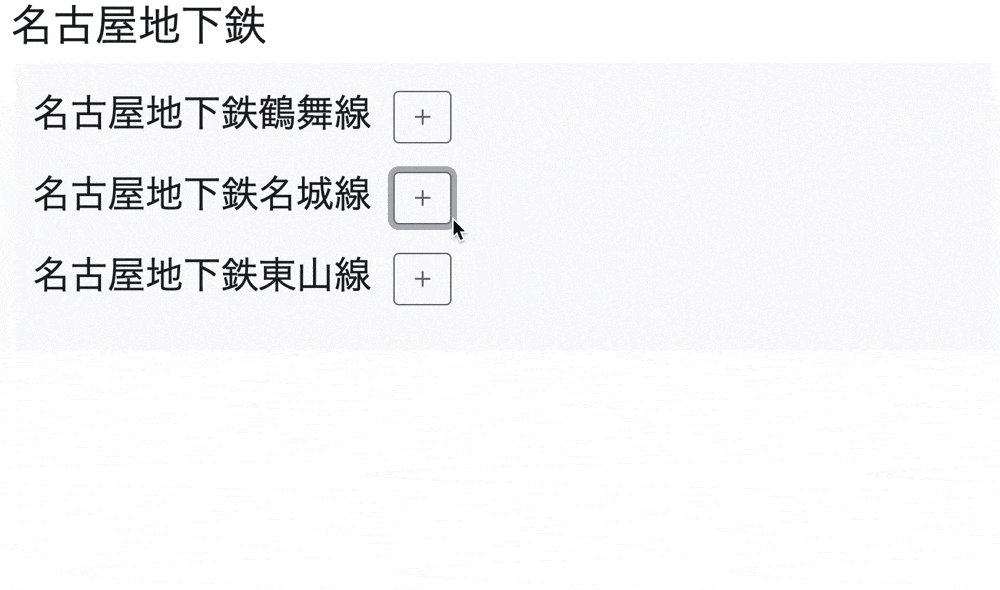
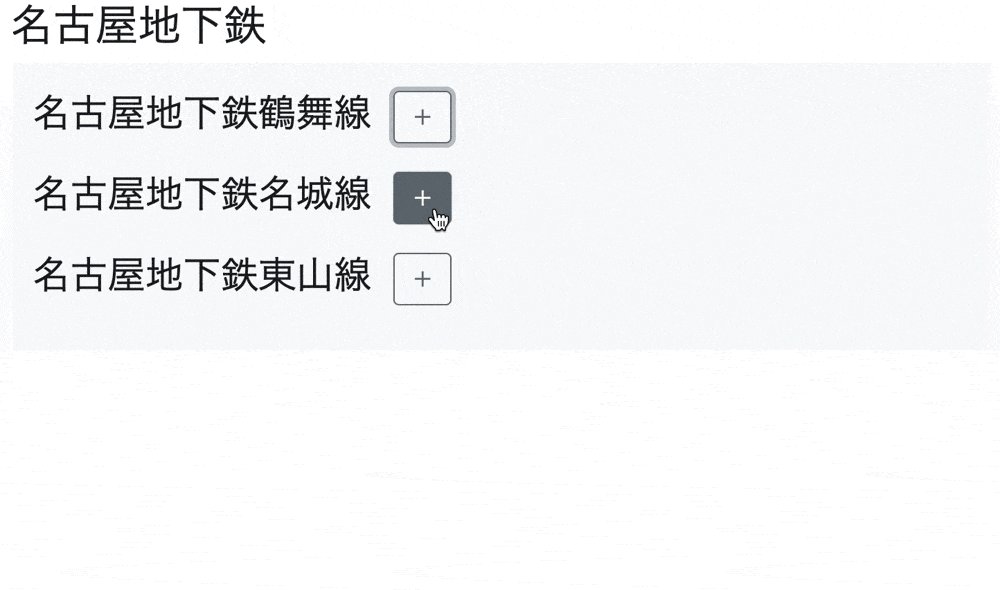
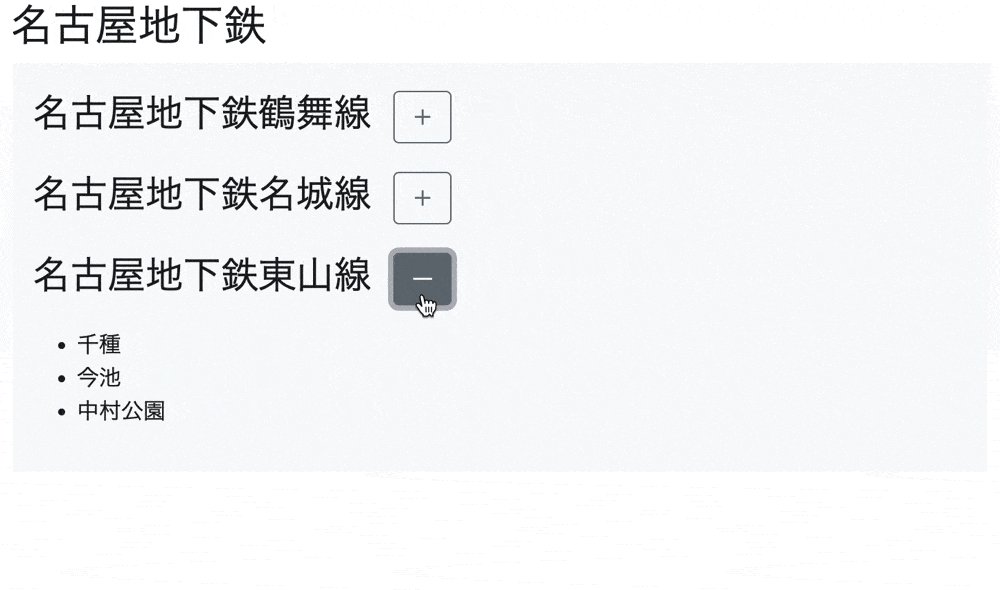
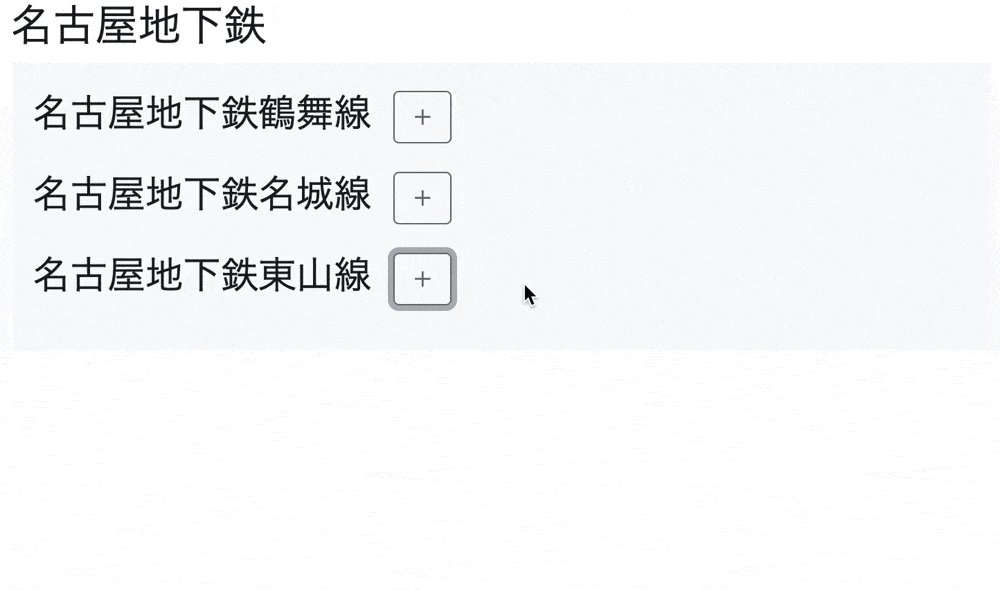
実行結果

getElementsByTagName()によって路線名の横にプラスボタンが追加され、ボタンを押すことで路線の駅が表示されています
また、プラスボタンはcreateElement()を使用して作成しています。
もし、createElement()について詳しく知りたい場合は下記の記事をご参考ください。

ボタンやテキストのデザインはBootStrapを使用しています。
HTML要素を取得できる他のメソッドの一覧
getElementsByTagName()以外にもHTML要素を取得できるメソッドが存在します。
そのため、ここではHTML要素を取得できる他のメソッドの一覧についてご紹介します。
id名を指定してHTML要素を取得する場合
id名を指定してHTML要素を取得する場合は、getElementById()を使用します。
getElementById()とは、id属性を指定してHTML要素にアクセスするメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getElementById()使用</title> </head> <body> <div>名古屋地下鉄</div> <p id= "tsurumai">名古屋地下鉄鶴舞線</p> <p>名古屋地下鉄名港線</p> <p>名古屋地下鉄東山線</p> </body> </html> |
● main.js
1 2 3 | console.log("● getElementById()使用後") var p_element = document.getElementById("tsurumai") console.log(p_element) |
実行結果

getElementById()によって指定したid属性のHTML要素を取得しています。
そのため、「pタグ」の「station3クラス」が付与されている「荒畑」が表示されています。
もし、getElementById()について詳しく知りたい場合は下記の記事をご参考ください。
class名を指定してHTML要素を取得する場合
class名を指定してHTML要素を取得する場合は、getElementsByClassName()を使用します。
getElementsByClassName()とは、class属性を指定してHTML要素にアクセスするメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>getElementsByClassName()使用</title> </head> <body> <div>名古屋地下鉄</div> <p>名古屋地下鉄鶴舞線</p> <p >名古屋地下鉄名港線</p> <p class= 'higashiyama'>名古屋地下鉄東山線</p> </body> </html> |
● main.js
1 2 3 | console.log("● getElementsByClassName()使用後") var p_elements = document.getElementsByClassName("higashiyama") console.log(p_elements.item(0)) |
実行結果

getElementsByClassName()によって指定したclass属性のHTML要素を取得しています。
そのため、「pタグ」の「station3クラス」が付与されている「荒畑」が表示されています。
セレクタを指定してHTML要素を取得する場合
セレクタを指定してHTML要素を取得する場合は、querySelector()を使用します。
querySelector()とは、セレクタを指定してHTML要素にアクセスするメソッドになります。
セレクタはタグやid、classの属性など、どれを指定しても構いません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>querySelector()使用</title> </head> <body> <div>名古屋地下鉄</div> <p>名古屋地下鉄鶴舞線</p> <p id= 'meiko'>名古屋地下鉄名港線</p> <p class= 'higashiyama'>名古屋地下鉄東山線</p> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("● querySelector()使用後-1") var p_elements1 = document.querySelector("p") console.log(p_elements1) console.log("● querySelector()使用後-2") var p_elements2 = document.querySelector("#meiko") console.log(p_elements2) console.log("● querySelector())使用後-3") var p_elements3 = document.querySelector(".higashiyama") console.log(p_elements3) |
実行結果

querySelector()によって、セレクタを指定してHTML要素を取得しています。
そのため、タグ名で指定した「名古屋地下鉄鶴舞線」やクラス名で指定した「名古屋地下鉄名港線」、id名で指定した「名古屋地下鉄東山線」が表示されています。
もし、querySelector()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ getElementsByTagName()とはタグ名を指定してHTML要素にアクセスするメソッドである
⚫︎ getElementsByTagName()は下記のパラメータを指定する
・タグ名(必須)
⚫︎ 指定するタグのHTML要素が存在する場合にgetElementsByTagName()を使用すると、「要素のコレクション」を返す
(item(0)を使用してHTML要素を取得する)
⚫︎ 指定するタグのHTML要素が存在しない場合にgetElementsByTagName()を使用すると、「null」を返す
⚫︎ 指定するタグのHTML要素が重複して存在する場合にgetElementsByTagName()を使用すると、「要素のコレクション」を返す
(item(インデックス)を使用してHTML要素を取得する)
⚫︎ getElementsByTagName()で指定したタグのHTML要素を複数取得する場合はfor文を使用する
⚫︎ getElementsByTagName()で取得するHTML要素の範囲を設定するにはdocumentを親ノードに変更する
⚫︎ id名を指定してHTML要素を取得するにはgetElementById()を使用する
⚫︎ class名を指定してHTML要素を取得するにはgetElementsByClassName()を使用する
⚫︎ セレクタを指定してHTML要素を取得するにはquerySelector()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ