・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年09月07日に投稿されました。)
jQueryで指定した要素の検索を行うにはfind()を使用します。
find()とは、指定した要素の子要素を特定することができるメソッドになります。
検索して見つかった場合はマッチした要素をセレクタとして取得し、見つからなかった場合はセレクタとして取得しなくなります。
そして、find()は複数マッチした場合でも全てセレクタとして取得するので、利便性はとても高いです。
また、find()は他のメソッドと組み合わせて使用することでより高度な要素の検索を行うことができます。
DOMツリーの中から特定したい要素を取得できるため、指定した要素の検索を行いたい場合はfind()を使用しましょう。
今回は、jQueryのfind()で指定した要素の検索を行う方法について紹介していきます。
指定した要素を検索してセレクタとして取得したい場合
入り口を狭くして、セレクタとして取得するための要素を取得したい場合
find()とは
find()とは、指定した要素の子要素を特定することができるメソッドになります。
マッチしているセレクタの中からさらに特定の要素をセレクタとして取得することができます。
find()の書き方
find()の書き方は下記のようになります。
1 | $("セレクタ").find("子セレクタ") |
セレクタの後ろにfind()と追記し、引数を1つ指定して使用します。
find()の引数
find()の引数は下記のようになります。
- 子セレクタ:(必須)
検索したい子要素をセレクタで指定する
find()は必須な引数として「子セレクタ」を指定します。
find()で指定した要素の検索を行うサンプルコード
find()で指定した要素の検索を行うサンプルコードをご紹介します。
ここでは、下記の3ケースでfind()を使用します。
- 検索する要素が存在する場合
- 検索する要素が存在しない場合
- 検索する要素が複数存在する場合
検索する要素が存在する場合
検索する要素が存在する場合にfind()を使用すると、マッチした要素がセレクタとなります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()で要素を検索</h2> <div class= "obj"> <div class= "obj-1"></div> <div class= "obj-2"></div> <div class= "obj-3"></div> <div class= "obj-4"></div> </div> <button type="button">要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { border: 2px solid; width: 300px; height: 300px; position: relative; display: flex; flex-wrap: wrap } .obj-1, .obj-2, .obj-3, .obj-4 { border: 2px solid; width: 40%; height: 40%; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.obj').find('.obj-2').css('background', 'blue') }) }) |
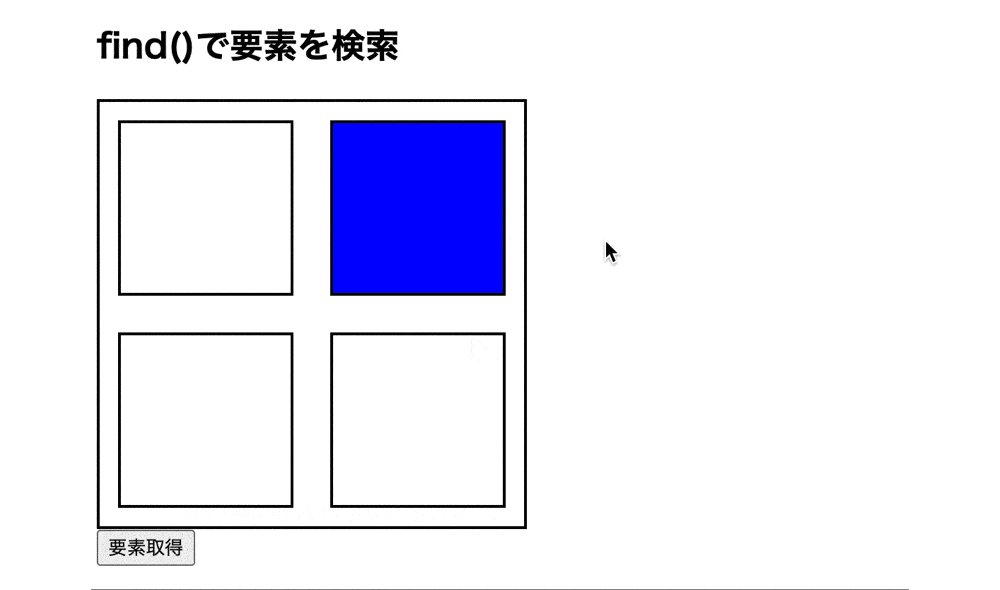
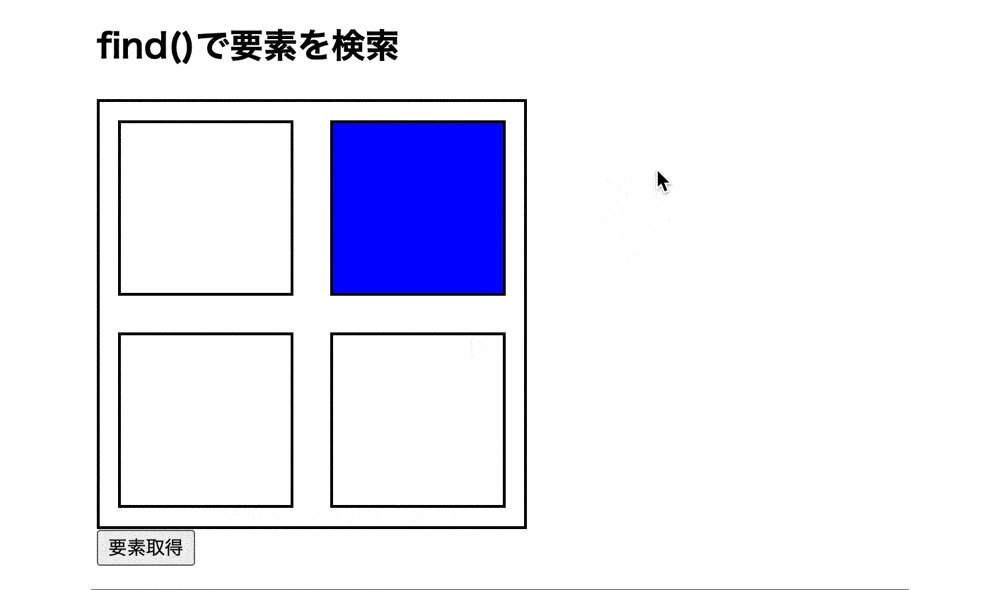
実行結果

find()によって指定した要素の検索を行っています。
そのため、ボタンをクリックすると、「obj-2」クラスの要素の色が変化しています。
検索する要素が存在しない場合
検索する要素が存在しない場合にfind()を使用すると、セレクタの取得はできません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()で要素を検索</h2> <div class= "obj"> <div class= "obj-1"></div> <div class= "obj-2"></div> <div class= "obj-3"></div> <div class= "obj-4"></div> </div> <button type="button">要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { border: 2px solid; width: 300px; height: 300px; position: relative; display: flex; flex-wrap: wrap } .obj-1, .obj-2, .obj-3, .obj-4 { border: 2px solid; width: 40%; height: 40%; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.obj').find('.obj-8').css('background', 'blue') }) }) |
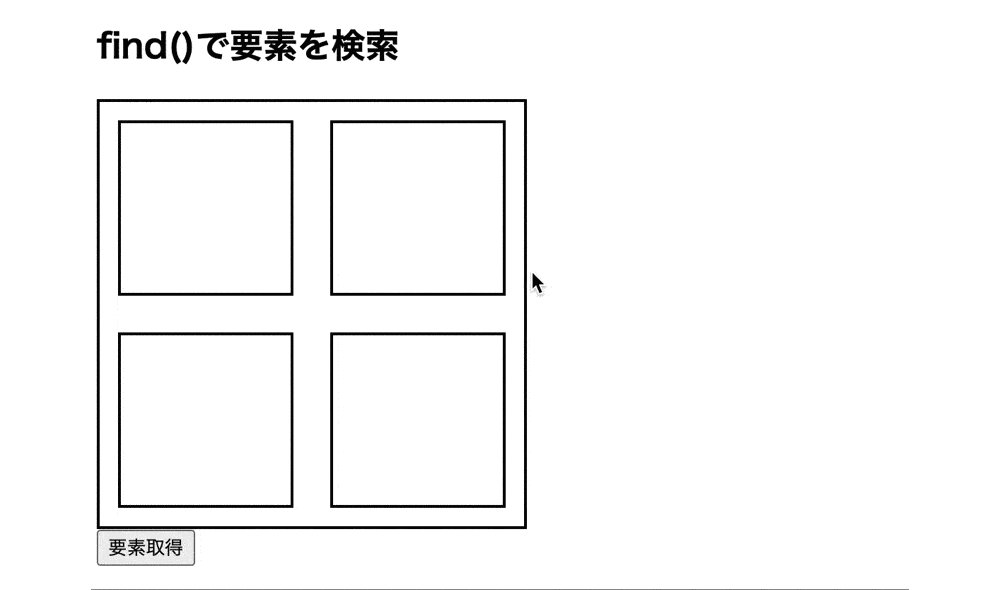
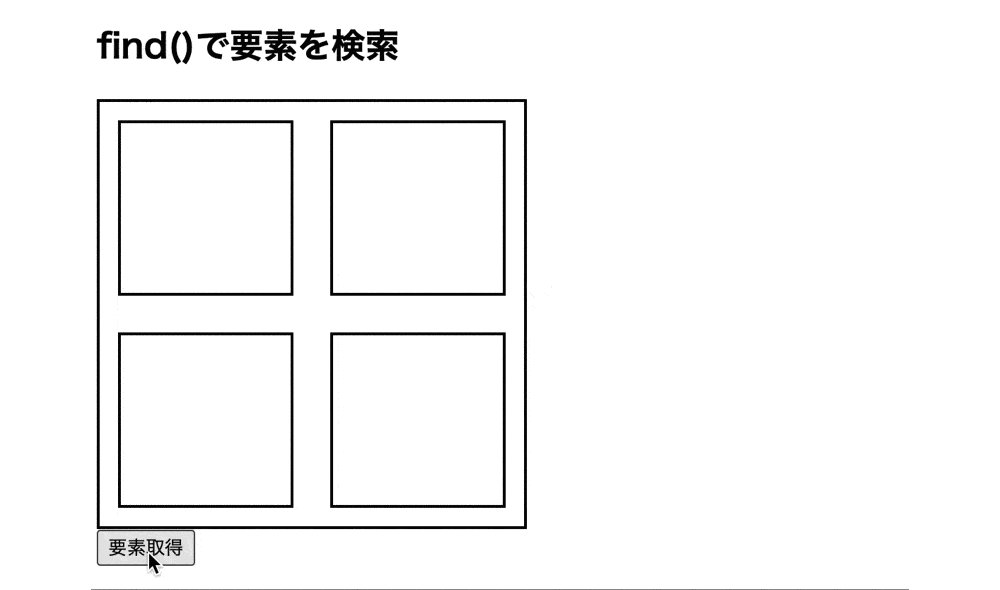
実行結果

find()によって指定した要素の検索を行っています。
今回は「obj-8」クラスの要素を検索していますが、存在しないためボタンをクリックしても何も起きません。
検索する要素が複数存在する場合
検索する要素が複数存在する場合にfind()を使用すると、マッチした全ての要素をセレクタとして取得します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()で要素を検索</h2> <div class= "obj"> <div class= "obj-1"></div> <div class= "obj-2"></div> <div class= "obj-1"></div> <div class= "obj-2"></div> </div> <button type="button">要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { border: 2px solid; width: 300px; height: 300px; position: relative; display: flex; flex-wrap: wrap } .obj-1, .obj-2, .obj-3, .obj-4 { border: 2px solid; width: 40%; height: 40%; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.obj').find('.obj-1').css('background', 'red') }) }) |
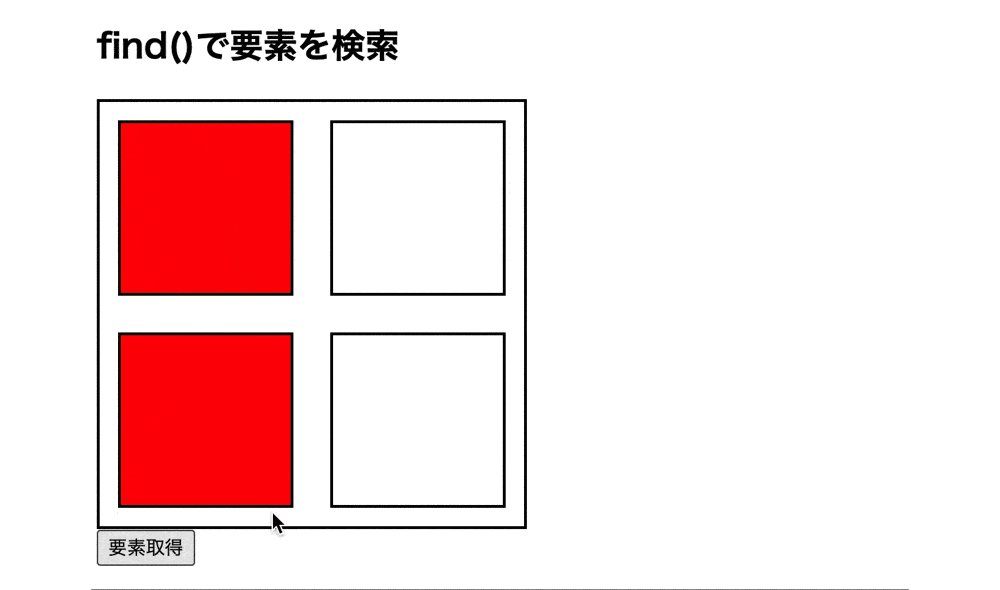
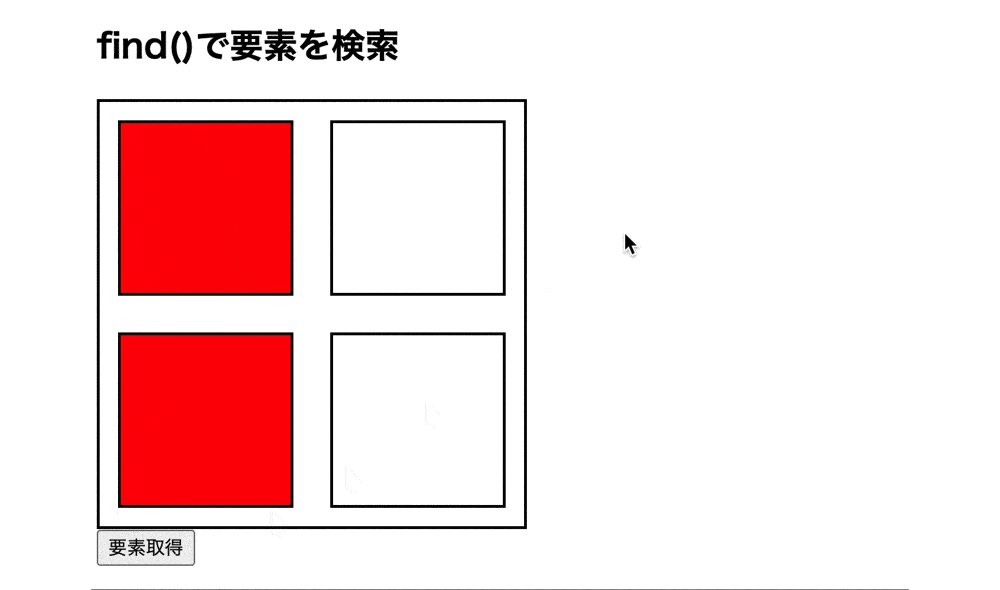
実行結果

find()によって指定した要素の検索を行っています。
そのため、ボタンをクリックすると、「obj-2」クラスを持つ2つの要素の色が変化しています。
find()で複数の要素を指定して検索を行う場合
find()で複数の要素を指定して検索を行うには引数である子セレクタをカンマで区切って指定します。
どれかのクラス、もしくは全てのクラスを持っている要素であるなら全て、セレクタとして取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()で複数の要素を検索</h2> <div class= "obj"> <div class= "obj-1"></div> <div class= "obj-2"></div> <div class= "obj-3"></div> <div class= "obj-4"></div> </div> <button type="button">要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .obj { border: 2px solid; width: 300px; height: 300px; position: relative; display: flex; flex-wrap: wrap } .obj-1, .obj-2, .obj-3, .obj-4 { border: 2px solid; width: 40%; height: 40%; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.obj').find('.obj-1, .obj-4').css('background', 'green') }) }) |
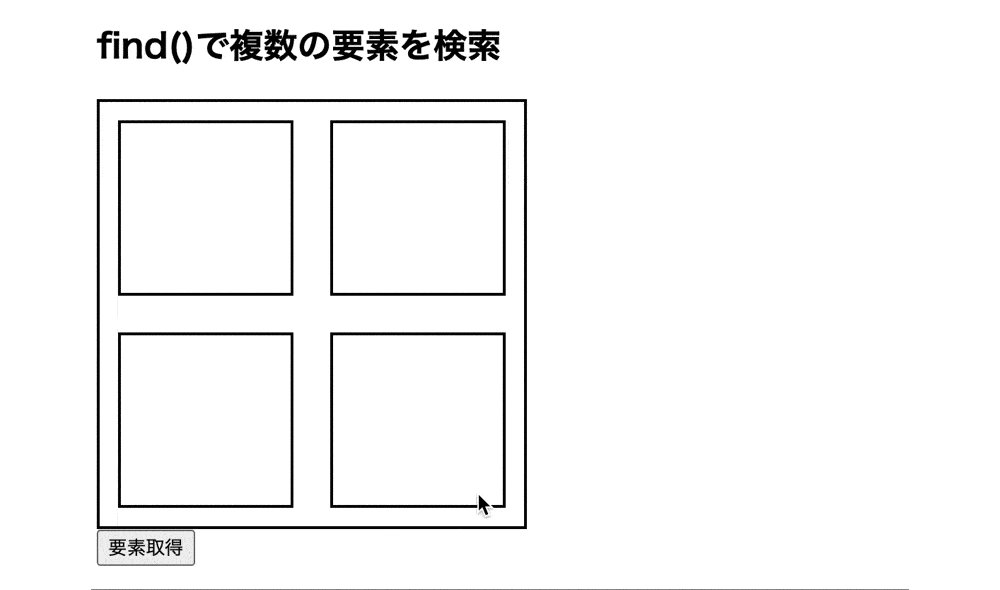
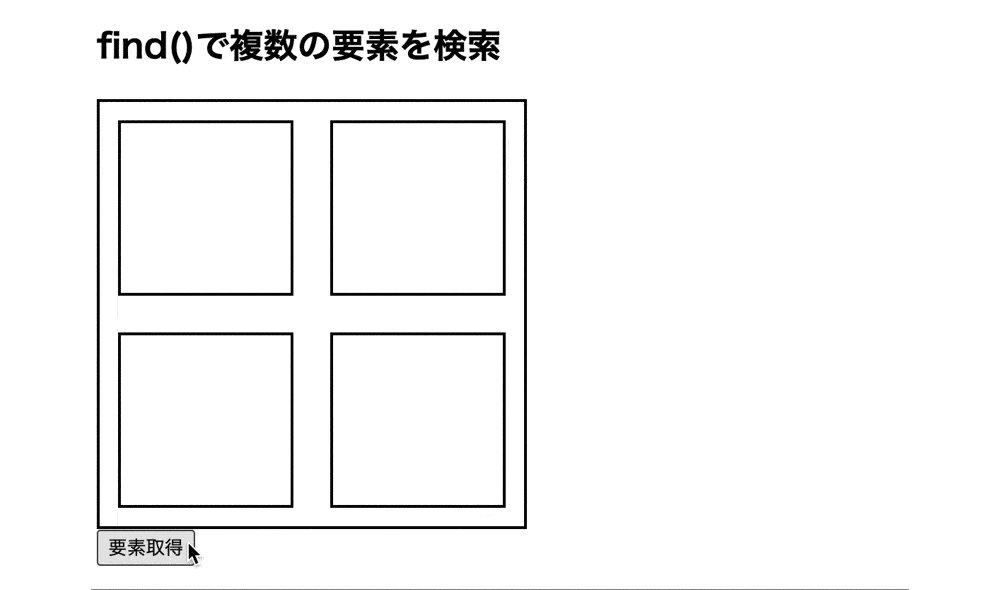
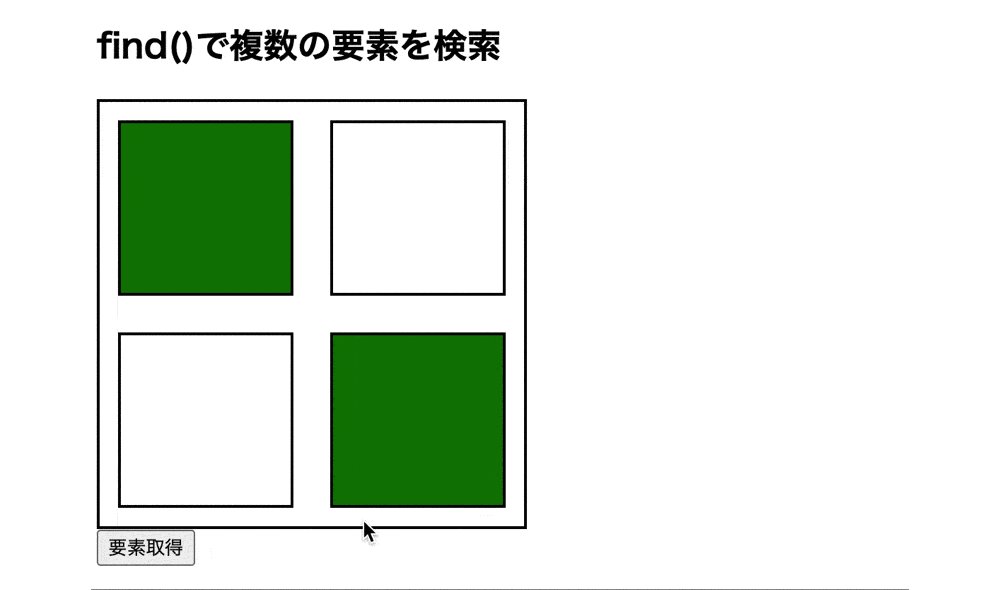
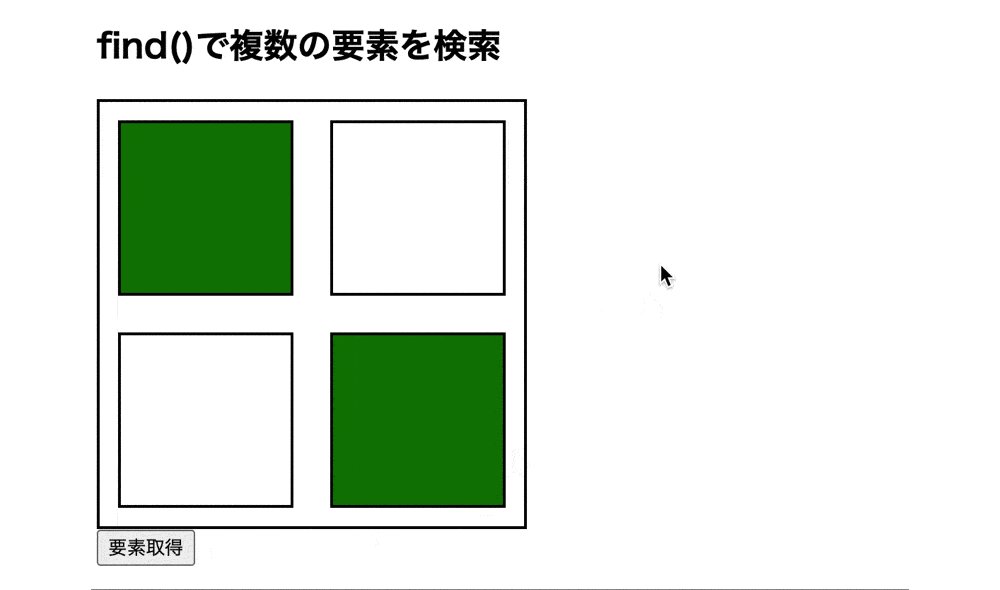
実行結果

find()によって指定した複数の要素の検索を行っています。
そのため、ボタンをクリックすると、2つの「obj-1」クラスと「obj-4」クラスの要素の色が変化しています。
find()で検索した複数の要素にそれぞれ別の処理を行う場合
find()で検索した複数の要素にそれぞれ別の処理を行うにはeach()と組み合わせて使用します。
each()とは、オブジェクトに対して繰り返しを行うメソッドになります。
そのため、find()とeach()を組み合わせて使用することで、検索した複数の要素にそれぞれ別の処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()とeach()で検索した複数の要素にそれぞれ別の処理を実行</h2> <div class= "obj"> <div class= "child obj-1"></div> <div class= "child obj-2"></div> <div class= "child obj-3"></div> <div class= "child obj-4"></div> </div> <button type="button">要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .obj { border: 2px solid; width: 300px; height: 300px; position: relative; display: flex; flex-wrap: wrap; } .obj-1, .obj-2, .obj-3, .obj-4 { position: relative; width: 40%; height: 40%; border: 2px solid black; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $(window).on('load', function() { $('button').click(function() { $('.obj').find('.child').each(function(index, element) { if(index == 0) { console.log(element) $(this).css('background', 'black') } else if(index == 1) { $(this).css('background', 'white') } else if(index == 2) { $(this).css('background', 'orange') } else { $(this).css('background', 'yellow') } }) }) }) |
実行結果

find()とeach()によって検索した複数の要素にそれぞれ別の処理を行っています。
そのため、ボタンをクリックすると、「obj-1」クラス、「obj-2」クラス、「obj-3」クラス、「obj-4」クラスの要素の色がそれぞれ違う色に変化しています。
find()で指定した要素の親族要素を検索する方法
find()で指定した要素の親族要素を検索する方法についてご紹介します。
ここでは、下記の3つの親族要素をfind()で検索します。
- いとこ要素を検索する場合
- 甥姪要素を検索する場合
- 子孫要素を検索する場合
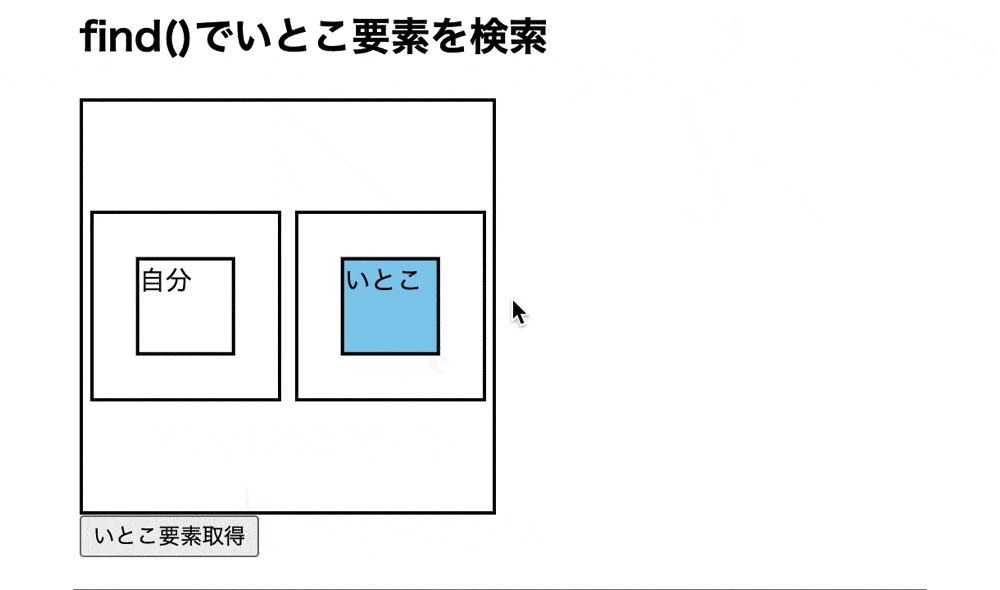
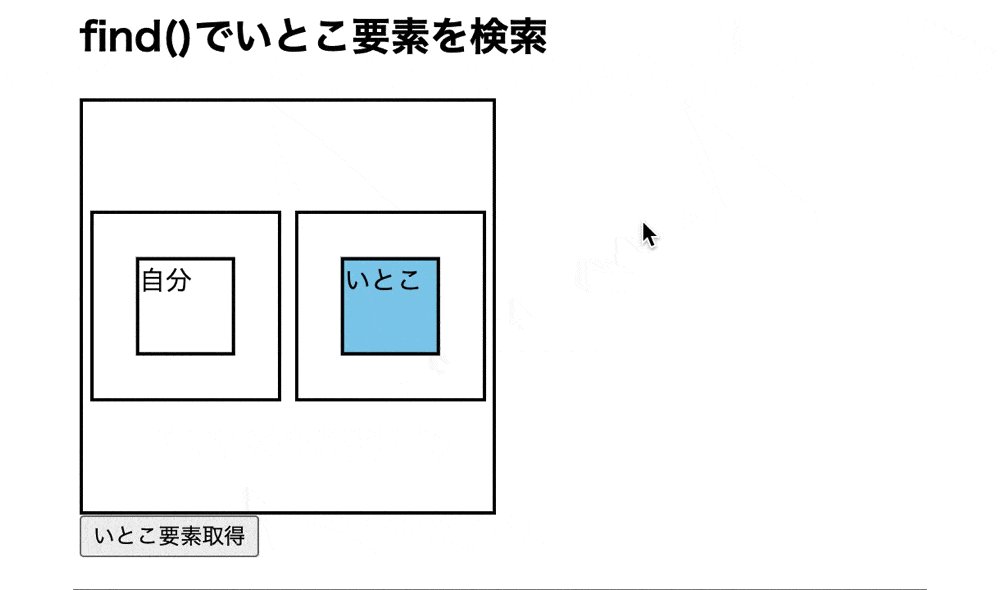
いとこ要素を検索する場合
いとこ要素を検索する場合は、parents()で取得したセレクタに対してfind()を使用します。
parents()とは、指定した要素より上の要素をセレクタとしてすべて取得するメソッドになります。
そのため、parents()で祖先要素を取得し、そこからfind()を使用することでいとこ要素を検索することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()でいとこ要素を検索</h2> <div class= "grandparent"> <div class= "parent-1"> <div class= "obj-1">自分</div> </div> <div class= "parent-2"> <div class= "obj-2">いとこ</div> </div> </div> <button type="button">いとこ要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .grandparent { border: 2px solid; width: 250px; height: 250px; position: relative; display: flex; } .parent-1, .parent-2 { border: 2px solid; width: 45%; height: 45%; position: relative; margin: auto; } .obj-1, .obj-2 { border: 2px solid; width: 50%; height: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); display: flex; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.obj-1').parents('.grandparent').find('.obj-2').css('background', 'skyblue') }) }) |
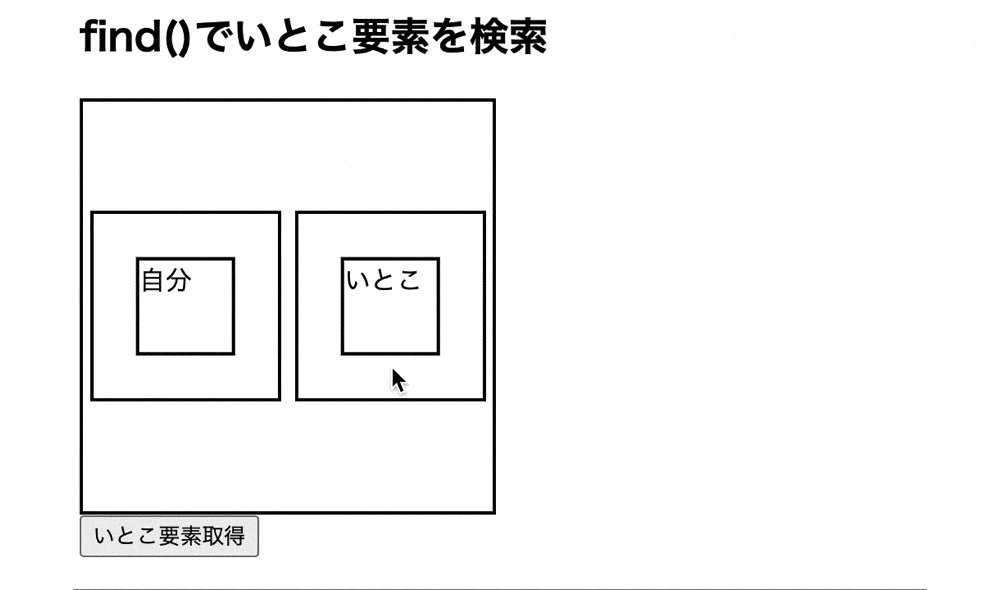
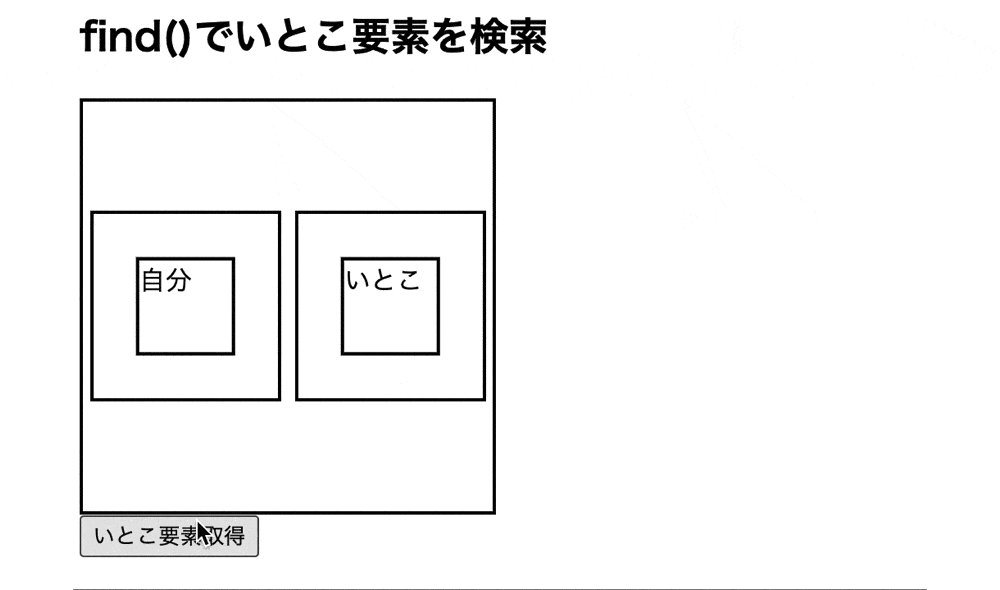
実行結果

find()によっていとこ要素の検索を行っています。
そのため、ボタンをクリックすると、「obj-2」クラスの要素の色が変化しています。
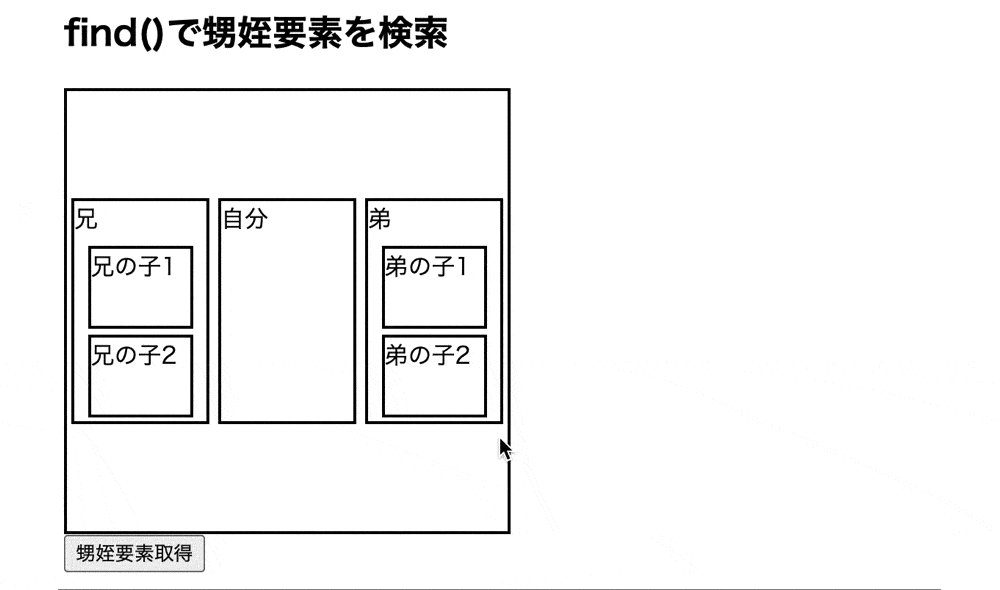
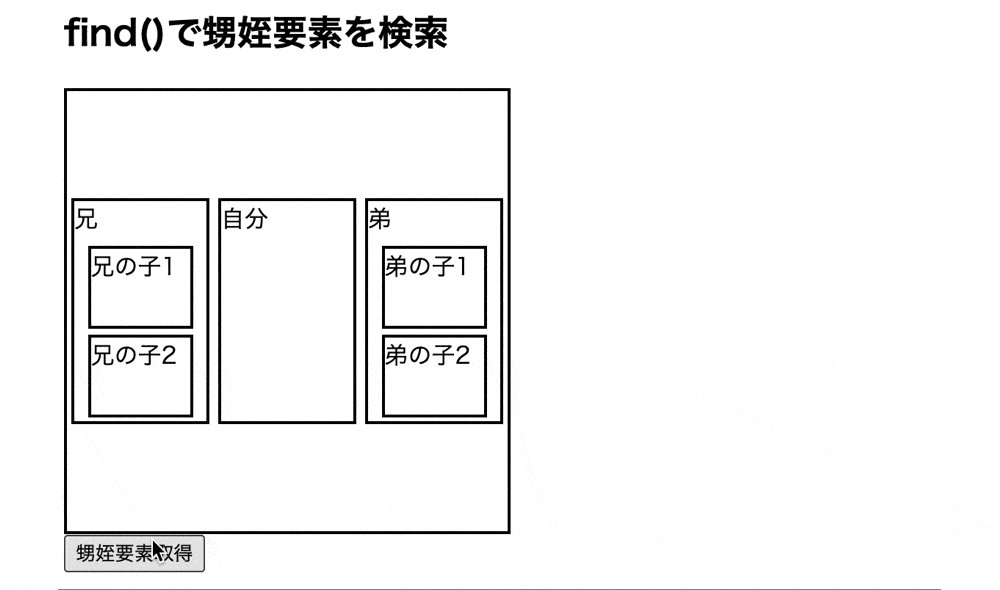
甥姪要素を検索する場合
甥姪要素を検索する場合は、siblings()で取得したセレクタに対してfind()を使用します。
siblings()とは、指定した要素の兄弟要素をセレクタとして取得するメソッドになります。
そのため、siblings()で兄弟要素を取得し、そこからfind()を使用することで甥姪要素を検索することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()で甥姪要素を検索</h2> <div class= "parent"> <div class= "obj-1"><span style="width: 100%;">兄</span> <div class= "son obj-1-1">兄の子1</div> <div class= "son obj-1-2">兄の子2</div> </div> <div class= "obj-2">自分</div> <div class= "obj-3"><span style="width: 100%;">弟</span> <div class= "son obj-3-1">弟の子1</div> <div class= "son obj-3-2">弟の子2</div> </div> </div> <button type="button">甥姪要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .parent { border: 2px solid; width: 300px; height: 300px; position: relative; display: flex; } .obj-1, .obj-2, .obj-3 { border: 2px solid; width: 30%; height: 50%; margin: auto; display: flex; flex-wrap: wrap; } .son { border: 2px solid; width: 75%; height: 35%; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.obj-2').siblings().find('.obj-1-1, .obj-3-2').css('background', 'yellowgreen') }) }) |
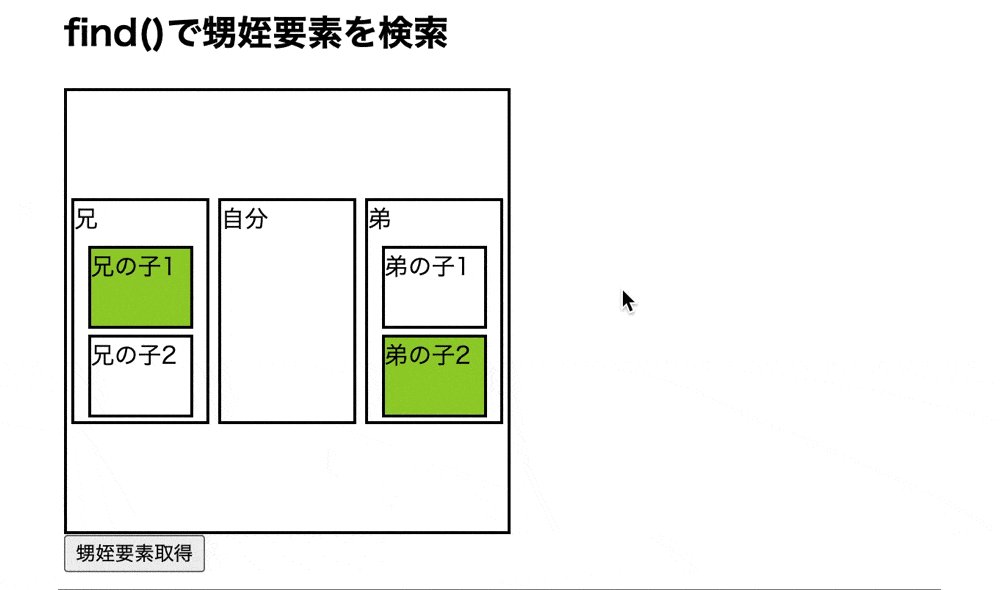
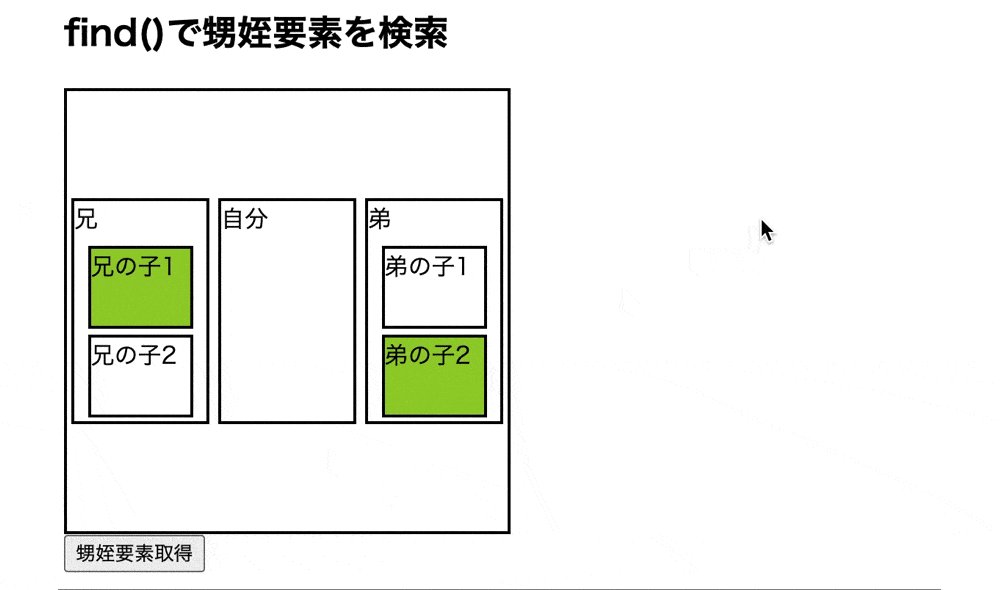
実行結果

find()によって甥姪要素の検索を行っています。
そのため、ボタンをクリックすると、「obj-1-1」クラスと「obj-3-2」クラスの要素の色が変化しています。
子孫要素を検索する場合
子孫要素を検索する場合は、、children()で取得したセレクタに対してfind()を使用します。
children()とは、指定した要素の子要素をセレクタとして取得するメソッドになります。
そのため、children()で子要素を取得し、そこからfind()を使用することで子孫要素を検索することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()で子孫要素を検索</h2> <div class= "obj"><span style="width: 100%;">自分</span> <div class= "son obj-1"><span style="width: 100%;">息子</span> <div class= "grandchild obj-1-1">孫1</div> <div class= "grandchild obj-1-2">孫2</div> </div> </div> <button type="button">子孫要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .obj { border: 2px solid; width: 300px; height: 300px; position: relative; display: flex; flex-wrap: wrap } .son { border: 2px solid; width: 75%; height: 75%; margin: auto; display: flex; flex-wrap: wrap } .grandchild { border: 2px solid; width: 35%; height: 35%; margin: auto; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.obj').children().find('.obj-1-1').css('background', 'tomato') }) }) |
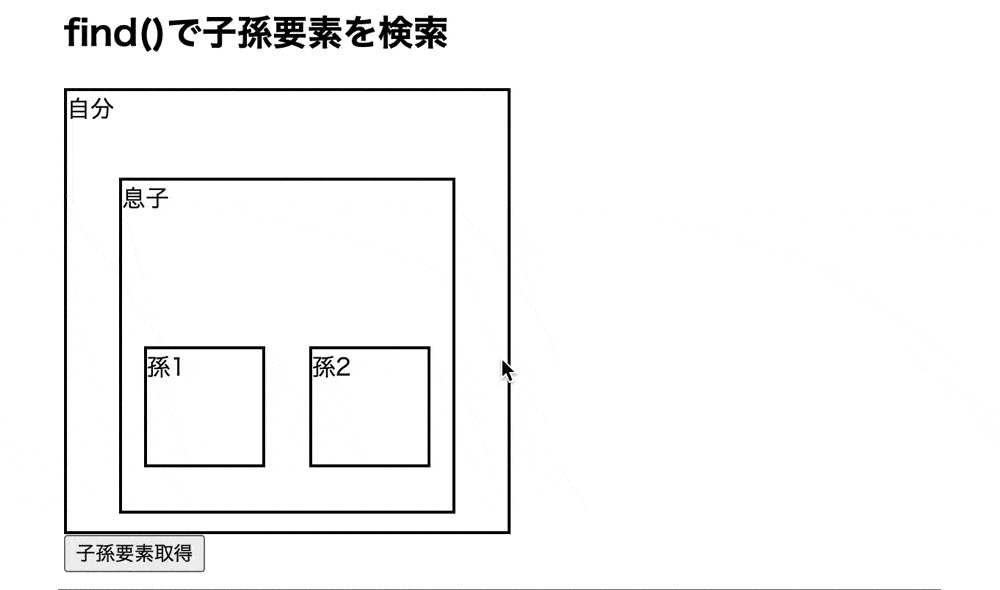
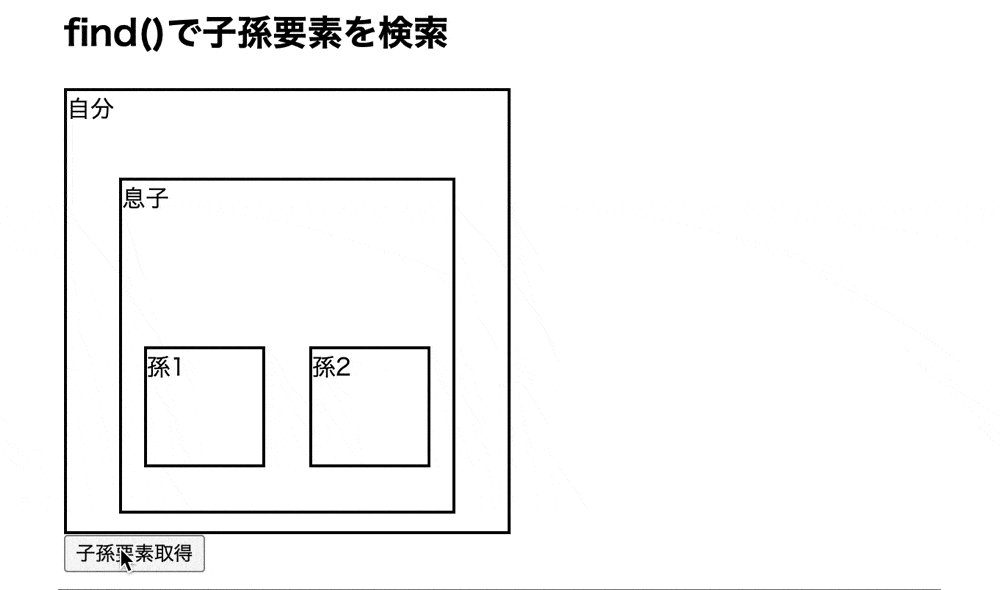
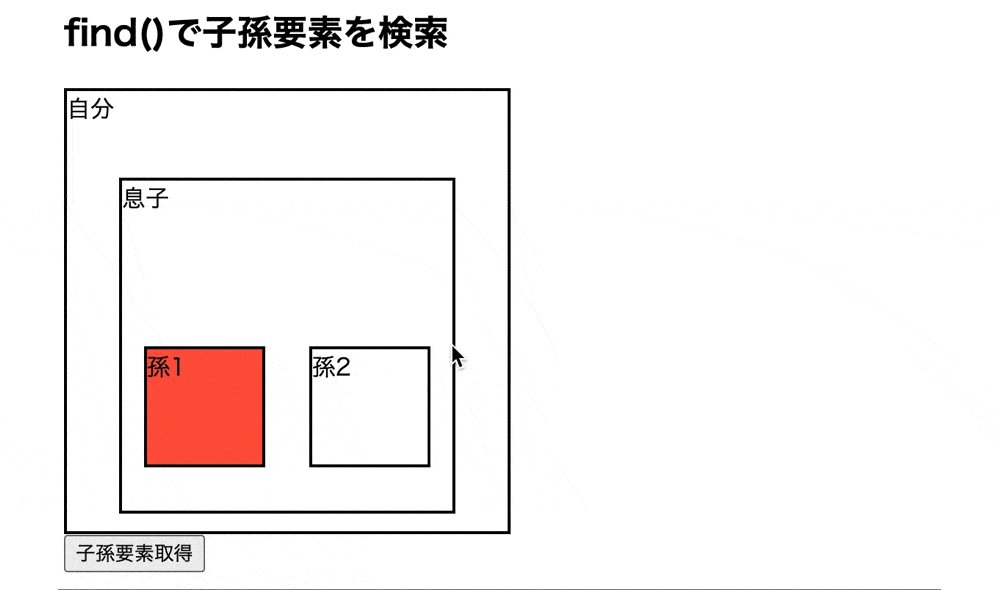
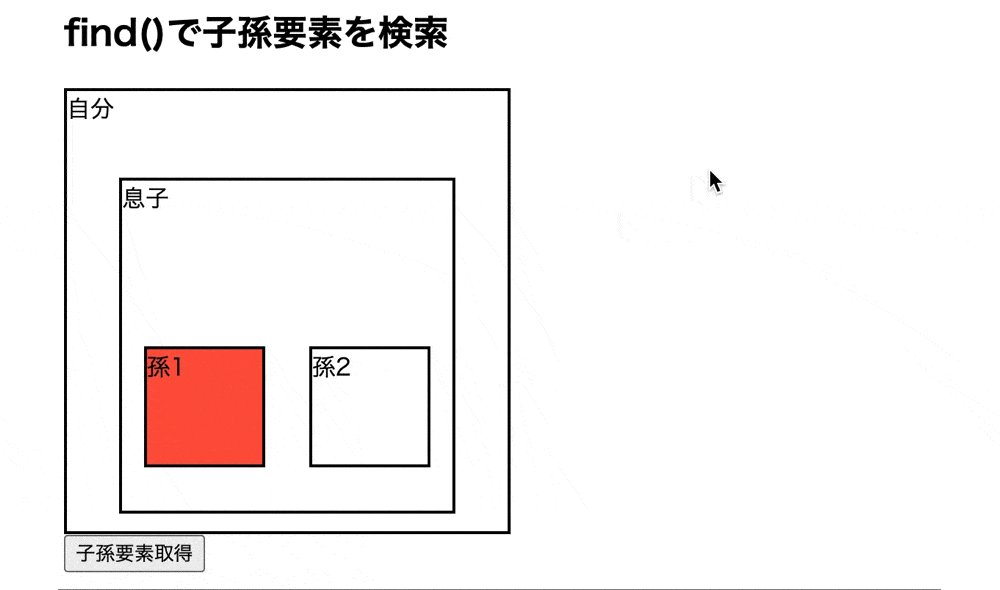
実行結果

find()によって子孫要素の検索を行っています。
そのため、ボタンをクリックすると、「obj-1-1」クラスの要素の色が変化しています。
find()で高度な検索を行う方法
先ほどまで、find()を使って要素を検索していましたが、他のメソッドと組み合わせて使用することで複雑な条件で要素の検索を行うことができます。
そのため、ここではfind()で高度な検索を行う方法についてご紹介します。
厳密なフィルタリングを行って検索を行う場合
find()で厳密なフィルタリングを行って検索を行う場合は、find()を連続して使用します。
find()を連続して使用することで、検索した要素から要素のように範囲を狭く深くすることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()で厳密なフィルタリングを行って検索</h2> <div class= "obj"> <div class= "child obj-1"> <div class= "grandchild obj-1-1"> <div class= "great-gc obj-1-1-1 color-blue"></div> <div class= "great-gc obj-1-1-2 color-blue"></div> </div> <div class= "grandchild obj-1-2 color-blue"></div> </div> <div class= "child obj-2"></div> </div> <button type="button">要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .obj { border: 2px solid; width: 300px; height: 300px; display: flex; flex-wrap: wrap } .child, .grandchild, .great-gc { border: 2px solid black; width: 45%; height: 45%; margin: auto; display: flex; flex-wrap: wrap } .color-blue { background: skyblue; border: 2px solid blue; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('button').click(function() { $('.obj').find('.obj-1').find('.obj-1-2').removeClass('color-blue') $('.obj').find('.obj-1').find('.obj-1-1').find('.obj-1-1-1').removeClass('color-blue') }) }) |
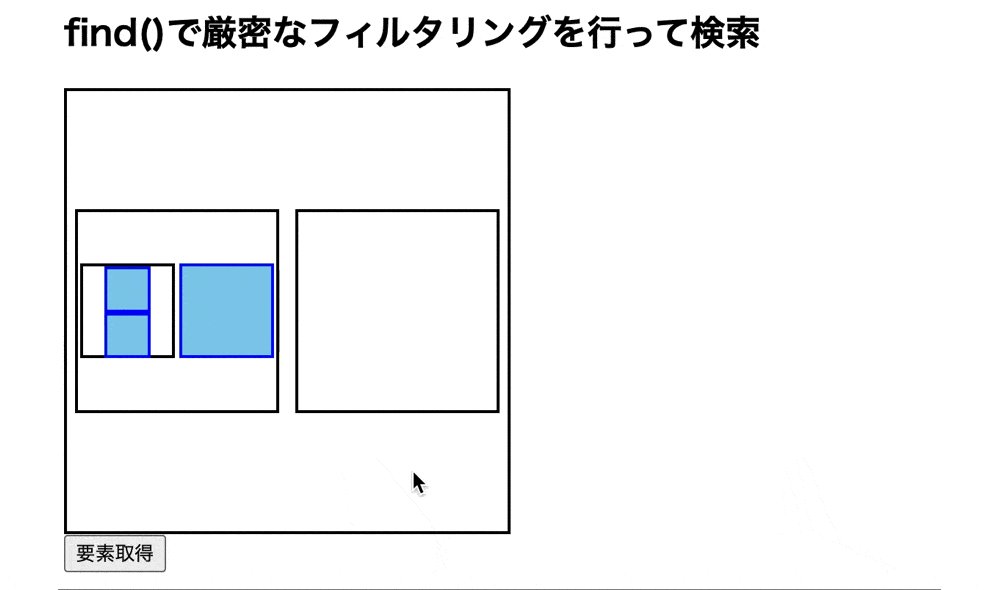
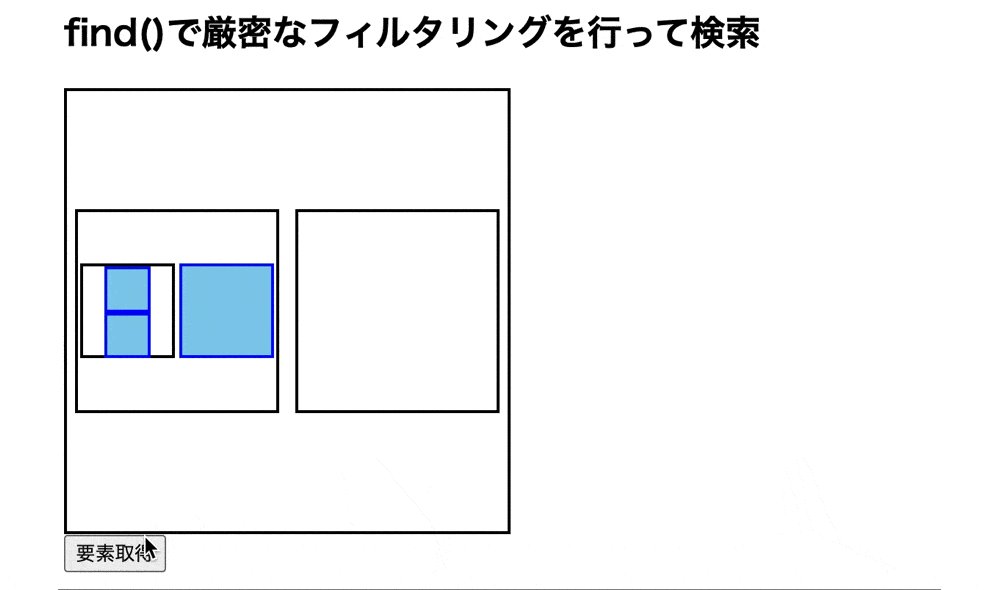
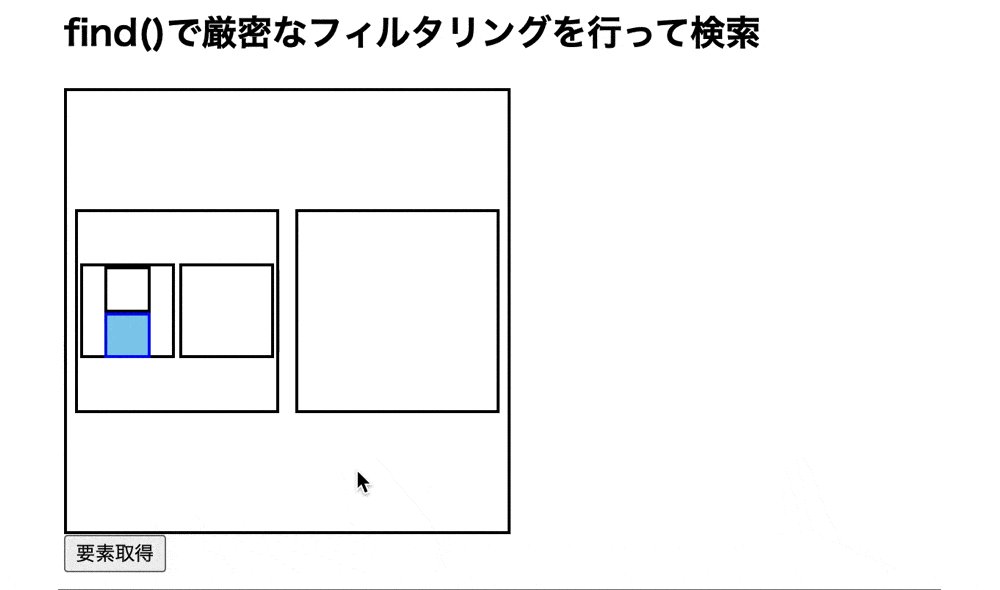
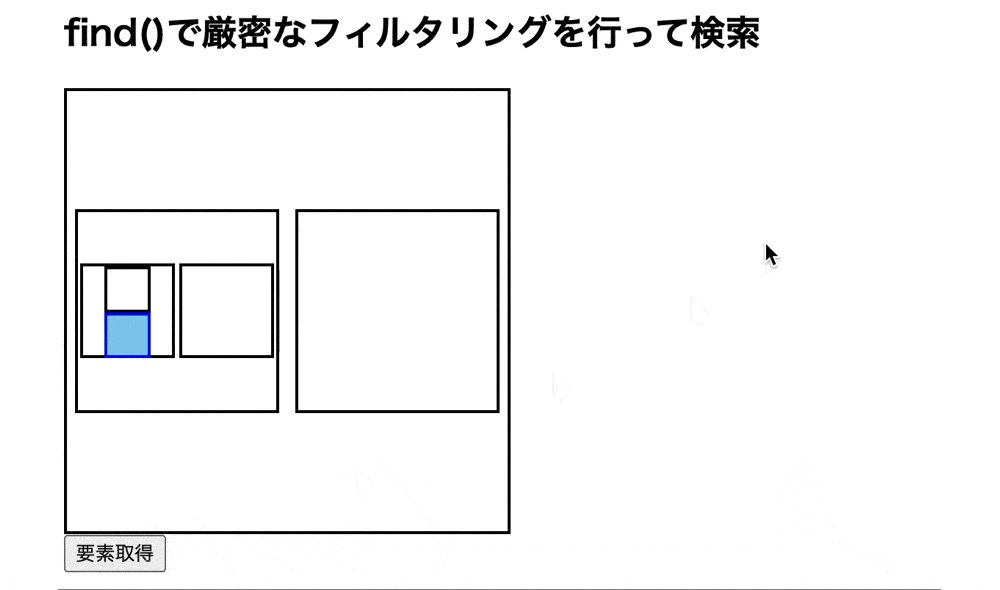
実行結果

find()を連続で使用して、厳密なフィルタリングの検索を行っています。
今回はremoveClass()を使用して色が変化するクラスを取り除いています。
そのため、ボタンをクリックすると「obj-1-1-1」クラスと「obj-1-2」のクラス要素の色が変化しています。
もし、removeClass()について詳しく知りたい場合は下記の記事をご参考ください。
否定条件を使用して検索を行う場合
find()で否定条件を使用して検索を行う場合はnot()を使用します。
not()とは条件を満たす要素を除外するメソッドとなります。
そのため、find()と組み合わせて使用することで否定条件を使用して検索を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()とnot()で否定条件を使用して検索</h2> <div class= "obj"> <div class= "child obj-1"></div> <div class= "child obj-2"></div> </div> <button type="button">要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .obj { border: 2px solid; width: 300px; height: 300px; display: flex; flex-wrap: wrap } .child { border: 2px solid black; width: 45%; height: 45%; margin: auto; display: flex; flex-wrap: wrap } .color-pink { background: lightpink; border: 2px solid pink; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.obj').find('.child').not('.obj-1').toggleClass('color-pink') }) }) |
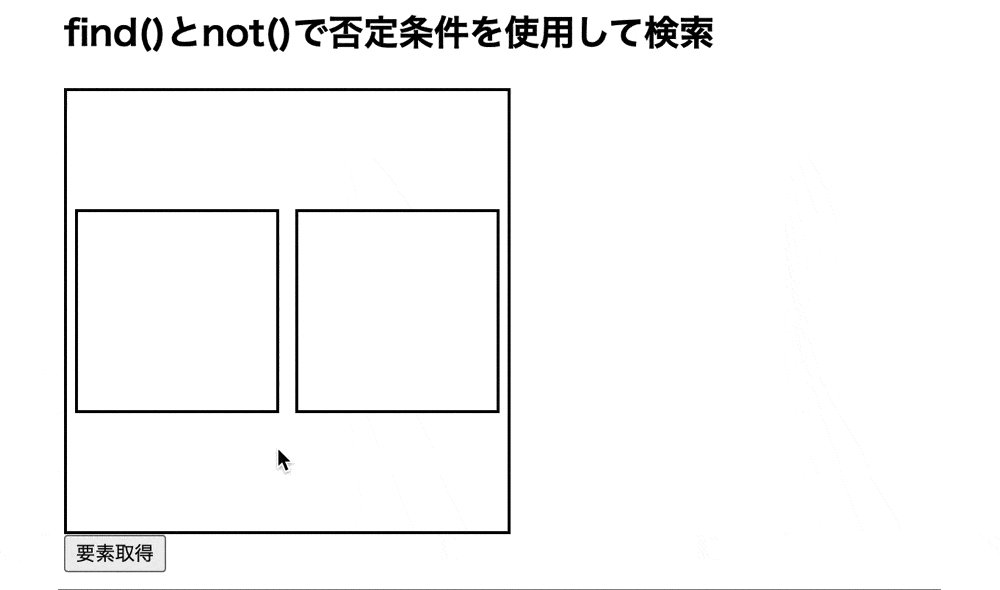
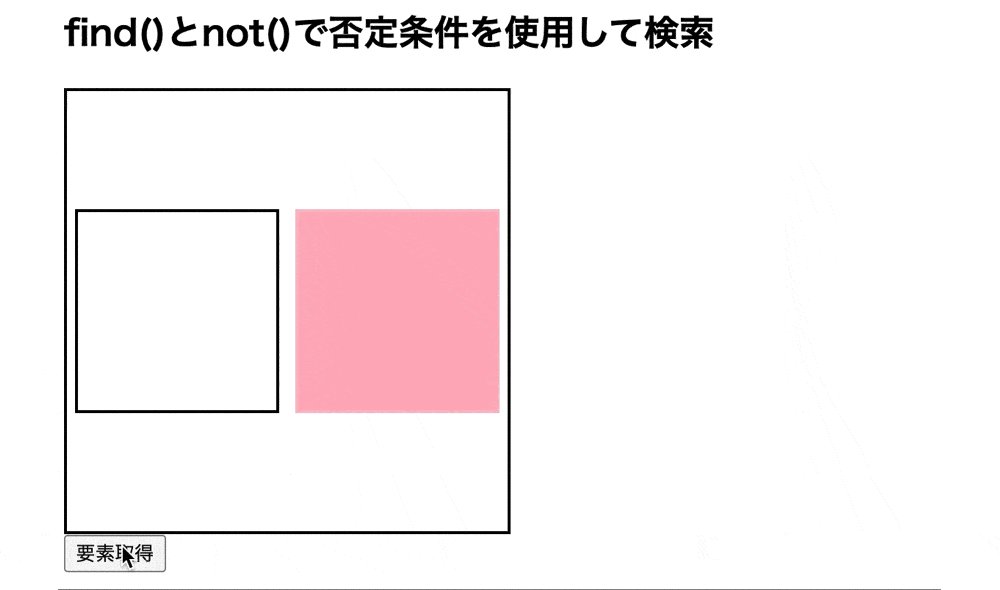
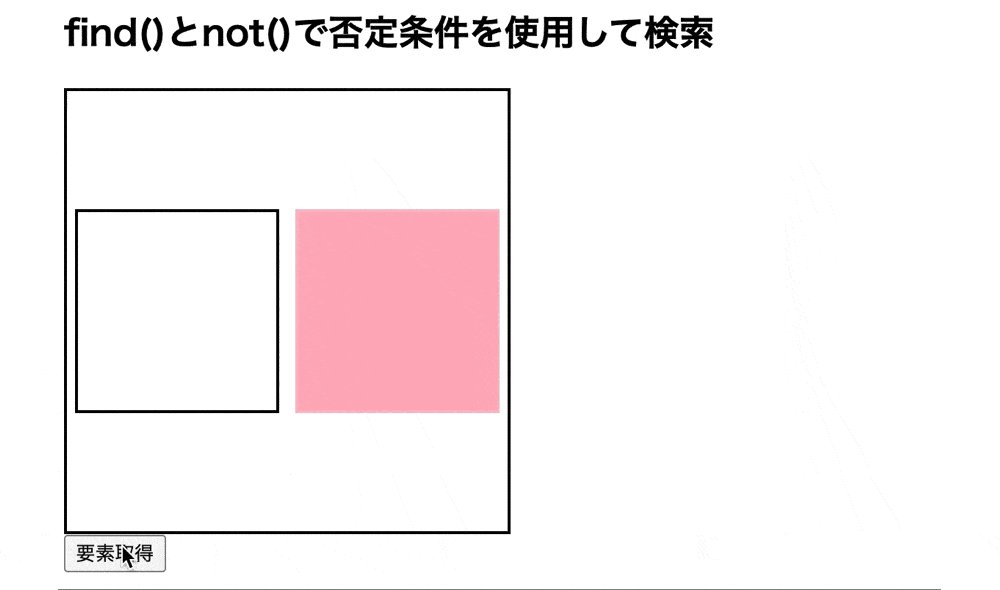
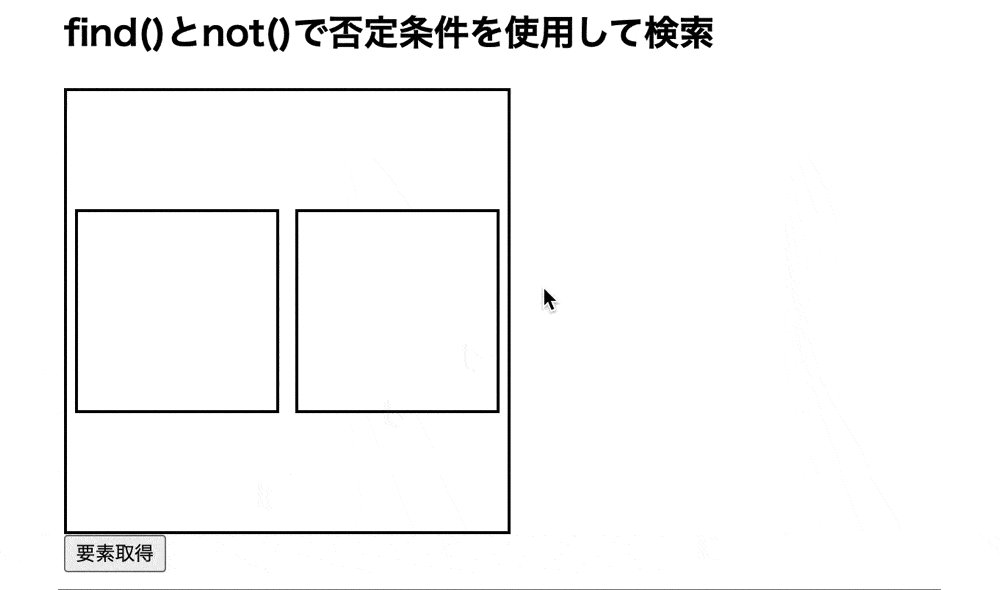
実行結果

find()とnot()を使用して、否定条件を使用して検索を行っています。
今回はtoggleClass()を使用して色が変化するクラスを切り替えています。
そのため、ボタンをクリックすると「obj-2」クラスの要素の色が交互に変化しています。
所持している要素を指定して検索を行う場合
find()で所持している要素を指定して検索を行う場合はhas()を使用します。
has()とはとある要素を持つ要素のみを選択するメソッドなります。
そのため、find()と組み合わせて使用することで所持している要素を指定して検索を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()とhas()で所持している要素を指定して検索</h2> <div class= "obj"> <div class= "child obj-1"> <div class= "grandchild obj-1-1"></div> <div class= "grandchild obj-1-2"></div> </div> <div class= "child obj-2"></div> </div> <button type="button">要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .obj { border: 2px solid; width: 300px; height: 300px; display: flex; flex-wrap: wrap } .child { border: 2px solid black; width: 45%; height: 45%; margin: auto; display: flex; flex-wrap: wrap } .grandchild { border: 2px solid black; width: 45%; height: 45%; margin: auto; display: flex; flex-wrap: wrap } .color-yellow { background: yellow; border: 2px solid gold; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.obj').find('.child').has('.grandchild').attr('class', 'child obj-1 color-yellow') }) }) |
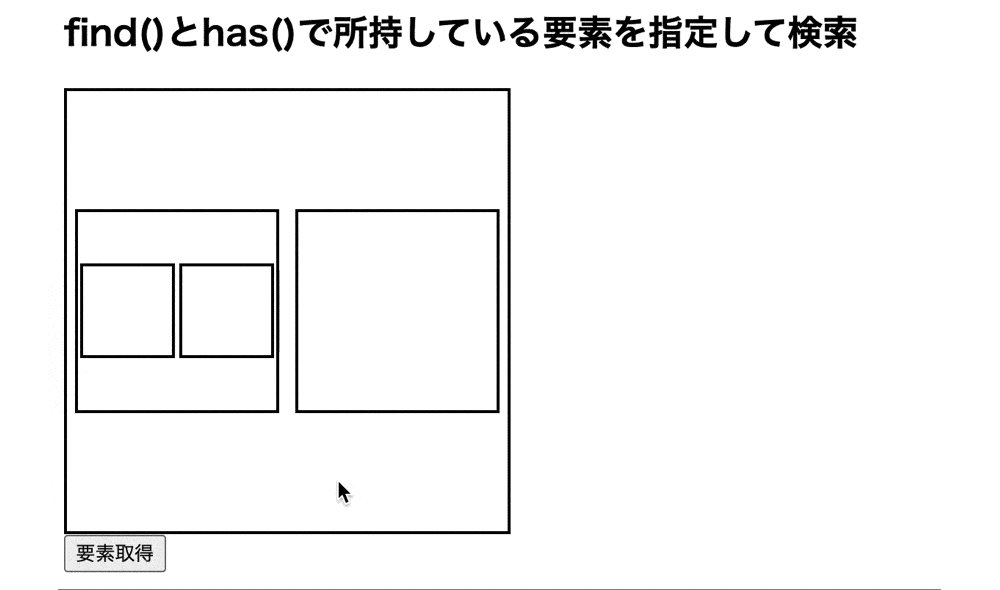
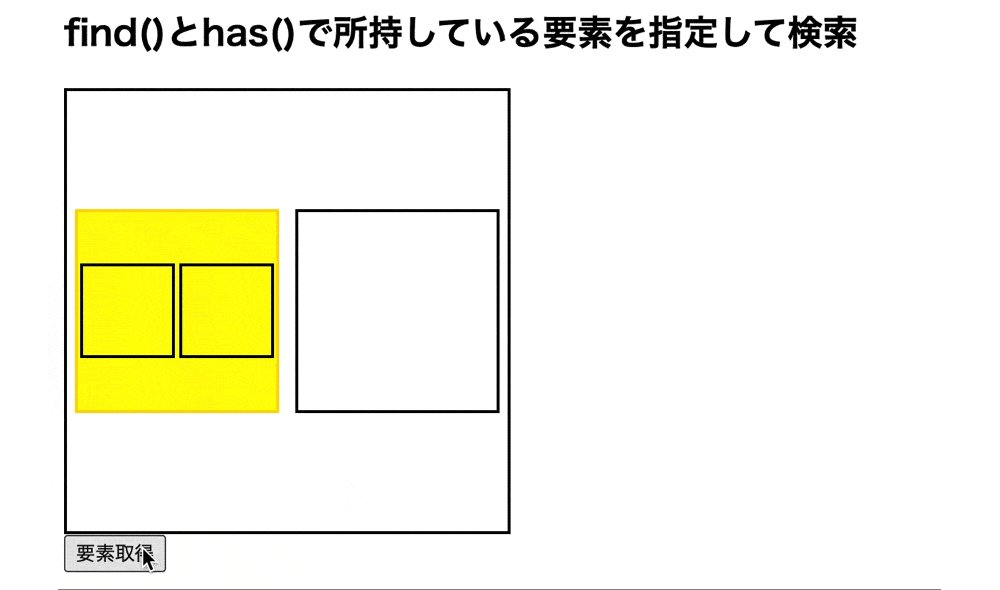
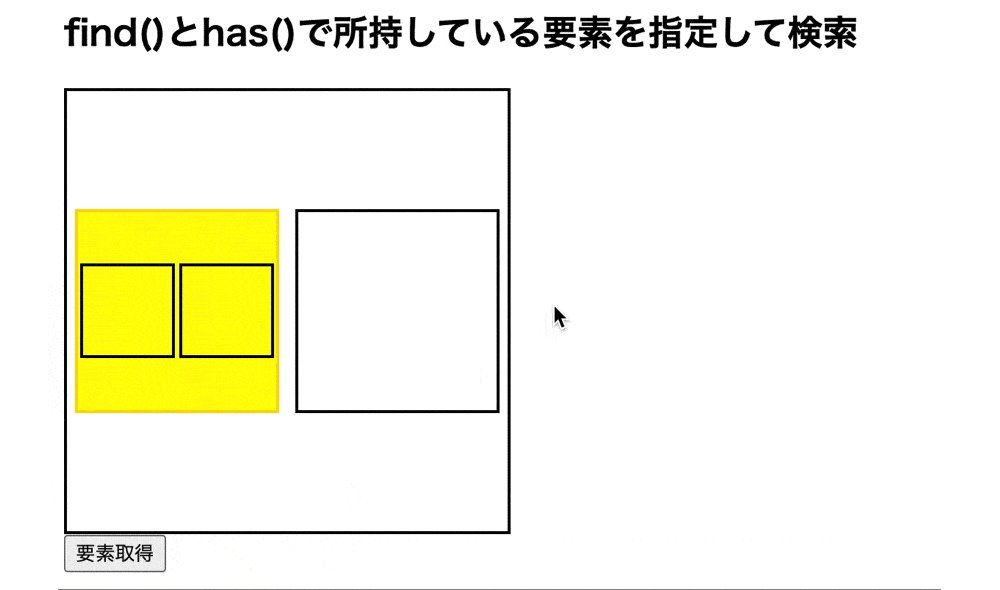
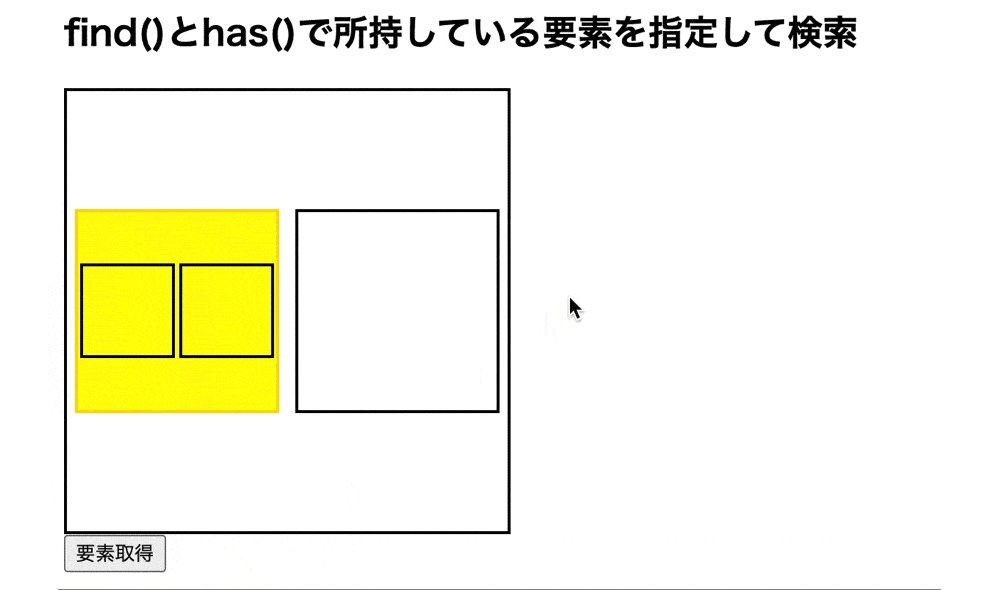
実行結果

find()とhas()を使用して、所持している要素を指定して検索を行っています。
今回はattr()を使用して色が変化するクラスを追加しています。
そのため、ボタンをクリックすると「grandchild」クラスの要素の色が変化しています。
インデックスを指定して検索を行う場合
find()でインデックスを指定して検索を行うにはeq()を使用します。
eq()とはインデックス番号で指定された要素のみを選択するメソッドとなります。
そのため、find()と組み合わせて使用することでインデックスを指定して検索を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>find()とeq()でインデックスを指定して検索</h2> <div class= "obj"> <div class= "child obj-1"></div> <div class= "child obj-2"></div> <div class= "child obj-3"></div> <div class= "child obj-4"></div> <div class= "child obj-5"></div> <div class= "child obj-6"></div> <div class= "child obj-7"></div> <div class= "child obj-8"></div> </div> <button type="button">要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .obj { border: 2px solid; width: 300px; height: 300px; position: relative; display: flex; flex-wrap: wrap } .child { border: 2px solid black; width: 22%; height: 22%; margin: auto; } .color-red { background: tomato; border: 2px solid red; } .color-green { background: yellowgreen; border: 2px solid green; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('button').click(function() { $('.obj').find('.child').eq(2).addClass('color-red') $('.obj').find('.child').eq(6).addClass('color-green') }) }) |
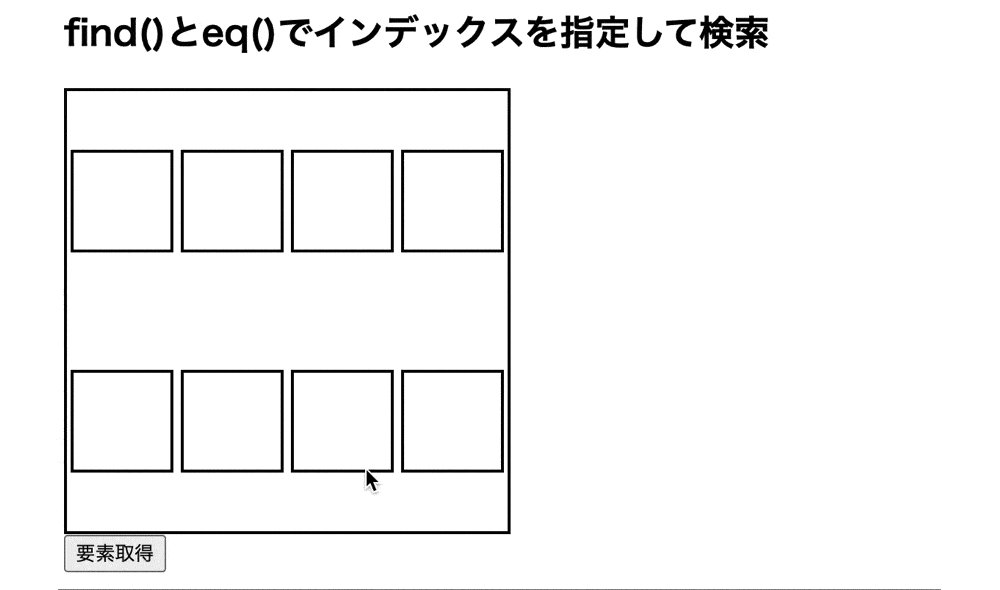
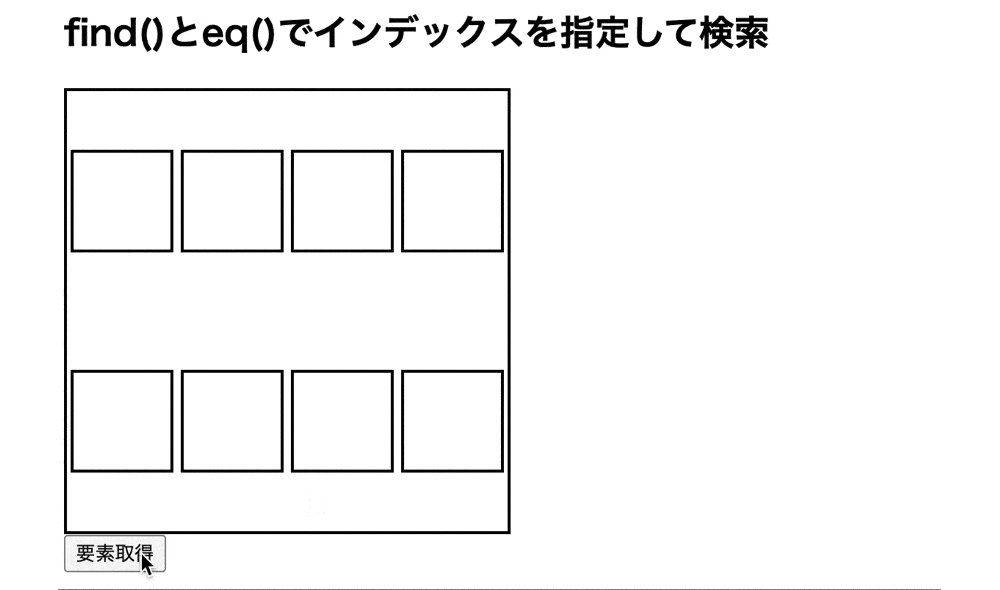
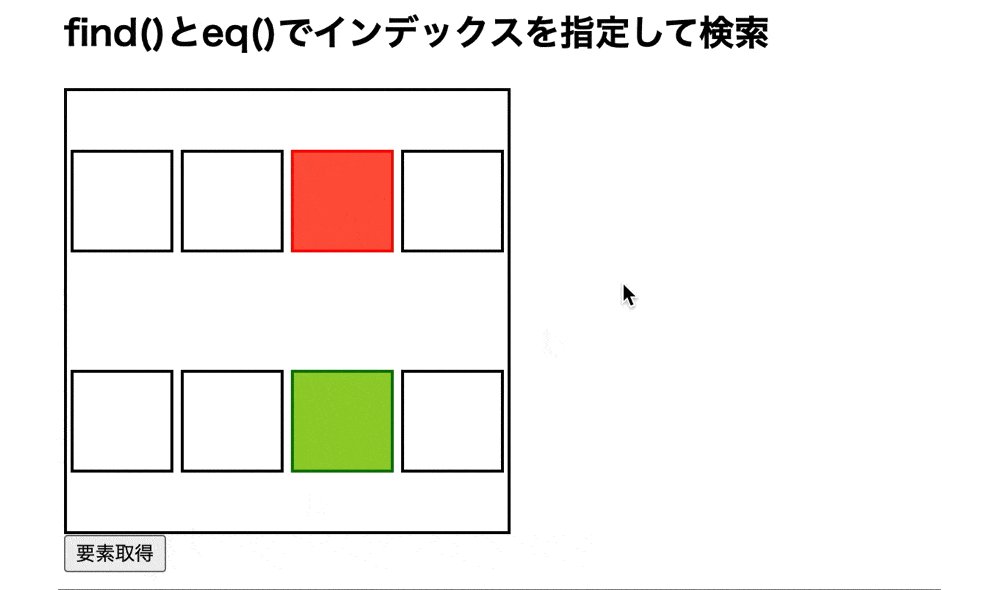
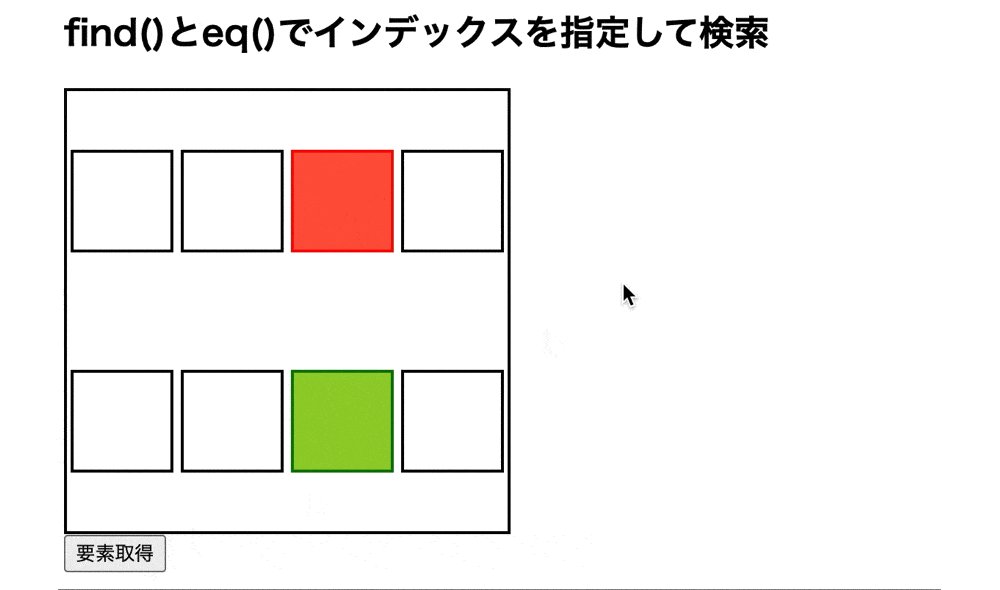
実行結果

find()とeq()を使用して、インデックスを指定して検索を行っています。
今回はaddClass()を使用して色が変化するクラスを追加しています。
そのため、ボタンをクリックすると「child」クラスの2番目と6番目にマッチした要素の色が変化しています。
もし、eq()について詳しく知りたい場合は下記の記事をご参考ください。
また、addClass()について詳しく知りたい場合は下記の記事をご参考ください。
find()を使用した実際のケース
find()を使用した実際のケースについてご紹介します。
例えば、find()を使用してスロットのようなアプリを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <div class ="slot-area"> <div class= "slot block1">0</div> <div class= "slot block2">0</div> <div class= "slot block3">0</div> </div> <div class= "btn-area"> <button type="button" id= "btn1">stop</button> <button type="button" id= "btn2">stop</button> <button type="button" id= "btn3">stop</button> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .slot-area, .btn-area { width: 100%; height: auto; padding: 50px 0; display: flex; background: lightblue; } .slot { border: 2px solid black; margin: auto; width: 30%; height: auto; padding: 30px 0; text-align: center; font-size: 55px; background: lightgrey; } .btn-area { display: flex; } button { width: 20%; height: auto; font-size: 30px; margin: auto; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | $(window).on('load', function() { let setIn1 = setInterval(() => { let rnd1 = Math.trunc((Math.random() * 10)) $('.block1').text(rnd1) }, 1000); let setIn2 = setInterval(() => { let rnd2 = Math.trunc((Math.random() * 10)) $('.block2').text(rnd2) }, 1000); let setIn3 = setInterval(() => { let rnd3 = Math.trunc((Math.random() * 10)) $('.block3').text(rnd3) }, 1000); $('.btn-area').find('#btn1').one('click', function(e) { clearInterval(setIn1) activeAdd(e.currentTarget.id) }) $('.btn-area').find('#btn2').one('click', function(e) { clearInterval(setIn2) activeAdd(e.currentTarget.id) }) $('.btn-area').find('#btn3').one('click', function(e) { clearInterval(setIn3) activeAdd(e.currentTarget.id) }) function activeAdd(event) { let target = "" switch(event) { case 'btn1': target = '.block1' break case 'btn2': target = '.block2' break case 'btn3': target = '.block3' break default: break } if($(target).text() == 7) { $(target).addClass('active') } sevenCheck() } function sevenCheck() { let cnt = $('.slot-area').find('.active').length if(cnt == 3) { alert('777!大当たり') } } }) |
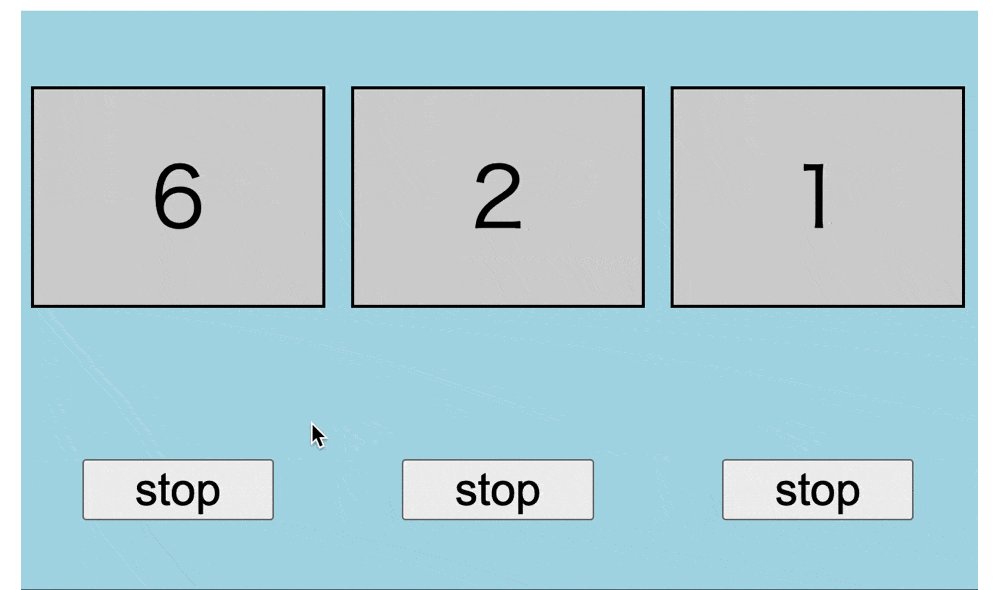
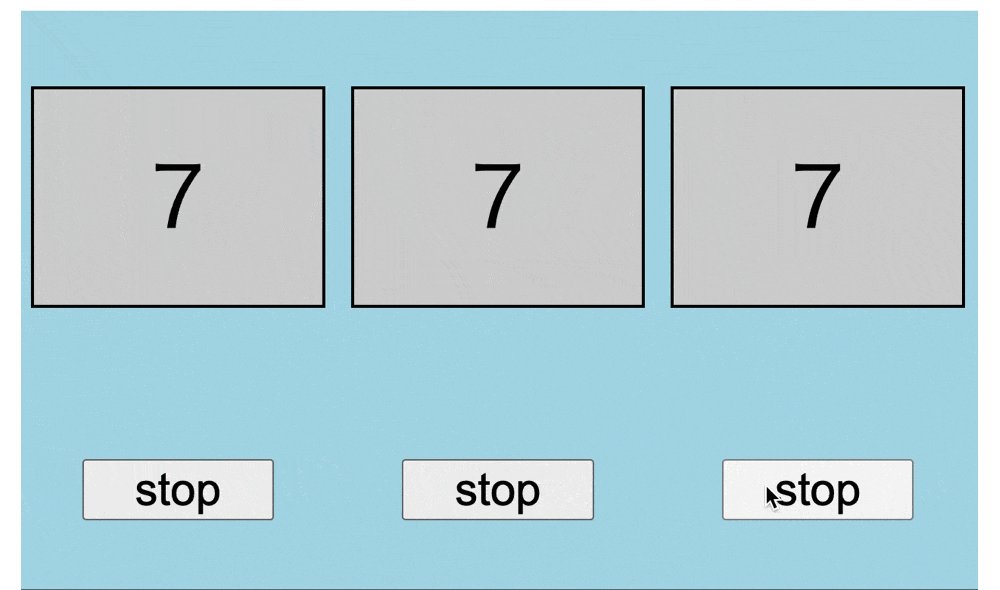
実行結果(ハズレの場合)

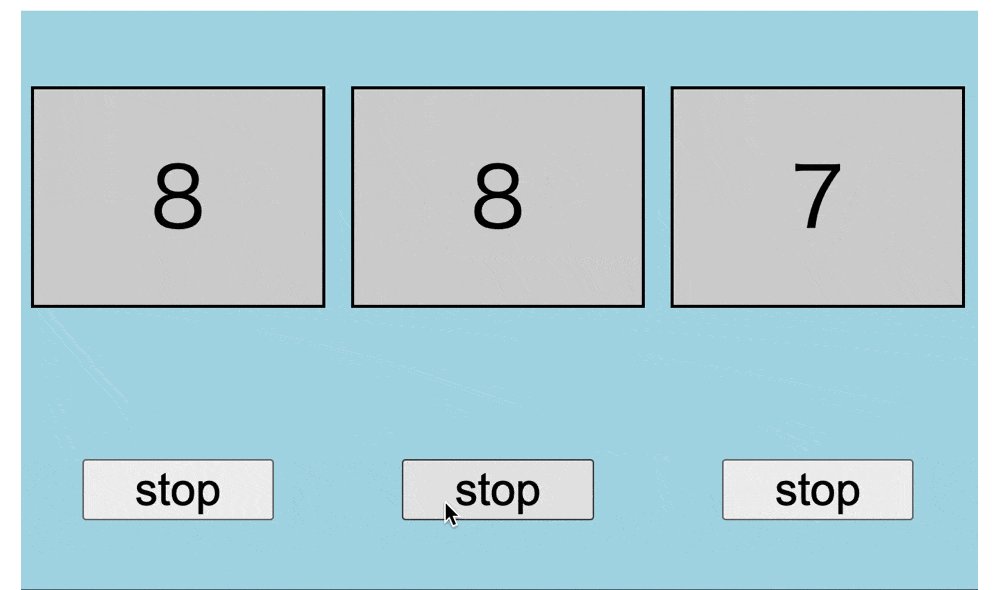
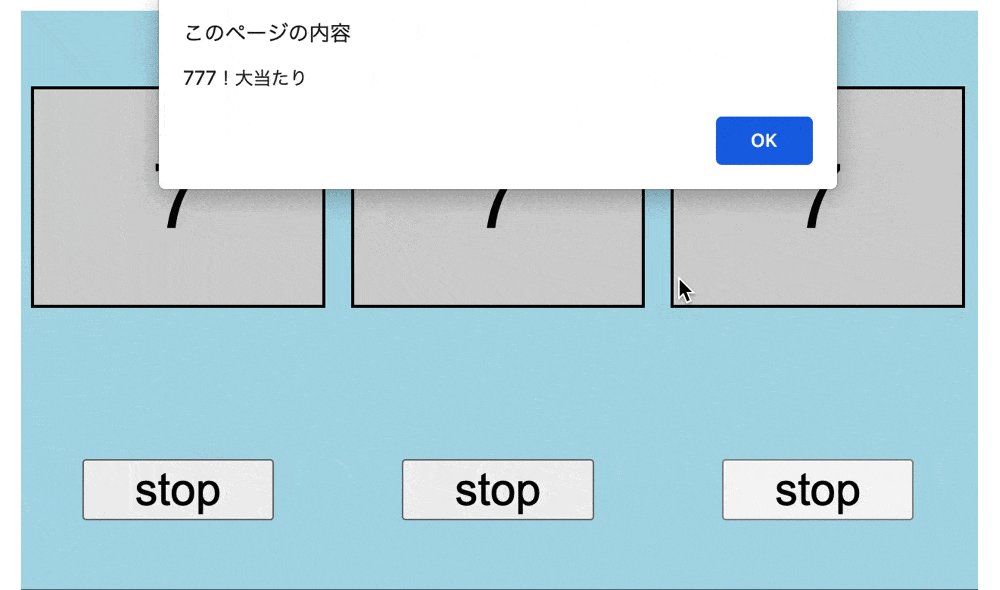
実行結果(アタリの場合)

find()によってスロットのようなアプリを作成しています。
今回は、スロットのブロックの要素をセレクタとして取得する場合にfind()を使用しています。
また、「acrive」クラスが付与された要素の数を検索する場合にもfind()を使用しています。
そのため、ボタンを押すと、ランダムに表示されている数字が止まり、「777」が揃うと「大当たり」のアラートが表示されます。
JavaScriptで指定した要素の検索を行う場合
JavaScriptで親要素をセレクタとして取得するにはquerySelector()を使用します。
querySelector()とは、指定したセレクタのHTML要素にアクセスするメソッドとなります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>querySelector()で指定した要素の検索</h2> <div class= "obj"> <div class= "child obj-1"> <div class= "grandchild obj-1-1"></div> <div class= "grandchild obj-1-2"></div> </div> <div class= "child obj-2"></div> </div> <button type="button">要素取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .obj { border: 2px solid; width: 250px; height: 250px; display: flex; flex-wrap: wrap } .child { border: 2px solid black; width: 45%; height: 45%; margin: auto; display: flex; flex-wrap: wrap } .grandchild { border: 2px solid black; width: 45%; height: 45%; margin: auto; display: flex; flex-wrap: wrap } .color-purple { background: purple; border: 2px solid plum; } |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('button') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') obj.querySelector('.obj-1').classList.add('color-purple') }) }) |
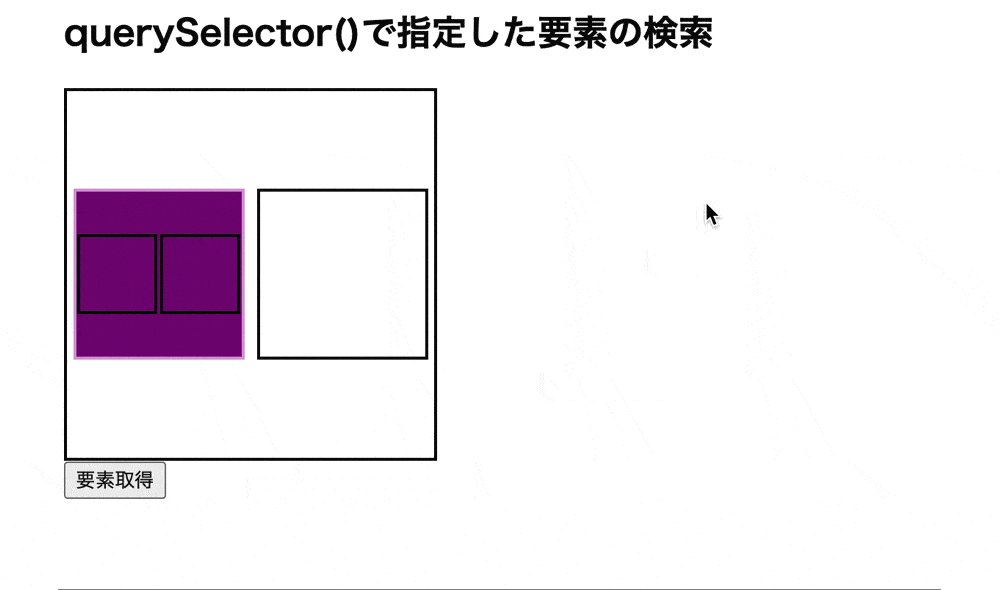
実行結果

querySelector()で指定した要素を検索しています。
そのため、ボタンをクリックすると「obj-1」クラスの要素の色が変化しています。
もし、querySelector()について詳しく知りたい場合は下記の記事をご参考ください。
コールバック関数を使用して指定した要素の検索を行う場合
コールバック関数を使用して指定した要素の検索を行うには、filter()を使用します。
filter()とは、セレクタに対してフィルタリングを行うメソッドになります。
そのため、取得したセレクタの中から検索し、マッチしたものだけをセレクタとして使用するようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>find()で指定した要素を検索する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>filter()でセレクタをフィルタリング</h2> <div class= "obj"> <div class= "child obj-1"></div> <div class= "child obj-2"></div> </div> <button type="button">要素取得</button> </body> </html> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .obj { border: 2px solid; width: 250px; height: 250px; display: flex; flex-wrap: wrap } .child { border: 2px solid black; margin: auto; display: flex; } .obj-1 { width: 45%; height: 45%; } .obj-2 { width: 25%; height: 25% } |
● main.js
1 2 3 4 5 6 7 8 9 | $(window).on('load', function() { $('button').click(function() { $(".child").filter(function() { if($(this).width() >= 100) { $(this).css({"background":'gray','border':'2px solid light-gray'}) } }) }) }) |
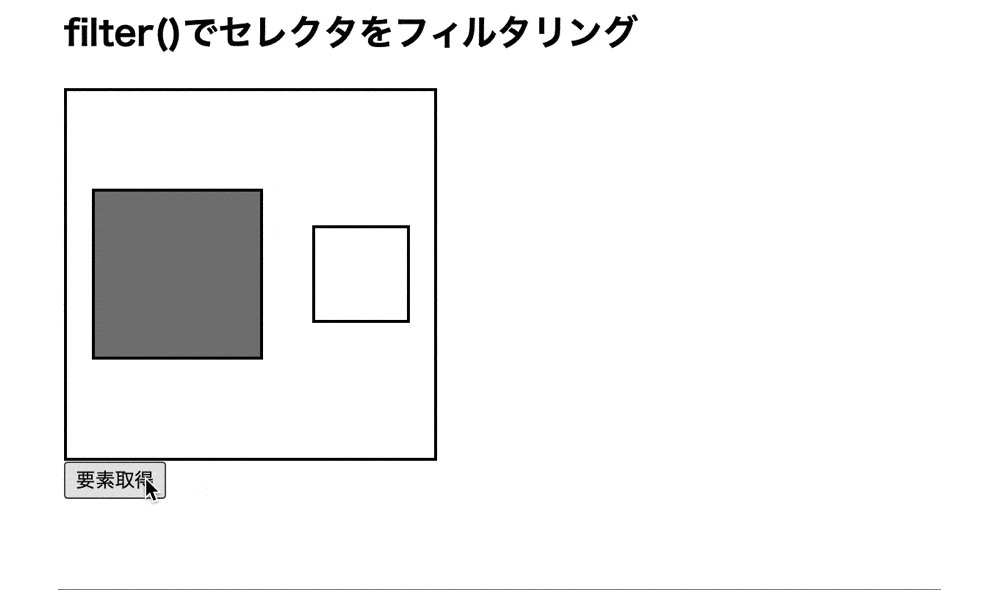
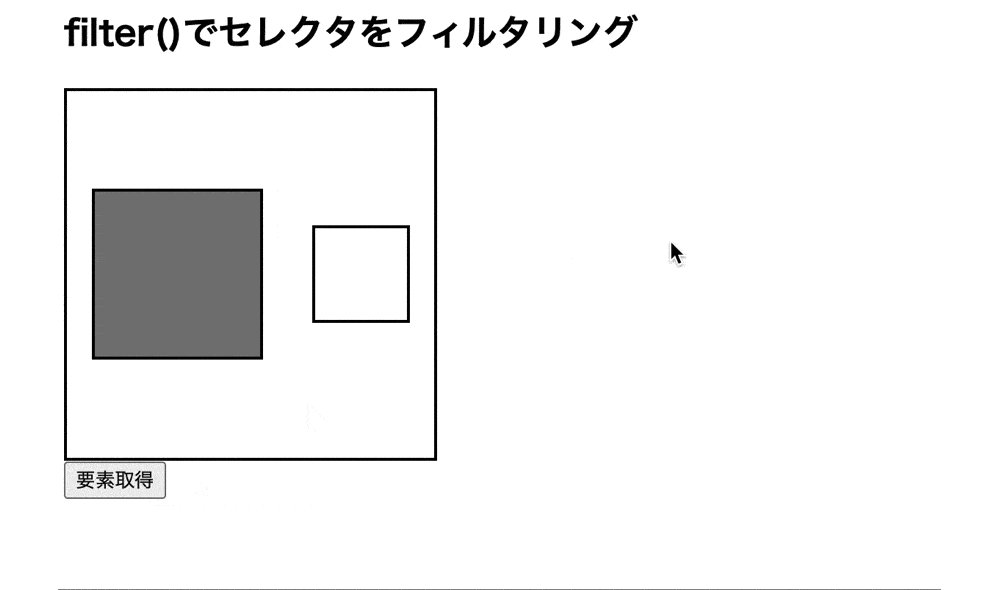
実行結果

filter()でフィルタリングをして要素の検索を行っています。
今回は、マッチした要素から幅が100px以上である条件で要素を検索しています。
そのため、ボタンをクリックすると「obj-1」クラスの要素の色が変化しています。
まとめ
⚫︎ find()とは指定した要素の親要素をセレクタして取得することができるメソッドである。
⚫︎ find()は下記の引数を指定して使用する。
・子セレクタ(必須)
⚫︎ 検索する要素が存在する場合にfind()を使用すると、マッチした要素をセレクタとして取得する。
⚫︎ 検索する要素が存在しない場合にfind()を使用すると、要素をセレクタとして取得できない。
⚫︎ 検索する要素が複数存在する場合にfind()を使用すると、マッチした要素全てををセレクタとして取得する。
⚫︎ pfind()で複数の要素を指定して検索を行うには引数の子セレクタをカンマで区切って指定する。
⚫︎ find()で検索した複数の要素にそれぞれ別の処理を行うにはeach()と組み合わせて使用する。
⚫︎ find()で指定した要素の親族要素を検索するには下記のような方法がある。
・parents()と組み合わせることでいとこ要素を検索できる
・siblings()と組み合わせることで甥姪要素を検索できる
・children()と組み合わせることで子孫要素を検索できる
⚫︎ find()で高度な検索を行うには下記のような方法がある
・厳密なフィルタリングを行って検索を行うにはfind()を連続して使用する
・否定条件を使用して検索を行うにはnot()と組み合わせて使用する
・所持している要素を指定して検索を行うにはhas()と組み合わせて使用する
・インデックスを指定して検索を行うにはeq()と組み合わせて使用する
⚫︎JavaScriptで指定した要素の検索を行うにはquerySelector()を使用する。
⚫︎コールバック関数を使用して指定した要素の検索を行うにはfilter()を使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ